40个有创意的jQuery图片和内容滑动及弹出插件收藏集之二_jquery
在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片。相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第二篇,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
11 Skitter
(Demo演示 | Download下载)
Skitter是一个外观很酷的图片幻灯片滑动切换jQuery插件。专门用于照片的切换展示,并且有很好的扩展性。

jQuery图片滑动切换插件 - Skitter
12 Diapo
(Demo演示 | Download下载)
Diapo也是一款免费开源的jQuery图片幻灯片展示插件。你可以将其用在任何商业用途。它可以用于首页和多张照片切换展示。

jQuery图片滑动切换插件 - Diapo
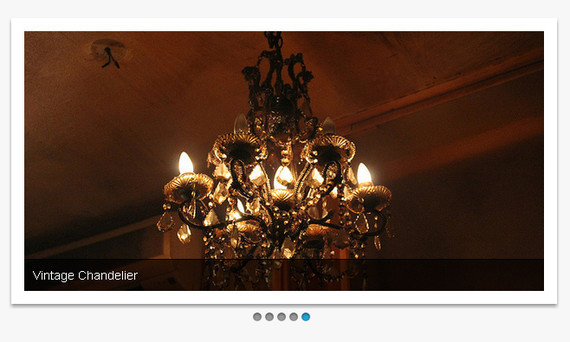
13 Craftyslide
(Demo演示 | Download下载)
Craftyslide也是一个基于jQuery的照片幻灯片展示插件。它的界面很简洁,整合到网页项目中的方法也很简单。

jQuery图片滑动切换插件 - Craftyslide
14 Responsly.js
(Demo演示 | Download下载)
Resonsly.js是一个基于CSS3和jQuery的交互式照片幻灯片滑动切换显示插件。其使用了最新的CSS3效果。

jQuery图片滑动切换插件 - Responsly.js
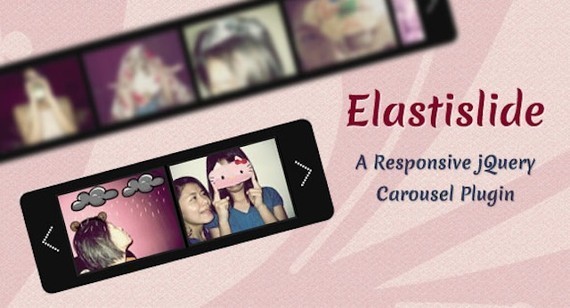
15 Elastislide
(Demo演示 | Download下载)
Elastislide是一款基于jQuery的交互式图片循环切换的幻灯片展示插件。这个插件的特点在于它可以自动调整和缩放图片的大小以适应各种尺寸的显示器。

jQuery图片滑动切换插件 - Elastislide
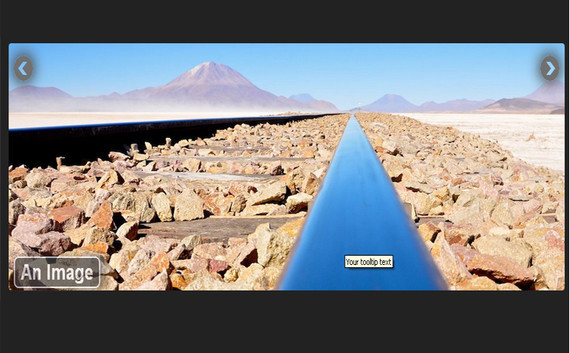
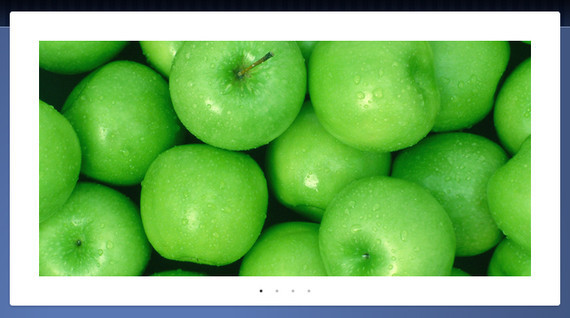
16 Blueberry
(Demo演示 | Download下载)
Blueberry也是一个开源的jQuery交互式照片滑动切换插件。它是一个简约风格的插件。

jQuery图片滑动切换插件 - Blueberry
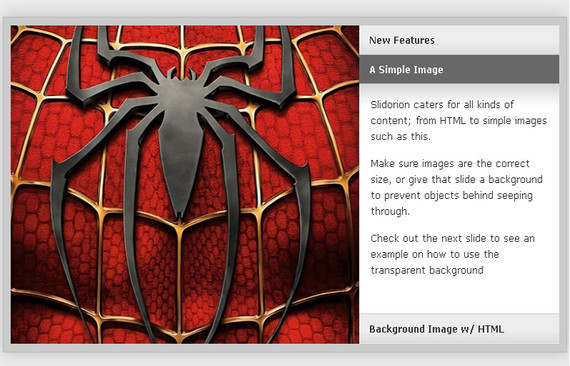
17 Slidorion
(Demo演示 | Download下载)
Slidorion这个图片滑动切换插件会在右侧显示补充文字内容。访问者点击对应的文字标题切换到相应的幻灯片。这是一个传统样式的滑动切换插件。

jQuery图片滑动切换插件 - Slidorion
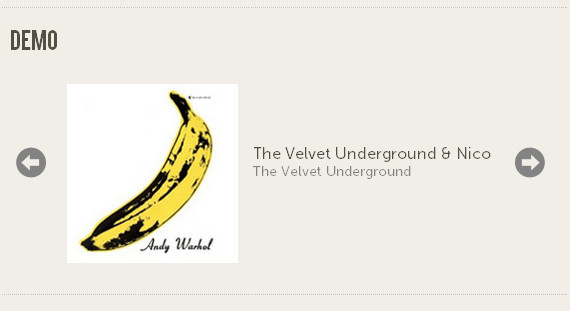
18 bxSlider
(Demo演示 | Download下载)
bxSlider是一个优雅的幻灯片滑动切换插件。左侧显示图片,右侧显示文字内容。它没有边框,显示效果很好。

jQuery图片滑动切换插件 - bxSlider
19 Minimit
(Demo演示 | Download下载)
Minimit是一个可以自定义的jQuery插件,它完美地支持了照片库和幻灯片的交互切换操作。

jQuery图片滑动切换插件 - Minimit
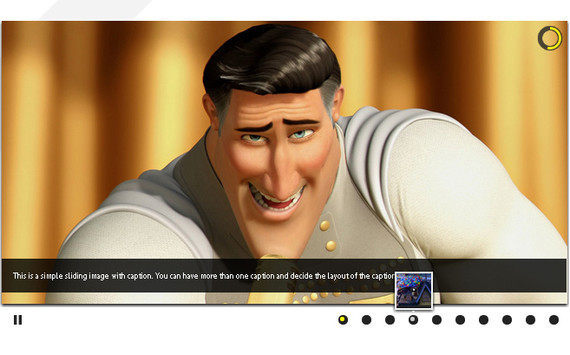
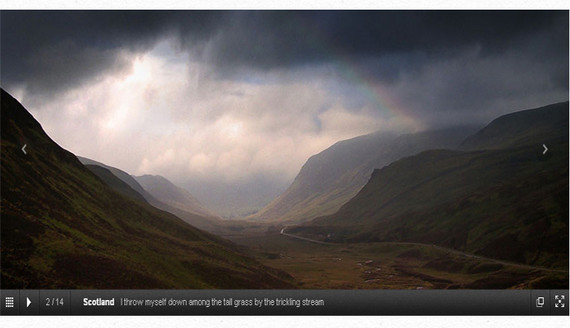
20 Galleria
(Demo演示 | Download下载)
Galleria是介绍的第20个照片库幻灯片滑动切换jQuery插件。它支持照片的左右切换,暂停、标题和简介内容。也可以全屏和支持在新窗口中展示图片。是一款功能非常完善的照片滑动切换循环滚动展示插件。非常适合照片的展示。

jQuery图片滑动切换插件 - Galleria
原文出处

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






