很酷的60款jQuery 幻灯片演示和下载_jquery
Cloud Carousel (演示 | 下载)
Nivo Slider (演示 | 下载)
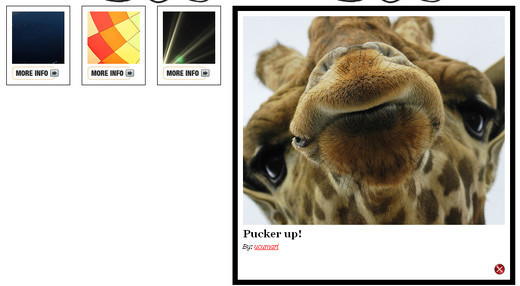
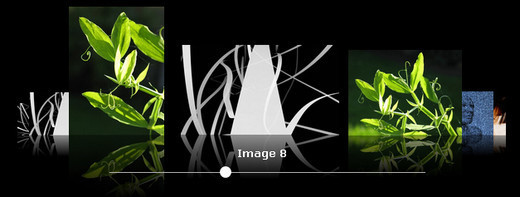
Interactive Photo Desk (演示 | 下载)
Beautiful Photo Stack Gallery with jQuery and CSS3 (演示 | 下载)
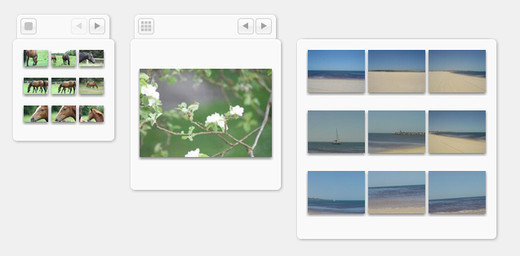
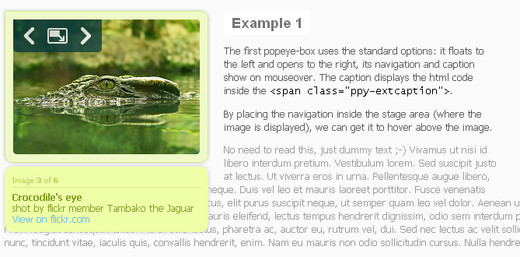
Micro Image Gallery: A jQuery Plugin (演示 | 下载)
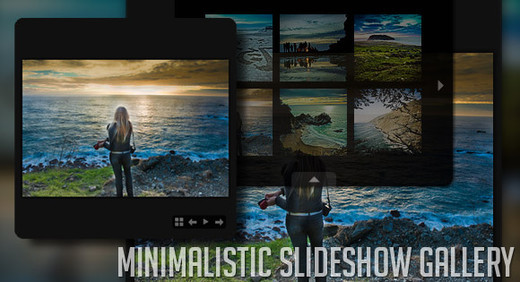
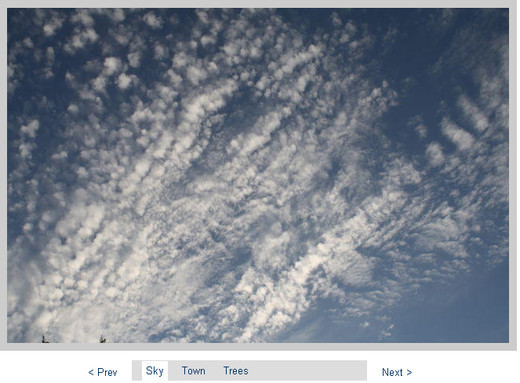
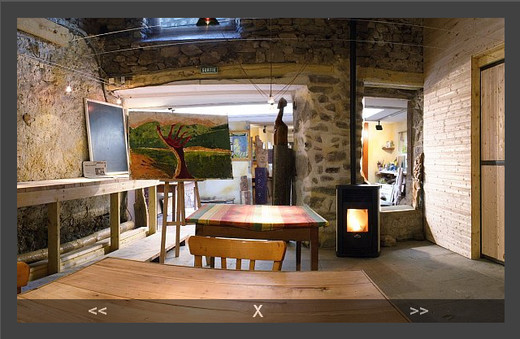
Minimalistic Slideshow Gallery with jQuery (演示 | 下载)
Image Slider with Unique Effects (演示 | 下载)
Create image gallery in 4 lines of jQuery (演示 | 下载)
Slideshow with strip effects (演示 | 下载)
AD Gallery, gallery plugin for jQuery (演示 | 下载)
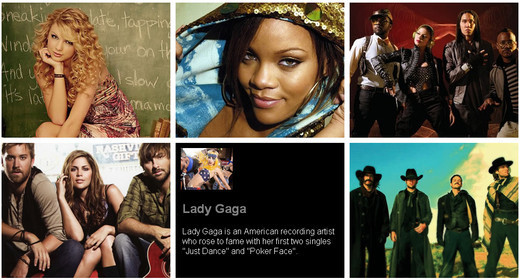
MLB.com Content Switcher with jQuery and CSS3 (演示 | 下载)
Create Scrollable Interface (演示 | 下载)
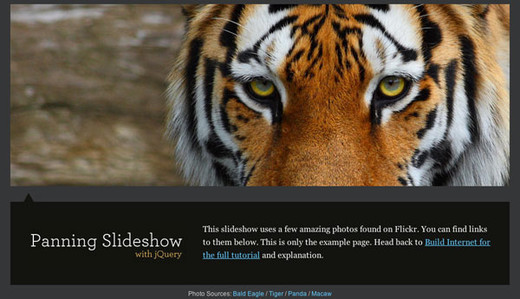
Animate Panning Slideshow with jQuery (演示 | 下载)
Image Scale Carousel (演示 | 下载)
Sudo Slider (演示 | 下载)
GALLERYVIEW (演示 | 下载)
Jquery Plugin MopSlider 2.4 (演示 | 下载)
jQuery Image Scroller (演示 | 下载)
Image Gallery Using jQuery and Flickr (演示 | 下载)
jQuery plugin: Wilq32.RotateImage (演示 | 下载)
jQZoom Evolution (演示 | 下载)
Photo gallery using jQuery and VisualLightBox (演示 | 下载)
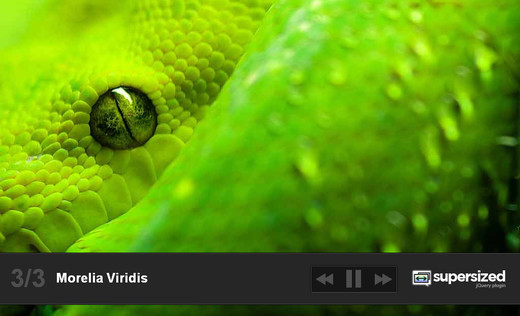
Supersized (演示 | 下载)
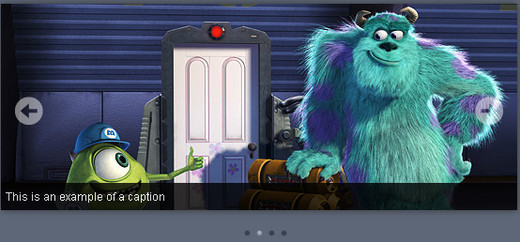
AnythingSlider (演示 | 下载)
Photo Revealer (演示 | 下载)
Auto-Playing Featured Content Slider (演示 | 下载)
Slide Deck (演示 | 下载)
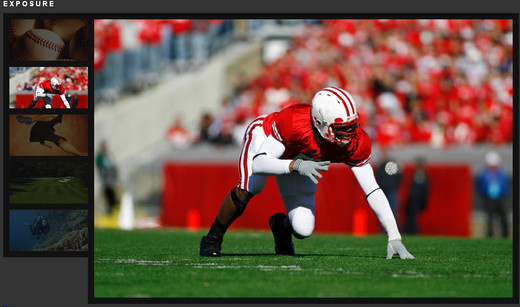
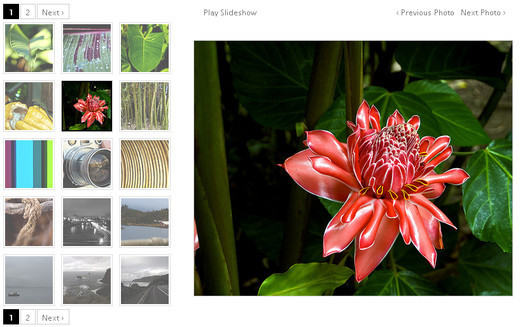
Galleriffic (演示 | 下载)
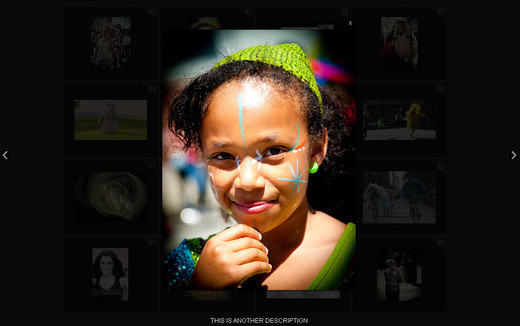
Photo Gallery – Dark Theme (演示 | 下载)
jQuery morphing gallery (演示 | 下载)
Simple Accordion w/ CSS and jQuery (演示 | 下载)
Automatic Image Slider w/ CSS & jQuery (演示 | 下载)
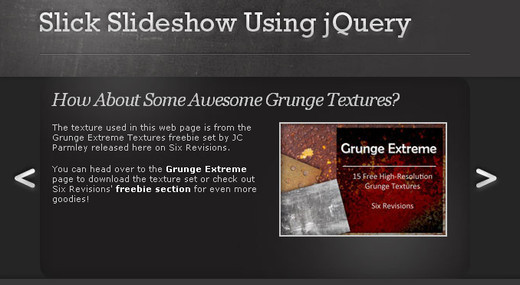
Create a Slick and Accessible Slideshow Using jQuery (演示 | 下载)
Fancy Thumbnail Hover Effect w/ jQuery (演示 | 下载)
Coda Slider Effect (演示 | 下载)
Simple Controls Gallery (演示 | 下载)
Moving Boxes (演示 | 下载)
SlideViewerPro (演示 | 下载)
jQuery simple panorama viewer (演示 | 下载)
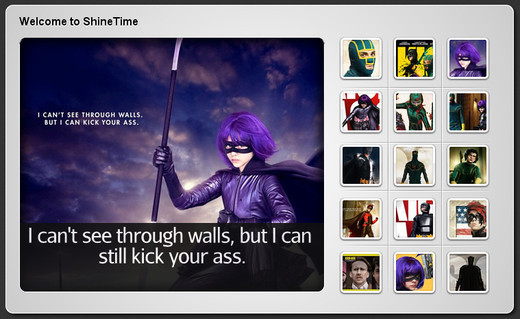
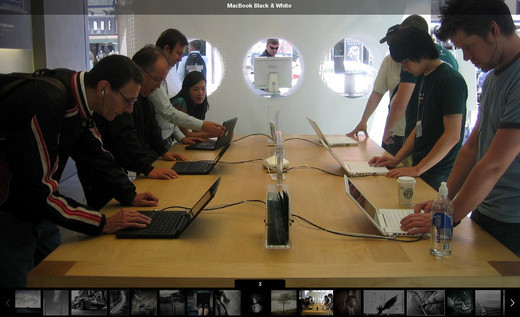
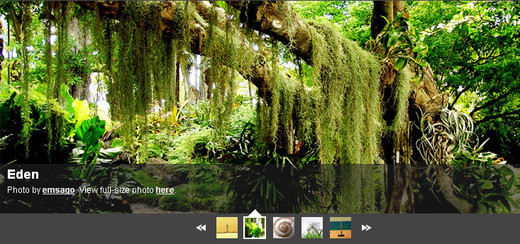
A Beautiful Apple-style Slideshow Gallery (演示 | 下载)
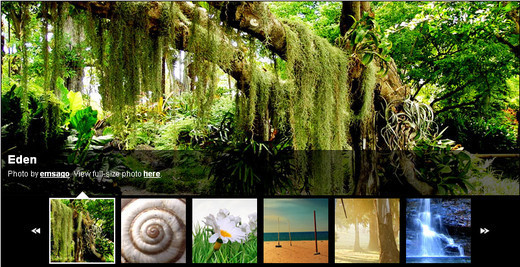
Flickr Photobar Gallery (演示 | 下载)
Step Carousel Viewer (演示 | 下载)
Box Slider (演示 | 下载)
jQuery Panel Gallery (演示 | 下载)
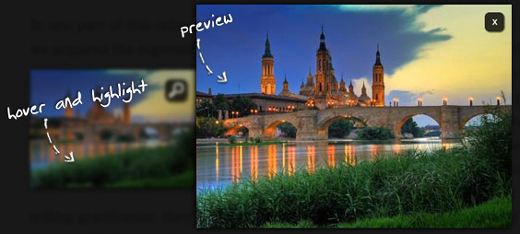
Image Highlighting and Preview with jQuery (演示 | 下载)
Multimedia Gallery for Images, Video and Audio (演示 | 下载)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
PPT幻燈片插入七邊形方法介紹
Mar 26, 2024 pm 07:46 PM
1.開啟PPT投影片文檔,在PPT左側【大綱、投影片】欄中,點選選擇需要插入基本【形狀】的投影片。 2.選擇好之後,在PPT上方功能選單列中選擇【插入】選單並點選。 3.點選【插入】選單後,在功能選單列下方彈出【插入】子選單列。在【插入】子選單列中選擇【形狀】選單。 4.點選【形狀】選單,彈出預設的形狀種類選擇頁面。 5.在形狀種類選擇頁面中,選擇【七邊形】形狀並點選。 6.點擊後,滑鼠移動至投影片編輯介面,按下滑鼠繪製,繪製完成後放開滑鼠。完成【七邊形】形狀的插入。
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 PPT投影片統一主題顏色的操作步驟
Mar 26, 2024 pm 08:51 PM
PPT投影片統一主題顏色的操作步驟
Mar 26, 2024 pm 08:51 PM
1.配色方案自然與設計有關,所以,我們點擊設計工具欄,在其右側,可以看到顏色選項。滑鼠指上去,可以看到目前主題顏色是:預設設計模板1。2、點開這個選項,排在第一的就是目前的顏色設計。更改它,我們要在面板下方進入:新主題顏色。 3.點進去,在出現的一列顏色種可以看到有三種強調文字顏色都偏淡,在淺色背景下幾乎無法顯示,其中就有本例中的文字顏色。 4.點選顏色右側的下拉箭頭,出現顏色選擇面板。為不破壞整體配色,在原色系中選擇一種深色替代原色。同樣方法將另外兩種顏色替換。 5.更改後的顏色與原色對比。左邊為
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s