JQuery導航選單選擇特效_jquery
一、實現效果
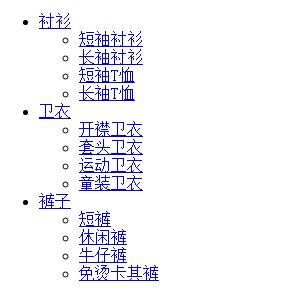
1.初始化效果:未加入樣式和特效

2、新增CSS樣式

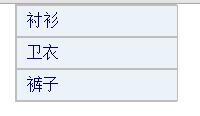
3、最終效果

二、JQuery程式碼
<!--编写JQuery代码-->
<script type="text/javascript">
$(document).ready(function(){
$(".level>a").click(function(){
$(this).addClass("current") //给当前元素添加current样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素<a>移除“current”样式
.next().hide(); //他们的下一个元素隐藏
return false;
})
})
</script> 三、完整程式碼
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-">
<title>JQuery制作导航栏</title>
<script type="text/javascript" src="../JQuery库文件/jquery-...min.js"></script> <!--引入JQuery库文件-->
<style type="text/css">
/*设置通用样式*/
*{
padding: ;
margin: ;
}
.box{
margin: auto;
border: solid #BEBEBE px;
width: px;
}
ul{
list-style: none;
}
a {
color:#F;
text-decoration:none;
line-height: px;
}
/*level*/
.level a{
display: block; /*!!!转换为块状元素*/
height: px;
width: px;
background-color: #EBFF;
padding-left: px;
border: solid px #BEBEBE;
}
.level a.current{
background-color:#BDEF;
}
/*level*/
.level a{
background: #ffffff;
color: #EEE;
border: none;
}
.level a:hover {
color:red;
}
.level{
display: none;
}
</style>
<!--编写JQuery代码-->
<script type="text/javascript">
$(document).ready(function(){
$(".level>a").click(function(){
$(this).addClass("current") //给当前元素添加current样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的同辈元素的子元素<a>移除“current”样式
.next().hide(); //他们的下一个元素隐藏
return false;
})
})
</script>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level">
<a href="#">衬衫</a>
<ul class="level">
<li><a href="#">短袖衬衫</a></li>
<li><a href="#">长袖衬衫</a></li>
<li><a href="#">短袖T恤</a></li>
<li><a href="#">长袖T恤</a></li>
</ul>
</li>
<li class="level">
<a href="#">卫衣</a>
<ul class="level">
<li><a href="#">开襟卫衣</a></li>
<li><a href="#">套头卫衣</a></li>
<li><a href="#">运动卫衣</a></li>
<li><a href="#">童装卫衣</a></li>
</ul>
</li>
<li class="level">
<a href="#">裤子</a>
<ul class="level">
<li><a href="#">短裤</a></li>
<li><a href="#">休闲裤</a></li>
<li><a href="#">牛仔裤</a></li>
<li><a href="#">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







