Node.js实战 建立简单的Web服务器_javascript技巧
前面一章,我们介绍了Node.js这个面向互联网服务的JavaScript服务器平台,同时Node.js的运行环境已经搭建起来,并通过两段HelloWorld程序验证了Node.js的基本功能。本章我们同样通过实战的演练,利用Node.js建立一个简单的Web服务器。

如果你熟悉.NET或其他类似平台的Web开发,你可能会像,建立一个Web服务器有什么,在Visual Studio中建立一个Web工程,点击运行即可。事实的确是这样,但请不要忘记,这样的代价是,比如果说,你是用.NET开发Web应用,你就使用了完整的IIS作为你的Web服务器基础,这样当你的应用发布时就只能用IIS了。而如果使用独立服务器(利用System.Web.Hosting自己构建的话),你则必须处理各种HttpListener和相应线程,则会比较麻烦,毕竟.NET不是专注于面向Web的。Node.js在这方面提供了方便且可定制的途径,你可以在其基础上构建精巧且完全面向你应用的服务平台。
一、建立简单的Web服务器涉及到Node.js的一些基本知识点:
1、请求模块
在Node.js中,系统提供了许多有用的模块(当然你也可以用JavaScript编写自己的模块,以后的章节我们将详细讲解),如http、url等。模块封装特定的功能,提供相应的方法或属性,要使用这些模块,需要先请求模块获得其操作对象。
例如要使用系统的http模块,可以这样写:
var libHttp = require('http'); //请求HTTP协议模块
这样,以后的程序将可以通过变量libHttp访问http模块的功能。本章例程中使用了以下系统模块:
http:封装http协议的服务器和客户端实现;
url:封装对url的解析和处理;
fs:封装对文件系统操作的功能;
path:封装对路径的解析功能。
有了这些模块,我们就可以站在巨人的肩膀上构建自己的应用。
2、控制台
为了更好的观察程序的运行,方便在异常时查看错误,可以通便变量console使用控制台的功能。
console.log('这是一段日志信息');
计时并在控制台上输出计时信息:
//开始计时
console.timeEnd('计时器1'); //开始名称为“计时器1”的计时器
...
...
...
//结束计时,并输出到控制台
console.timeEnd('计时器1'); //结束称为“计时器1”的计时器并输出
3、定义函数
在Node.js中定义函数的办法与普通JavaScript中完全相同,不过我们推荐的写法如下,即使用一个变量为函数命名,这样可以比较方便明确的将函数作为参数传递给其他函数:
//定义一个名为showErr的函数
var showErr=function(msg){
var inf="错误!"+msg;
console.log(inf+msg);
return msg;
}
4、创建Web服务器并侦听访问请求
创建Web服务器最重要的是提供Web请求的响应函数,它有两个参数,第一个代表客户端请求的信息,另一个代表将要返回给客户端的信息。在响应函数中应解析请求信息,依据请求,组装返后内容。
//请求模块
var libHttp = require('http'); //HTTP协议模块
//Web服务器主函数,解析请求,返回Web内容
var funWebSvr = function (req, res){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('');
res.write('
*** Node.js ***
');res.write('
Hello!
');res.end('');
}
//创建一个http服务器
var webSvr=libHttp.createServer(funWebSvr);
//开始侦听8124端口
webSvr.listen(8124);
5、解析Web请求
对于简单的Web网页访问请求,重要的信息包含在请求信息参数的url里,我们可以使用url解析模块解析url中的访问路径,并利用path模块,将访问路径组装为要访问的实际文件路径用于返回。
var reqUrl=req.url; //获取请求的url
//向控制台输出请求的路径
console.log(reqUrl);
//使用url解析模块获取url中的路径名
var pathName = libUrl.parse(reqUrl).pathname;
//使用path模块获取路径名中的扩展名
if (libPath.extname(pathName)=="") {
//如果路径没有扩展名
pathName+="/"; //指定访问目录
}
if (pathName.charAt(pathName.length-1)=="/"){
//如果访问目录
pathName+="index.html"; //指定为默认网页
}
//使用路径解析模块,组装实际文件路径
var filePath = libPath.join("./WebRoot",pathName);
6、设置返回头
由于是Web请求,需要在返回内容中包含http返回头,这里重点是依据要访问的文件路径的文件扩展名,设置http返回头的内容类型。
var contentType="";
//使用路径解析模块获取文件扩展名
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html";
break;
case ".js":
contentType="text/javascript";
break;
...
...
default:
contentType="application/octet-stream";
}
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": contentType });
7、向返回对象中写入访问的文件内容
有了需要访问的文件实际路径,有了文件对应的内容类型,就可以利用fs文件系统模块读取文件流并返回给客户端。
//判断文件是否存在
libPath.exists(filePath,function(exists){
if(exists){//文件存在
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": funGetContentType(filePath) });
//创建只读流用于返回
var stream = libFs.createReadStream(filePath, {flags : "r", encoding : null});
//指定如果流读取错误,返回404错误
stream.on("error", function() {
res.writeHead(404);
res.end("
404 Read Error
");});
//连接文件流和http返回流的管道,用于返回实际Web内容
stream.pipe(res);
}
else { //文件不存在
//返回404错误
res.writeHead(404, {"Content-Type": "text/html"});
res.end("
404 Not Found
");}
});
二、测试及运行
1、完整源码
以下100行左右的JavaScript就是建立这样一个简单web服务器的全部源码:
//------------------------------------------------
//WebSvr.js
// 一个演示Web服务器
//------------------------------------------------
//开始服务启动计时器
console.time('[WebSvr][Start]');
//请求模块
var libHttp = require('http'); //HTTP协议模块
var libUrl=require('url'); //URL解析模块
var libFs = require("fs"); //文件系统模块
var libPath = require("path"); //路径解析模块
//依据路径获取返回内容类型字符串,用于http返回头
var funGetContentType=function(filePath){
var contentType="";
//使用路径解析模块获取文件扩展名
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html";
break;
case ".js":
contentType="text/javascript";
break;
case ".css":
contentType="text/css";
break;
case ".gif":
contentType="image/gif";
break;
case ".jpg":
contentType="image/jpeg";
break;
case ".png":
contentType="image/png";
break;
case ".ico":
contentType="image/icon";
break;
default:
contentType="application/octet-stream";
}
return contentType; //返回内容类型字符串
}
//Web服务器主函数,解析请求,返回Web内容
var funWebSvr = function (req, res){
var reqUrl=req.url; //获取请求的url
//向控制台输出请求的路径
console.log(reqUrl);
//使用url解析模块获取url中的路径名
var pathName = libUrl.parse(reqUrl).pathname;
if (libPath.extname(pathName)=="") {
//如果路径没有扩展名
pathName+="/"; //指定访问目录
}
if (pathName.charAt(pathName.length-1)=="/"){
//如果访问目录
pathName+="index.html"; //指定为默认网页
}
//使用路径解析模块,组装实际文件路径
var filePath = libPath.join("./WebRoot",pathName);
//判断文件是否存在
libPath.exists(filePath,function(exists){
if(exists){//文件存在
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": funGetContentType(filePath) });
//创建只读流用于返回
var stream = libFs.createReadStream(filePath, {flags : "r", encoding : null});
//指定如果流读取错误,返回404错误
stream.on("error", function() {
res.writeHead(404);
res.end("
404 Read Error
");});
//连接文件流和http返回流的管道,用于返回实际Web内容
stream.pipe(res);
}
else { //文件不存在
//返回404错误
res.writeHead(404, {"Content-Type": "text/html"});
res.end("
404 Not Found
");}
});
}
//创建一个http服务器
var webSvr=libHttp.createServer(funWebSvr);
//指定服务器错误事件响应
webSvr.on("error", function(error) {
console.log(error); //在控制台中输出错误信息
});
//开始侦听8124端口
webSvr.listen(8124,function(){
//向控制台输出服务启动的信息
console.log('[WebSvr][Start] running at http://127.0.0.1:8124/');
//结束服务启动计时器并输出
console.timeEnd('[WebSvr][Start]');
});
2、资源目录
既然要建立Web服务器,我们需要创建一个WebRoot目录来存放实际的网页和图片资源,“WebRoot”的目录名在以上源码中被用于组装实际文件路径。

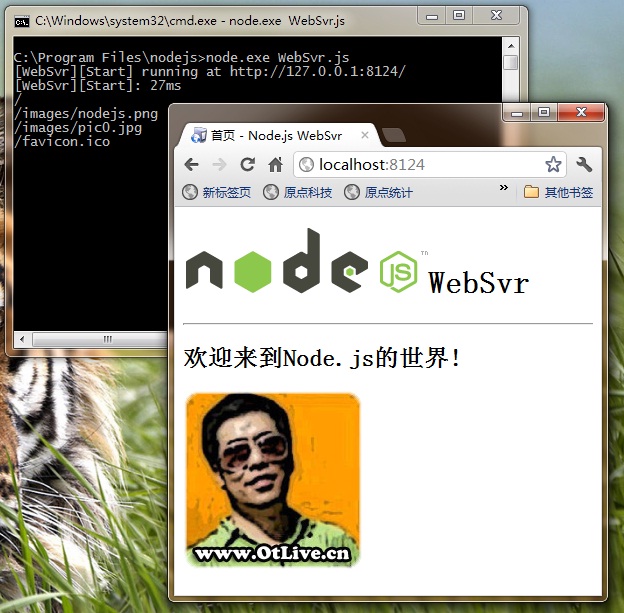
3、运行并测试
在命令行中输入:
node.exe WebSvr.js
我们的Web服务器就运行起来了,这时,可以通过浏览器对其进行访问,运行效果如下:

后记
利用Node.js我们可以方便建立相对独立的Web服务器,其事件驱动的特性避免繁琐的线程保护,其基础模块更降低了开发难度。本章建立的Web服务器只是一个简单的样本,没有过多的考虑模块化、安全性等问题,但可以从中掌握Node.js开发的一些基本的知识。
作者:汪峰 www.otlive.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 最佳實務:CentOS搭建web伺服器的效能調優指南
Aug 04, 2023 pm 12:17 PM
最佳實務:CentOS搭建web伺服器的效能調優指南
Aug 04, 2023 pm 12:17 PM
最佳實踐:CentOS搭建web伺服器的效能調優指南摘要:本文旨在為CentOS搭建web伺服器的使用者提供一些效能調優的最佳實踐,旨在提升伺服器的效能和回應速度。將介紹一些關鍵的調優參數和常用的最佳化方法,並提供了一些範例程式碼幫助讀者更好地理解和應用這些方法。一、關閉不必要的服務在CentOS搭建web伺服器時,預設會啟動一些不必要的服務,這些服務會佔用系統資
 CentOS搭建web伺服器前需注意的權限與存取控制策略
Aug 05, 2023 am 11:13 AM
CentOS搭建web伺服器前需注意的權限與存取控制策略
Aug 05, 2023 am 11:13 AM
CentOS搭建web伺服器前需注意的權限與存取控制策略在建置web伺服器的過程中,權限與存取控制策略是非常重要的一環。正確設定權限和存取控制策略可以保護伺服器的安全性,防止非授權使用者存取敏感資料或對伺服器進行不當操作。本文將介紹在CentOS系統下建置web伺服器時需要注意的權限與存取控制策略,並提供對應的程式碼範例。使用者與群組的管理首先,我們需要建立一個專
 CentOS上搭建web伺服器的安全審計與事件日誌管理
Aug 05, 2023 pm 02:33 PM
CentOS上搭建web伺服器的安全審計與事件日誌管理
Aug 05, 2023 pm 02:33 PM
CentOS上建置Web伺服器的安全稽核與事件日誌管理概述隨著網際網路的發展,Web伺服器的安全稽核與事件日誌管理變得越來越重要。在CentOS作業系統上建立Web伺服器後,我們需要關注伺服器的安全性並保護伺服器免受惡意攻擊。本文將介紹如何進行安全性稽核和事件日誌管理,並提供相關程式碼範例。安全審計安全審計是指對伺服器的安全狀態進行全面的監控和檢查,及時發現潛在的
 入門級教學:在CentOS上建立web伺服器的快速指南
Aug 04, 2023 pm 06:04 PM
入門級教學:在CentOS上建立web伺服器的快速指南
Aug 04, 2023 pm 06:04 PM
入門課程:在CentOS上建立web伺服器的快速指南引言:在當今網路時代,建立自己的web伺服器已經成為許多人的需求。本文將為大家介紹如何在CentOS作業系統上建置web伺服器,並提供程式碼範例幫助讀者快速實現。第一步:安裝並設定Apache開啟終端,透過以下指令安裝Apache伺服器:sudoyuminstallhttpd安裝完成後,啟動Apac
 Go語言編寫Web伺服器的最佳實踐
Jun 18, 2023 pm 07:38 PM
Go語言編寫Web伺服器的最佳實踐
Jun 18, 2023 pm 07:38 PM
Go語言已經成為了一種流行的開發語言,特別是在網路程式設計方面。 Go語言編寫Web伺服器時,有許多最佳實踐來確保伺服器的安全性、可維護性和可擴展性。以下是一些建議和實踐,可以幫助你提高你的Go語言Web伺服器的效率和可靠性。使用標準庫Go語言標準庫中有很多相關於網路程式設計的套件。例如,net/http套件可以幫助你編寫HTTP伺服器,net套件可以幫助處理底層網路連接,
 CentOS 7下搭建web伺服器的最佳實務及注意事項
Aug 25, 2023 pm 11:33 PM
CentOS 7下搭建web伺服器的最佳實務及注意事項
Aug 25, 2023 pm 11:33 PM
CentOS7下搭建web伺服器的最佳實務及注意事項引言:在當今網路時代,web伺服器是建置和託管網站的核心元件之一。 CentOS7是一個強大的Linux發行版,廣泛應用於伺服器環境。本文將探討在CentOS7上建立web伺服器的最佳實務和注意事項,並提供一些程式碼範例以幫助您更好地理解。一、安裝ApacheHTTP伺服器Apache是使用最廣泛的w
 Gunicorn相對於其他Web伺服器的比較與優勢
Jan 03, 2024 am 08:05 AM
Gunicorn相對於其他Web伺服器的比較與優勢
Jan 03, 2024 am 08:05 AM
了解Gunicorn與其他Web伺服器的差異和優勢引言:在建立Web應用程式時,選擇適合的Web伺服器是至關重要的。 Gunicorn(GreenUnicorn)是一個高度穩定且可擴展的PythonWeb伺服器。本文將介紹Gunicorn與其他Web伺服器的差異和優勢,並提供一些具體的程式碼範例。一、Gunicorn的特色多進程:Gunicorn支援多進程模
 NGINX PM2 VPS: 建置安全的網路應用伺服器
Sep 28, 2023 pm 05:34 PM
NGINX PM2 VPS: 建置安全的網路應用伺服器
Sep 28, 2023 pm 05:34 PM
NGINXPM2VPS:建立安全的網路應用伺服器隨著網路的發展,Web應用程式在我們的生活中變得越來越重要。為了確保我們的Web應用程式的穩定性和安全性,我們需要一個可靠的Web伺服器。在本文中,我們將介紹如何使用NGINX和PM2在VPS上建立一個安全的Web應用程式伺服器。第一步是選擇適合的VPS(VirtualPrivateServer)






