jquery 實作表單驗證功能碼(簡潔)_jquery
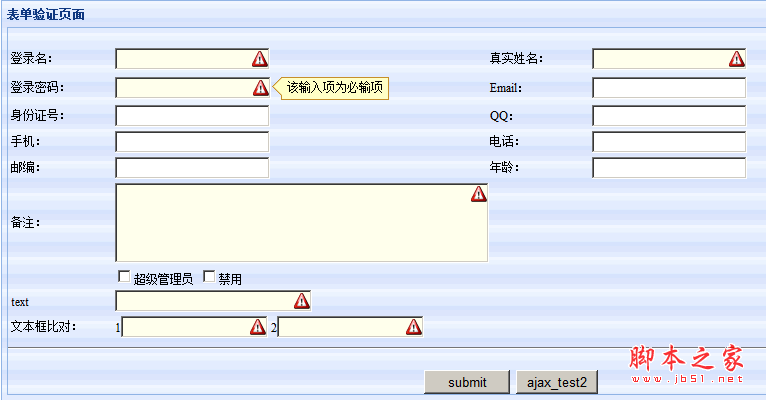
1. 頁面效果,自動提示驗證信息... 
2. 頁面代碼
>
$(function () {
//載入驗證資訊
$(' # uiform input').each(function () {
if ($(this).attr('required') ) || $(this).attr('validType'))
$(this) . validatebox();
})
$('#ajax_test2').click(function () {
$.ajax({
url: "../Handler1.ashx?Menthod=登入",
類型: 'post',
資料: {name:"123456"},
逾時: 30000,
beforeSend: function (XMLHttpRequest) {
//alert('遠端呼叫開始...');
$("#loading").html("
 ");
"); },
成功: function (data, textStatus) {
alert('開始回調,狀態文字值:'textStatus '傳回資料:'data);
$("#loading").empty();
},
complete: function (XMLHttpRequest, textStatus) {
alert('呼叫遠端,狀態成功文字值:' textStatus);
$("#loading").empty();
},
錯誤: function (XMLHttpRequest, textStatus, errorThrown) {
alert('錯誤...狀態文字值:' textStatus " 例外訊息:" errorThrown);
$("#loading").empty();
}
}); "#btn").click(function () {
var flag = true;
flag = $("#uiform").form("validate");
// $('#uiform input').each(function () {
// if ($(this).attr('required') || $(this).attr('validType')) {
// if ( !$(this).validatebox('isValid')) {
// flag = false;
//回傳;
// }
// }
// })
if (flag) {
$("#uiform").form("destroy");
alert('驗證通過!');
}
});
});
腳本>
#name
{
寬度:191px;
}
.style4
{
寬度:100px;
}
.style5
{
寬度:98px;
}
{
寬度:98px;
}
#txt密碼
{
寬度:150px;
}
.style7
{
寬度:371px;
}
.style8
.style8
🎜>寬度:420px;
}
#btn
{
寬度:86px;
}
.style9
{
寬度:100px; :26px;
}
.style10
{
寬度:371px;
高度:26px;
}
.style11
{
寬度:98px;
高度:26px;
}
.style12
{
寬度:420px;
高度:26px;
}
.style13
{
{
{
{
{
{
{
{
{
{
{
{
{
{
{
寬度:100px;
高度:25px;
}
.style14
{
寬度:371px;
高度:25px;
}
.style15
{
寬度:98px;
高度:25px;
}
.style16
{
寬度:420px;
高度:25px;
}
頭>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 php如何使用CodeIgniter4框架?
May 31, 2023 pm 02:51 PM
php如何使用CodeIgniter4框架?
May 31, 2023 pm 02:51 PM
PHP是一種非常流行的程式語言,而CodeIgniter4是一種常用的PHP框架。在開發Web應用程式時,使用框架是非常有幫助的,它可以加速開發過程、提高程式碼品質、降低維護成本。本文將介紹如何使用CodeIgniter4框架。安裝CodeIgniter4框架CodeIgniter4框架可以從官方網站(https://codeigniter.com/)下載。下
 Laravel開發:如何使用Laravel Validation驗證表單請求?
Jun 13, 2023 pm 01:34 PM
Laravel開發:如何使用Laravel Validation驗證表單請求?
Jun 13, 2023 pm 01:34 PM
Laravel是一個流行的PHPWeb開發框架,它提供了許多方便的功能來加快開發者的工作。其中,LaravelValidation是一種非常實用的功能,它可以幫助我們輕鬆驗證表單請求和使用者輸入的資料。本文將介紹如何使用LaravelValidation驗證表單請求。什麼是LaravelValidationLaravelValidation是La
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 如何使用Flask-WTF實現表單驗證
Aug 03, 2023 pm 06:53 PM
如何使用Flask-WTF實現表單驗證
Aug 03, 2023 pm 06:53 PM
如何使用Flask-WTF實作表單驗證Flask-WTF是一個用於處理Web表單驗證的Flask擴展,它提供了一種簡潔、靈活的方式來驗證使用者提交的資料。本文將向您展示如何使用Flask-WTF擴充來實作表單驗證。安裝Flask-WTF要使用Flask-WTF,首先需要安裝它。可以使用pip指令來安裝:pipinstallFlask-WTF導入所需模組在F
 如何在Laravel中使用中間件處理表單驗證
Nov 02, 2023 pm 03:57 PM
如何在Laravel中使用中間件處理表單驗證
Nov 02, 2023 pm 03:57 PM
如何在Laravel中使用中間件處理表單驗證,需要具體程式碼範例引言:在Laravel中,表單驗證是非常常見的任務。為了確保使用者輸入的資料的有效性和安全性,我們通常會對表單提交的資料進行驗證。 Laravel提供了一個方便的表單驗證功能,同時也支援使用中間件來處理表單驗證。本文將詳細介紹如何在Laravel中使用中間件處理表單驗證,並提供具體的程式碼範例
 PHP表單驗證技巧:如何使用filter_input函數檢驗使用者輸入
Aug 01, 2023 am 08:51 AM
PHP表單驗證技巧:如何使用filter_input函數檢驗使用者輸入
Aug 01, 2023 am 08:51 AM
PHP表單驗證技巧:如何使用filter_input函數檢驗使用者輸入引言:在開發Web應用程式時,表單是與使用者互動的重要工具。而正確地驗證使用者輸入,是確保資料的完整性和安全性的關鍵步驟之一。 PHP提供了filter_input函數,可以方便地對使用者輸入進行驗證和過濾。本文將介紹如何使用filter_input函數來檢驗使用者輸入,並提供相關的程式碼範例。一、
 PHP中的表單驗證和過濾方法?
Jun 29, 2023 pm 10:04 PM
PHP中的表單驗證和過濾方法?
Jun 29, 2023 pm 10:04 PM
PHP作為一種廣泛應用於Web開發的腳本語言,其表單驗證和過濾是非常重要的一部分。在使用者提交表單的過程中,需要對使用者輸入的資料進行驗證和過濾,以確保資料的安全性和有效性。本文將介紹PHP中如何進行表單驗證和篩選的方法和技巧。一、表單驗證表單驗證是指對使用者輸入的資料進行檢查,以確保資料符合特定的規則和要求。常見的表單驗證包括必填項目的驗證、信箱格式、手機號碼格
 如何使用Hyperf框架進行表單驗證
Oct 20, 2023 pm 02:04 PM
如何使用Hyperf框架進行表單驗證
Oct 20, 2023 pm 02:04 PM
如何使用Hyperf框架進行表單驗證引言:隨著Web應用程式的發展,表單驗證成為了保證資料的準確性和安全性的重要環節。 Hyperf框架作為高效能的PHP開發框架,提供了強大的表單驗證功能,本文將介紹如何使用Hyperf框架進行表單驗證,並提供具體的程式碼範例。一、安裝Hyperf框架:使用Composer進行安裝:composercreate-proje






