javascript學習筆記(十八) 獲得頁面中的元素程式碼_基礎知識
1.取得元素
getElementById()方法,透過元素的id取得元素,接受一個參數即要取得元素的id,如果不存在這個id回傳null
注意不要讓表單元素的name和別的元素的id相同,IE8以下的IE瀏覽器用這個方法通過元素的name屬性可以得到該元素
以下面元素為例
getElementsByTagName()方法,透過元素的標籤名稱取得元素,接受一個參數即要取得元素的標籤名,傳回包含0個或多個的NodeList
var images = document.getElementsByTagName("img"); //取得頁面中的所有
 元素
元素alert(images.length); //圖像的數量
alert(images[0].src); //第一個圖片元素的src
alert(images.item(0).src); //同上
getElementsByName()方法,透過元素的name屬性取得元素,接受一個參數即要取得元素的name屬性,常用來取得單選按鈕
2.獲取元素子節點或元素子節點及其後代節點
- 項目一
- 項目二
- 項目三
註:IE認為
- 元素有3個子節點,分別是3個元素,其他瀏覽器會認為有7個子節點,包括3個元素和4個文字節點,如果
- 項目一
- 項目二
- 項目三
- 在一行中:
任何瀏覽器都認為有3個子節點
獲取元素的子節點:
var ul = document.getElementById("myList");
for (var i=0,len = ul.childNodes.length ; i if ( ul.childNodes.length[i].nodeType == 1) { //nodeType == 1 說明節點是元素節點,而不是文字節點
//執行某些操作
}
}
取得元素的子節點及其後代節點:
複製程式碼
複製程式碼
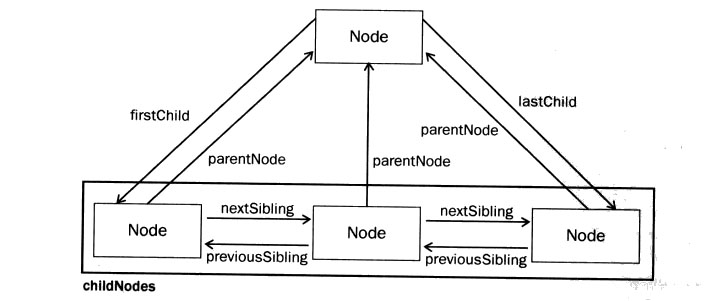
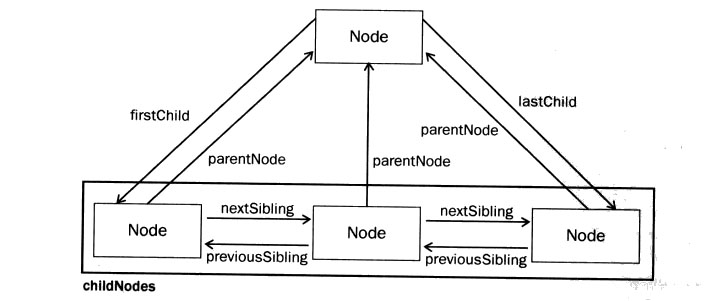
3透過節點的屬性找出其它節點
nextSibling屬性指向目前節點的下一個兄弟節點
previousSibling屬性指向目前節點的上一個兄弟節點
firstChild屬性指向第一個子節點,lastChild指向最後一個子節點
childNodes保存所有子節點(其實是NodeList物件),可以透過方括號的方法存取如someNode.childNodes[0] 存取第一個子節點
parentNode屬性指向父節點
節點關係如下:

複製程式碼
複製程式碼
程式碼如下:
function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call(nodes,0); 🎜>}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
待機是iOS17更新中的一項新功能,它提供了一種新的增強方式,可以在手機快速閒置時存取資訊。透過StandBy,您可以輕鬆查看時間、查看即將發生的事件、瀏覽日曆、獲取您所在位置的天氣更新等等。啟動後,iPhone在充電時設定為橫向時會直觀地進入待機模式。此功能非常適合床頭櫃等無線充電點,或在日常任務中離開iPhone充電時。它允許您輕掃待機中顯示的各種小部件,以存取來自各種應用程式的不同資訊集。但是,您可能希望根據您的偏好和您經常需要的資訊修改這些小部件,甚至刪除一些小部件。因此,讓我們深入
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是
 重新排列、停用和刪除 iPhone 主畫面頁面的方法
Nov 29, 2023 am 08:22 AM
重新排列、停用和刪除 iPhone 主畫面頁面的方法
Nov 29, 2023 am 08:22 AM
在iOS中,Apple允許您停用iPhone上的單一主畫面頁面。還可以重新排列主螢幕頁面的順序,並直接刪除頁面,而不僅僅是停用它們。這是它的工作原理。如何重新排列主畫面頁面觸碰並按住主畫面上的空格以進入抖動模式。輕點代表主螢幕頁面的圓點行。在顯示的主螢幕網格中,輕觸並拖曳頁面以將其相對於其他頁面重新排列。其他人會移動以響應您的拖曳動作。當您對新排列感到滿意時,點擊螢幕右上角的“完成”,然後再次點擊“完成”以退出抖動模式。如何停用或刪除主畫面頁面觸碰並按住主畫面上的空格可進入抖動模式。輕點代表主螢幕
 3秒跳轉頁面實作方法:PHP程式指南
Mar 25, 2024 am 10:42 AM
3秒跳轉頁面實作方法:PHP程式指南
Mar 25, 2024 am 10:42 AM
標題:3秒跳轉頁面實作方法:PHP程式設計指南在網頁開發中,頁面跳轉是常見的操作,一般情況下我們使用HTML中的meta標籤或JavaScript的方法進行頁面跳轉。不過,在某些特定的情況下,我們需要在伺服器端進行頁面跳轉。本文將介紹如何使用PHP程式實作一個在3秒內自動跳到指定頁面的功能,同時會給出具體的程式碼範例。 PHP實現頁面跳躍的基本原理PHP是一種在
 CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果
Nov 21, 2023 pm 01:16 PM
CSS過渡效果:如何實現元素的滑動效果引言:在網頁設計中,元素的動態效果能夠提升使用者體驗,其中滑動效果是常見而又受歡迎的過渡效果。透過CSS的過渡屬性,我們可以輕鬆實現元素的滑動動畫效果。本文將介紹如何使用CSS過渡屬性來實現元素的滑動效果,並提供具體的程式碼範例,以幫助讀者更好地理解和應用。一、CSS過渡屬性transition的簡介CSS過渡屬性tra
 在JavaFX中,有哪些不同的路徑元素?
Aug 28, 2023 pm 12:53 PM
在JavaFX中,有哪些不同的路徑元素?
Aug 28, 2023 pm 12:53 PM
javafx.scene.shape套件提供了一些類,您可以使用它們繪製各種2D形狀,但這些只是原始形狀,如直線、圓形、多邊形和橢圓形等等...因此,如果您想繪製複雜的自訂形狀,您需要使用Path類別。 Path類Path類別使用此表示形狀的幾何輪廓您可以繪製自訂路徑。為了繪製自訂路徑,JavaFX提供了各種路徑元素,所有這些都可以作為javafx.scene.shape套件中的類別使用。 LineTo-該類別表示路徑元素line。它可以幫助您從當前座標到指定(新)座標繪製一條直線。 HlineTo-這是表






