ASP.NET jQuery 实例13 原创jQuery文本框字符限制插件-TextArea Counter_jquery
字元限制
文字方塊
•可限制最大输入字符长度
•可设置字符截取速度
•可自定义提示信息文本样式(可以改进自定义文本内容)
该插件统计英文字符和中文的长度是一样的。
废话少说,这里直接奉上详细插件代码,具体实现细节已经在代码里面有注释:
复制代码 代码如下:
; (function ($) {
$.fn.extend({
textAreaCount: function (options) {
var $textArea = this;
options = $.extend({
maxlength: 140, // 定义一个最大输入长度变量,初始化为500
speed: 15, // 定义删除字符的速度变量
msgstyle: "font-family:Arial;font-size:small;color:Gray;small;text-align:right;margin-top:3px;", // 提示信息显示样式
msgNumStyle: "font-weight:bold;color:Gray;font-style:italic;font-size:larger;" // 提示信息里面剩余长度的样式
}, options);
var $msg = $("");
// 在文本框框后面动态加载一个提示信息容器
$textArea.after($msg);
// 添加keypress事件用来判断当前内容是否还可输入
$textArea.keypress(function (e) {
// 8是Backspace按键, 46是Delete按键
// 如果当前可输入的字符长度为0, 且按键值不是8和46,就不做任何操作
if ($textArea.val().length >= options.maxlength && e.which != '8' && e.which != '46') {
e.preventDefault();
return;
}
}).keyup(function () { // 添加keyup事件用来计算剩余输入字并显示
var curlength = this.value.length;
$msg.html("").html("还能输入" + (options.maxlength - curlength) + "字");
var init = setInterval(function () {
// 如果输入的内容大于设置的最大长度,内容按设置的速度自动截取
if ($textArea.val().length > options.maxlength) {
$textArea.val($textArea.val().substring(0, options.maxlength));
$msg.html("").html("还能输入" + options.maxlength + "字");
}
else {
clearInterval(init);
}
}, options.speed);
}).bind("contextmenu", function (e) { // 禁止鼠标右键,防止通过鼠标操作文本
return false;
});
// 首次加载现在可输入字符长度提示信息
$msg.html("").html("还能输入" + options.maxlength + "字");
return this;
}
});
})(jQuery);
直接把上面代码复制保存到jquery.textareacounter.js.
Demo:
现在我们来看下如何使用该插件,首先要引用该插件,代码如下:
复制代码 代码如下:
页面结构代码:
复制代码 代码如下:
调用插件实现文本框控件txtCmt的字符限制功能,脚本代码:
复制代码 代码如下:
注:要使用该插件,调用textAreaCount()方法即可,可以设置该方法的options参数,
options参数说明:
maxlength:设置最大输入字符数量
speed:设置截取字符的速度
msgstyle:设置文本提示信息主题的样式
msgNumStyle:设置文本提示信息里剩余字符数量的样式
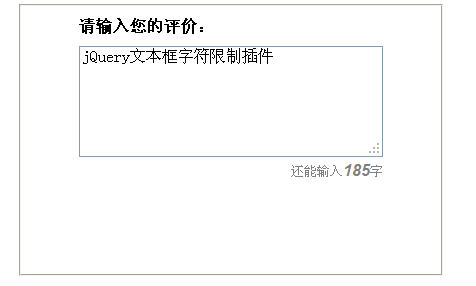
最终使用该插件后的效果图:

本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














