jQuery操作屬性與樣式詳解_jquery
• 區分 DOM 屬性與元素屬性
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
通常開發人員習慣將id,src,alt等叫做這個元素的"屬性"。我們稱之為"元素屬性"。但是在解析成 DOM 物件時,實際瀏覽器最後會將標籤元素解析成"DOM 物件", 並且將元素的"元素屬性"儲存為"DOM 屬性",兩者是有區別的。
甚至有些"元素屬性"和"DOM 屬性"的名稱都不一樣,比如上面的元素屬性 class, 轉換為 DOM 屬性後對應 className。
牢記, 在 javascript 中我們可以直接取得或設定"DOM 屬性":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>所以如果要設定元素的 CSS 樣式類別, 要使用的是 DOM 屬性"className"而不是元素屬性"class"。
-------------------------------------------------- ------------------------------
•操作"Dom 屬性"
在 jQuery 提供了each()函數用於遍歷 jQuery 包裝集,其中的this指針是一個 DOM 物件,所以我們可以應用這一點配合原生 javascript 來操作元素的 DOM 屬性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•操作"元素屬性"
我們可以使用 javascript 中的getAttribute和setAttribute來操作元素的"元素屬性"。在 jQuery 中給你提供了attr()包裝集函數, 能夠同時操作包裝集中所有元素的屬性:

雖然我們可以使用removeAttr(name)刪除元素屬性,但是對應的DOM 屬性是不會被刪除的, 只會影響DOM 屬性的值.例如將一個input元素的readonly元素屬性去掉,會導致對應的DOM 屬性變成false(即input變成可編輯狀態).
•修改 CSS 類別和樣式
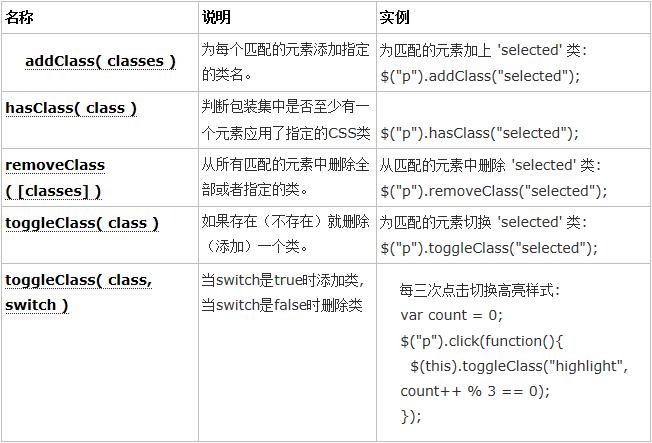
下表是修改 CSS 類別相關的 jQuery 方法:

注意addClass(class)和removeClass(classes)的參數可以一次傳入多個 css 類別, 用空格分割。 removeClass 方法的參數可選, 如果不傳入參數則移除全部 CSS 類別。
同樣當我們想要修改元素的具體某一個 CSS 樣式,即修改元素屬性"style"時, jQuery 也提供了對應的方法:

• 取得常用屬性
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>我們希望取得測試圖層的寬度,使用 attr 方法取得"元素特性"為 undefined, 因為並沒有為 div 增加 width。而使用 css()方法雖然可以獲取到 style 屬性的值, 但是在不同瀏覽器裡返回的結果不同,IE6 下返回 auto,而 FF 下雖然返回了正確的數值但是後面帶有"px"。所以 jQuery 提供了 width()方法,此方法回傳的是正確的不帶 px 的數值。
針對上面的問題,jQuery 為常用的屬性提供了獲取和設定的方法,比如 width()用戶獲取元素的寬度,而 width(val)用來設定元素寬度。
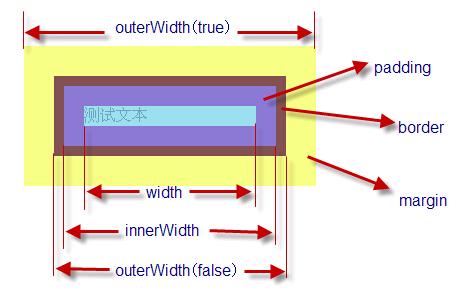
以下這些方法可以用來取得元素的常用屬性值:
1. 寬和高相關 Height and Width


outerWidth 可以接受一個 bool 值參數表示是否計算 margin 值。
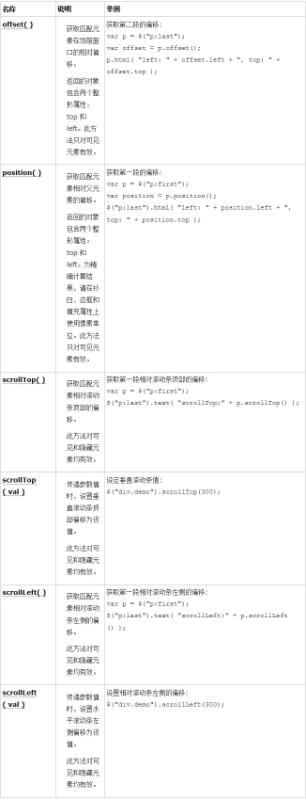
2. 位置相關 Positioning

以上這篇jQuery操作屬性和樣式詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






