基於jQuery的input輸入框下拉提示層(自動郵箱後綴名)_jquery
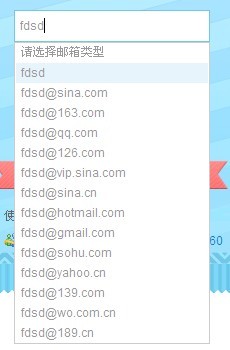
效果圖
程式碼部分
程式碼>
// JavaScript Document
(function($){
$.fn.extend({
"changeTips":function(value){
value = $.extend({
divTip:""
},value)
var $this = $(this);
var indexLi = 0;
//點擊document隱藏下下層
$(document) .click(function(event){
if($(event.target).attr("class") == value.divTip || $(event.target).is("li")){
var liVal = $(event.target).text();
$this.val(liVal);
blus();
}else{
blus();
}
})
//隱藏下下拉層
function blus(){
$(value.divTip).hide();
}
//鍵盤上下執行的函數
function keychang(up){
if(up == "up"){
if(indexLi == 1){
indexLi = $(value.divTip).children().length- 1;
}else{
indexLi--;
}
}else{
if(indexLi == $(value.divTip).children().length-1){
indexLi = 1;
}else{
indexLi ;
}
}
$(value.divTip).children().eq(indexLi).addClass("active") .siblings().removeClass();
}
//值改變時
function valChange(){
var tex = $this.val();//輸入框的值
var fronts = "";//存放含有「@」之前的字串
var af = /@/;
var regMail = new RegExp(tex.substring(tex.indexOf("@") ));//有“@”之後的字串,注意正則字面量方法,是不能用變數的。所以這裡用的是new方式。
//讓提示圖層顯示,並對裡面的LI遍歷
if($this.val()==""){
blus();
}else{
$ (value.divTip).
show().
children().
each(function(index) {
var valAttr = $(this).attr("email");
if(index==1){$(this).text(tex).addClass("active").siblings().removeClass();}
//索引值大於1的LI元素進處處理
if(index>1){
//當輸入的值有「@」的時候
if(af.test(tex)){
//若含有「@」就截取輸入框這個符號之前的字串
fronts = tex.substring(tex.indexOf("@"),0);
$(this).text(fronts valAttr);
//判斷輸入的值「@」之後的值,是否含有和LI的email屬性
if(regMail.test($(this).attr("email"))){
$(this).show() ;
}else{
if(index>1){
$(this).hide();
}
}
}
//當輸入的值沒有「@」的時候
else{
$(this).text(tex valAttr);
}
}
})
}
}
/ /輸入框值改變的時候執行函數,這裡的事件用判斷處理瀏覽器相容性;
if($.browser.msie){
$(this).bind("propertychange",function( ){
valChange();
})
}else{
$(this).bind("input",function(){
valChange();
})
}
//滑鼠點擊與懸停LI
$(value.divTip).children().
hover(function(){
indexLi = $(this).index( );//取得目前滑鼠懸停時的LI索引值;
if($(this).index()!=0){
$(this).addClass("active").siblings( ).removeClass();
}
})
//按鍵盤的上下移動LI的背景色
$this.keydown(function(event){
if(event.which == 38){//向上
keychang("up")
}else if(event.which == 40){//向下
keychang()
}else if(event .which == 13){ //回車
var liVal = $(value.divTip).children().eq(indexLi).text();
$this.val(liVal);
blus();
}
})
}
})
一、功能分析:
1.input輸入框的值,發生變化時,顯示提示的下拉層;
2.input輸入框的值,發生變化時,顯示提示的下拉層,會依照輸入的內容自動往「@」前面加入;
3.input輸入框的值,發生變更時,顯示提示的下拉層,會依照輸入的內容對下下層「@」後面的內容進行篩選;
4.點選下拉層裡面的提示內容,會將其值,填入輸入框;
5.按下滑鼠回車鍵會將其選取的下下層的內容,填入輸入框;
6.按鍵盤的「向上」或「向下」的方向鍵,可以在下拉圖層的選項中移動(循環移動,改變目前LI的背景色);
7.滑鼠懸停在下拉層的LI上面時,會有一個背景色。
二、功能實現:
1.input輸入框的值,發生變化時的事件是:propertychange(IE)或input(標準);
2.在發生propertychange事件的時候,取其輸入框的值,再取其「@」前面的值,並賦值給下拉層裡面的LI加上LI的email屬性值;
3.在發生propertychange事件的時候,
3.1取其輸入框的值,再取其「@」後面的值,
3.2並將這個值與下拉層裡面的LI的email屬性值進行正則匹配;
這裡要注意,正則字面量方法,是不能字面量方法,是不能字面量用變數的。所以這裡用的是new方式。
這裡的正則是取的輸入框「@」後面的值,所以正則,是變化的。而LI的EMAIL屬性值是不變的
4.這裡用了一個事件委託方式,將點擊事件綁定給document,然後通過判斷,點擊時最初觸發的DOM元素,是什麼。來決定,
4.1否隱藏下拉提示圖層?
4.2還是需要將下拉層,選取的值,賦給輸入框
(這裡不能直接使用,當輸入框失去焦點時,隱藏下拉提示層,因為會與點擊下拉層,將其值填入輸入框,這個功能有邏輯上的矛盾;)
5.和上面第4條差不多;
6.就是要注意,在滑鼠懸停時,把當前的LI索引存入一個全域變量當中,這樣就可以告訴「向上」或「向下」按鍵時,的起始位置了;
7.遍歷LI,給它們的懸停事件都綁定一個改變其當前背景色的處理函數;
感謝「妙味課堂」提供的影片
線上示範http://demo.jb51.net/js/2012/myinputMail/
打包下載myinputMail_jb51.rar

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








