JavaScript中使用构造器创建对象无需new的情况说明_javascript技巧
如下
this.name = name;
this.age = age;
}
var p = new Person('lily', 20);
发现某些库代码中创建正则对象的方式无需new,这让人感到奇怪。如下
测试发现使用或不使用new,最后返回的都是正则对象,且typeof它们都是“object”。
var reg2 = RegExp('^he$');
reg1.test('he'); // true
reg2.test('he'); // true
console.log(typeof reg1); // object
console.log(typeof reg2); // object
嗯,挺好,代码运行正常。
如果这样的话干脆就不写new了,这么还节省了代码量。其它类型也是这样吗?试试String/Number/Boolean。
var str2 = String(1);
var num1 = new Number('1');
var num2 = Number('1');
var boo1 = new Boolean(1);
var boo2 = Boolean(1);
console.log(typeof str1); // object
console.log(typeof str2); // string
console.log(typeof num1); // object
console.log(typeof num2); // number
console.log(typeof boo1); // object
console.log(typeof boo2); // boolean
可以看到,与正则的情况不同。正则无论是否new,typeof后都是object。
但String/Number/Boolean类型,new的对象typeof返回是“object”,不new的typeof返回则是“string”。
即不适用new的情况可以将其它类型分别转化成字符串,数字和布尔类型。
好了,再回到篇头的那个Person类。即我们自己写的类可以不用new操作符生成对象吗?
this.name = name;
this.age = age;
}
var p = Person('lily', 20);
console.log(p); // undefined
返回undefined,很明显不行。因此想不用new的情况去创建Person实例是异想天开的。
如果非要实现呢?其实也行,如下
this.name = name;
this.age = age;
if (this===window) {
return new Person(name, age);
}
}
var p = Person('lily', 20); // object
稍微改造了下Person类。实际上内部区分了下Person是作为构造器还是函数执行。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 activex部件不能創建物件如何解決
Jan 24, 2024 pm 02:48 PM
activex部件不能創建物件如何解決
Jan 24, 2024 pm 02:48 PM
解決方法:1、檢查拼字和路徑;2、新增對元件的引用;3、檢查登錄;4、以管理員身份運作;5、更新或修復Office;6、檢查安全軟體;7、使用其他版本的組件;8、查看錯誤訊息;9、尋找其他解決方案。詳細介紹:1、檢查拼字和路徑:確保物件的名稱和路徑沒有拼字錯誤,且檔案確實存在於指定的路徑中;2、新增對組件的參考等等。
 如何使用Java反射機制建立物件?
Apr 15, 2024 pm 04:18 PM
如何使用Java反射機制建立物件?
Apr 15, 2024 pm 04:18 PM
透過Java反射機制建立物件步驟如下:載入目標類別:使用Class.forName()方法。取得建構子:使用getDeclaredConstructor()方法。建立物件:使用newInstance()方法傳遞參數。
 go語言中make和new的差別是什麼
Jan 09, 2023 am 11:44 AM
go語言中make和new的差別是什麼
Jan 09, 2023 am 11:44 AM
區別:1、make只能用來分配及初始化類型為slice、map、chan的資料;而new可以分配任意類型的資料。 2.new分配返回的是指針,即類型「*Type」;而make返回引用,即Type。 3.new分配的空間會被清除;make分配空間後,會初始化。
 如何在Go語言中實現類別和物件的創建與初始化
Jul 21, 2023 pm 07:00 PM
如何在Go語言中實現類別和物件的創建與初始化
Jul 21, 2023 pm 07:00 PM
如何在Go語言中實現類別和物件的創建與初始化Go語言雖然沒有傳統物件導向語言中的類別的概念,但是我們可以透過結構體和方法來實現類似的功能。在本文中,我們將學習如何在Go語言中建立和初始化類別和物件。一、定義類別的結構體在Go語言中,我們可以使用結構體來定義類別的屬性和方法。結構體是一種自訂的複合類型,可以包含多個不同類型的欄位。例如,我們要實作一個矩形類,可以定義如
 java中的new關鍵字怎麼用
May 03, 2023 pm 10:16 PM
java中的new關鍵字怎麼用
May 03, 2023 pm 10:16 PM
1.概念在Java語言裡,「new」表達式是負責建立實例的,其中會呼叫構造器去對實例做初始化;構造器本身的回傳值類型是void,並不是「建構器回傳了新建立的物件的參考”,而是new表達式的值是新建立的物件的參考。 2.用途新建類別的物件3.工作機制為物件成員分配記憶體空間,並指定預設值對成員變數進行明確初始化執行建構方法計算並傳回參考值4.實例new操作往往意味著記憶體中的開啟新的記憶體空間,這個記憶體空間分配在記憶體中的堆區,受到jvm控制,自動進行記憶體管理。這裡我們就是用String這個類別來舉例說明。 pu
 js中new運算子工作原理是什麼
Feb 19, 2024 am 11:17 AM
js中new運算子工作原理是什麼
Feb 19, 2024 am 11:17 AM
js中new運算元工作原理是什麼,需要具體程式碼範例js中的new操作符是用來建立物件的關鍵字。它的作用是根據指定的建構函數建立一個新的實例對象,並傳回該對象的參考。在使用new運算元時,實際上進行了以下幾個步驟:建立一個新的空物件;將該空物件的原型指向建構函式的原型物件;將建構函式的作用域賦給新物件(因此this指向了新物件);執行建構函式中的程式碼,並給新對
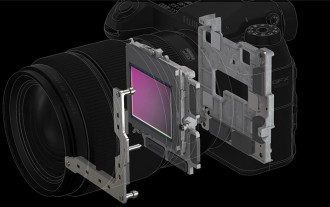
 全新富士固定鏡頭 GFX 相機將首次推出全新的中片幅感光元件,可能開啟全新系列
Sep 27, 2024 am 06:03 AM
全新富士固定鏡頭 GFX 相機將首次推出全新的中片幅感光元件,可能開啟全新系列
Sep 27, 2024 am 06:03 AM
近年來,富士膠片取得了巨大的成功,這主要歸功於其膠片模擬技術以及其緊湊型測距相機在社交媒體上的流行。然而,據 Fujirumors 稱,它似乎並沒有滿足於現狀。你







