idTabs基于JQuery的根据URL参数选择Tab插件_jquery
为了做这件事,除了jquery库和idTabs插件,我们还需要下载一个用来搞URL的插件:jquery.url.js,传送门:https://github.com/allmarkedup/jQuery-URL-Parser
(上述链接可能有错,如不能使用,可以到这里下载)
脚本之家提供idtabs打包下载 http://www.jb51.net/jiaoben/43086.html
Tab菜单的HTML代码这样写,每个tab的div自己搞定,不发出来浪费页面了:
注意,一定不要给ul加class=”idTabs”,也就是不要用SunSean官网上的无javascript的写法。
脚本部分这样写:
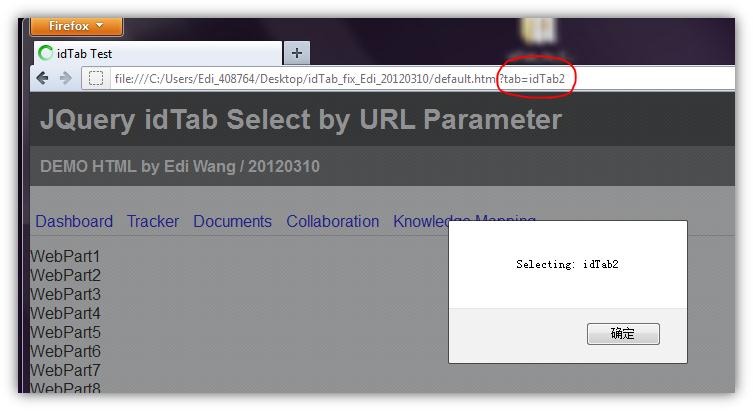
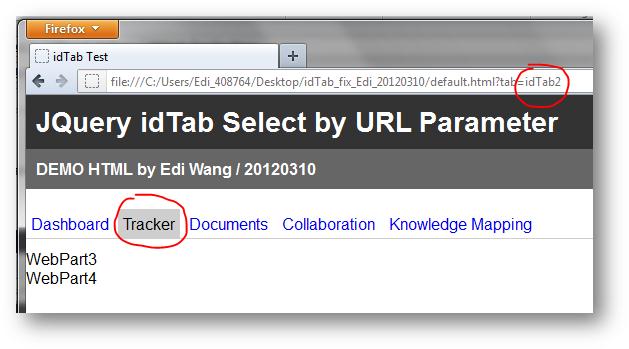
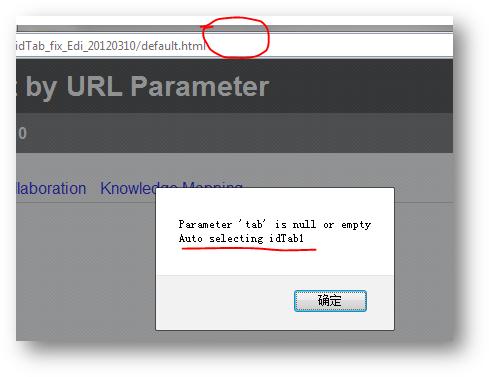
有图有真相:




熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 立即提高jQuery性能的10種方法
Mar 11, 2025 am 12:15 AM
立即提高jQuery性能的10種方法
Mar 11, 2025 am 12:15 AM
本文概述了十個簡單的步驟,可以顯著提高腳本的性能。 這些技術很簡單,適用於所有技能水平。 保持更新:使用bundler(例如vite)的npm等軟件包經理來確保
 使用Passport與semelize和MySQL
Mar 11, 2025 am 11:04 AM
使用Passport與semelize和MySQL
Mar 11, 2025 am 11:04 AM
續集是一個基於承諾的node.js orm。它可以與PostgreSQL,MySQL,MariadB,Sqlite和MSSQL一起使用。在本教程中,我們將為Web應用程序的用戶實施身份驗證。我們將使用Passport,Passport,Midderw的流行身份驗證
 如何構建簡單的jQuery滑塊
Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊
Mar 11, 2025 am 12:19 AM
本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。







