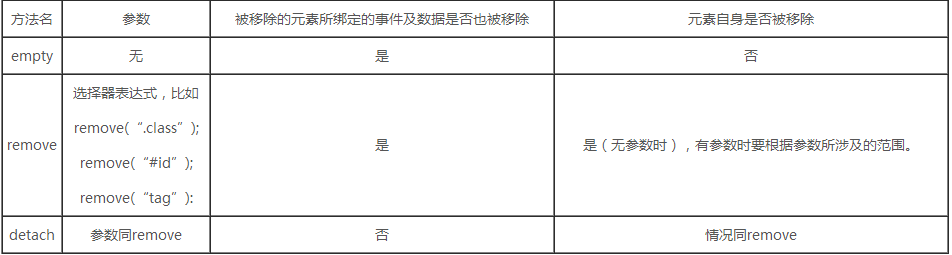
透過一張對比表來解釋幾個方法之間的差異

三者都有把元素移除的作用,但細微的差別,造就了它們的使命不同。
最權威的解釋當然是jQuery_API咯,以下是API中關於他三兒的部分截取。
一、empty:
This method removes not only child (and other descendant) elements, but also any text within the set of matched elements. This is because, according to the DOM specification, any string of text within an elect that element.To avoid memory leaks, jQuery removes other constructs such as data and event handlers from the child elements before removing the elements themselves. If you want to remove elements without stroying their data eventying their ) the ), use .detach() instead.
注意:加粗的部分,透過empty移除後代元素,會移除其事件的。
為什麼呢?
防止記憶體外洩! ! !
二、remove:
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition the itsel. , all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.
remove和empty方法一樣,都會移除元素的事件句柄,以避免記憶體外洩。
區別:remove包含了移除事件本身,而empty是後代元素。
三、detach:
從empty和remove的介紹中(英文斜體部分),可以或多或少得知,detach是不會移除事件句柄的。
那我們再來看看詳細的API解說:
The .detach() method is the same as .remove(), except that .detach() keeps all jQuery data associated with the removed elements. This method is useful when removed remoes removed elements. This method is useful when removed remost remost later time.
咦,什麼意思?
看了detach的註解,不知道大家有沒有眼前一亮,detach不能用來刪除廢棄的元素。
為什麼呢?
因為它保留了事件驅動嘛,這樣不就會造成記憶體外洩。
所以要刪除以後不再利用的元素時,使用empty或remove。
那要detach有何用?
用處大了。
當我們要對一個元素進行大規模的增刪改的時候,我們可以用detach將這個元素提取出來,然後在這個元素上進行操作,而不是在整個dom文檔中進行操作。
好處就是:減少整個dom文檔的修改,從而減少頁面重繪;而且對整個dom文檔進行操作,在ie下還可能會造成內存洩露哦。所以穩妥起見,還是利用detach這一神器吧。
下面是一個demo,首先對#container元素綁定click事件(事件委託),然後利用detach將其脫離文檔,然後再創建兩個child元素,追加到#container元素中,最後將#container重新新增到body後。
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html> 以上所述是小編給大家介紹的jQuery中的empty、remove和detach的區別,希望對大家有幫助!




