JS代码优化技巧之通俗版(减少js体积)_javascript技巧
细读完这篇文章,够你优化大半天的了,关于JS优化方法大都脱离不了这三种方法。

(网页总大小为155.k,而JS就占了100.3K)
是时候优化下JS了
关于JS优化的文章已经很多了,大多技术性很强,像什么变量、字符串、类型,就不做介绍了,也不需要介绍,我也不懂,你知道了也没用。大多数站长都是“拿来主义”,我只需要告诉JS怎么放,删那里就可以了。
现在的网站都加的有统计代码、分享工具、评论列表、相关文章插件等工具,而要实现强大的功能,必须使用JS文件,正是这些JS插件,再增强了网站功能的同时,也给影响了网站速度。
最常用的JS优化办法
通过博客调用JS来看,目前最影响速度的为无觅插件(952ms),拿福能广告(434ms)。如果确实要用可以保留,适当的根据官方教材做做优化,下面卢松松介绍几个最常用的JS优化方法。
方法一:把不重要的JS放在页面最底部
这是最简单,也是效果最好的优化方法,把不重要的JS通通放到页面的最下面body的上面,实现异步加载,也就是等网页都加载完了,最后在加载这些不重要的JS,这样就不影响网页速度了。
如低调与华丽模板中公共的util.js公共文件,默认效果为,浏览网页时会在网页中出现“回顶部、写评论”特效。现在把wumii(无觅插件JS)和jiathis(分享工具JS)统一整合到util.js文件中了。

(不重要的JS都放到页面最底部了)
当然,其他网站也需要这样做:把不重要的JS通通放到页面最底部。
方法二:合并JS文件
合并JS,也就是减少HTTP请求,少给服务器请求一次就加快一点速度,而合并两个原本独立的JS就需要点技术了,但这难不倒我们,告诉大家一个最简单的方法:
不管三七二十一,先把A文件直接粘贴到B文件中,合并后删除网页中的A文件,如果网页运行正常,就OK;如果一些特效失效,那就还原,换C文件合并。总会有两个不冲突的JS文件的。
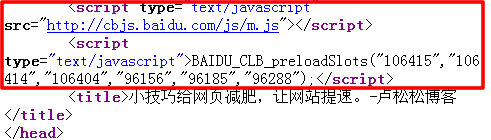
例如我博客上的百度广告管家,有6个广告位,默认情况是要进行6次HTTP请求的,因为是第三方JS,一次请求最快要花234ms,而6次请求就就需要花2秒,也就是说因为这个广告管家打开网页就要额外增加2秒。

(第二段JS就是把6个请求变成了1个)
按照官方教程把JS合并后,6个广告位的广告请求合并为1次请求,大幅降低js请求次数,有效减少页面渲染被阻塞的情况,提升广告加载速度。
方法三:给JS文件减肥
咱不讨论什么三目运算符、减少对象查找、如何让JS简洁,咱就用“JS减肥工具”。通常这类工具会把JS文件中几百行的代码压缩成一行,使体积变小。推荐工具:http://javascriptcompressor.com/ 或软件版本(容错效果好)
因为空行等问题,有时候使用这类工具会使JS功能失效,而最简单的办法是用Dreamweaver,把压缩后的JS放入DW中,DW会自动提示你那里有误,把错误的地方另起一行,或还原回去即可。
最后再给个网友的现身说法吧:

当你的站点随着时间的推移慢慢地做大的时候,你就会发现很多问题出来的,其中一个就是越来越臃肿庞大,因此运行的速度也就会慢了下来。优化,尽力去优化站点,就变得非常重要了。
这些方法都通俗易懂,希望对大家有用!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何做好Java程式碼的重構
Jun 15, 2023 pm 09:17 PM
如何做好Java程式碼的重構
Jun 15, 2023 pm 09:17 PM
作為世界上最受歡迎的程式語言之一,Java已成為許多企業和開發者的首選語言。然而,程式碼的重構對於保持程式碼品質以及開發效率至關重要。 Java程式碼由於其複雜性,隨著時間的推移可能會變得越來越難以維護。本文將討論如何進行Java程式碼的重構,以提高程式碼品質和可維護性。了解重構的原則Java程式碼重構的目的在於改進程式碼的結構、可讀性和可維護性,而不是簡單的「改變程式碼」。因
 程式效能優化有哪些常見的方法?
May 09, 2024 am 09:57 AM
程式效能優化有哪些常見的方法?
May 09, 2024 am 09:57 AM
程式效能最佳化方法包括:演算法最佳化:選擇時間複雜度較低的演算法,減少迴圈和條件語句。資料結構選擇:根據資料存取模式選擇合適的資料結構,例如查找樹和雜湊表。記憶體最佳化:避免建立不必要對象,釋放不再使用的內存,使用記憶體池技術。執行緒優化:識別可並行化任務,優化執行緒同步機制。資料庫最佳化:建立索引加快資料檢索,優化查詢語句,使用快取或NoSQL資料庫提升效能。
 PHP高並發處理中的程式碼最佳化技巧
Aug 11, 2023 pm 12:57 PM
PHP高並發處理中的程式碼最佳化技巧
Aug 11, 2023 pm 12:57 PM
PHP高並發處理中的程式碼最佳化技巧隨著網路的快速發展,高並發處理已經成為了web應用程式開發的重要議題。在PHP開發中,如何優化程式碼以應對高並發請求成為了程式設計師需要解決的難題。本文將介紹一些PHP高並發處理中的程式碼最佳化技巧,並加上程式碼範例進行說明。合理利用快取對於高並發的情況,頻繁存取資料庫會導致系統負載過大,並且存取資料庫的速度相對較慢。因此,我們可
 程式碼優化在Java框架效能優化中的關鍵技巧
Jun 03, 2024 pm 01:16 PM
程式碼優化在Java框架效能優化中的關鍵技巧
Jun 03, 2024 pm 01:16 PM
在Java框架效能最佳化中,程式碼最佳化至關重要,包括:1.減少物件創建;2.使用適當的資料結構;3.避免阻塞I/O;4.最佳化字串操作;5.避免反射。透過遵循這些技巧,可以提高框架效能,例如最佳化Hibernate查詢以減少資料庫呼叫次數。
 Java Spring Boot Security效能最佳化:讓你的系統飛起來
Feb 19, 2024 pm 05:27 PM
Java Spring Boot Security效能最佳化:讓你的系統飛起來
Feb 19, 2024 pm 05:27 PM
一、代码优化避免使用过多的安全注解:在Controller和Service中,尽量减少使用@PreAuthorize和@PostAuthorize等注解,这些注解会增加代码的执行时间。优化查询语句:使用springDataJPA时,优化查询语句可以减少数据库的查询时间,从而提高系统性能。缓存安全信息:将一些常用的安全信息缓存起来,可以减少数据库的访问次数,提高系统的响应速度。二、数据库优化使用索引:在经常被查询的表上创建索引,可以显著提高数据库的查询速度。定期清理日志和临时表:定期清理日志和临时
 Go語言中的該如何進行程式碼重構
Jun 02, 2023 am 08:31 AM
Go語言中的該如何進行程式碼重構
Jun 02, 2023 am 08:31 AM
隨著軟體開發的不斷深入和程式碼的不斷積累,程式碼重構已經成為了現代軟體開發過程中不可避免的一部分。它是一種對系統的既定代碼進行修改,以改善其結構、性能、可讀性或其他相關方面的過程。在本文中,我們將探討如何在Go語言中進行程式碼重構。定義好重構的目標在開始程式碼重構之前,我們應該要訂定一個明確的重構目標。我們需要問自己一些問題,例如這段程式碼有哪些問題?我們要透過重構
 如何進行C++程式碼的重構?
Nov 04, 2023 pm 04:40 PM
如何進行C++程式碼的重構?
Nov 04, 2023 pm 04:40 PM
C++是一種非常強大、靈活且廣泛使用的程式語言,但隨著專案的不斷發展和程式碼的持續相對重用,會存在程式碼品質的下降、可讀性的下降等問題。這時候就需要對程式碼進行重構,以達到更好的程式碼品質和更高的可維護性。本文將介紹如何進行C++程式碼的重構。定義目標在開始重構程式碼之前,你需要先明確需要完成的目標。例如,你可能想改善程式碼的可讀性、減少程式碼的重複、提高程式碼的效能等等。無
 優化你的程式碼:PHP高效能技巧
Jun 05, 2023 am 08:21 AM
優化你的程式碼:PHP高效能技巧
Jun 05, 2023 am 08:21 AM
在實際開發中,為了讓網站或應用程式達到更好的效能和更高的可擴充性,PHP程式碼的最佳化是非常重要的一步。以下是一些PHP高效能技巧,幫助你的程式碼更快運作。一、最小化函數呼叫和變數1.1函數呼叫函數呼叫對於PHP程式碼的效能影響非常大,因為每個函數都需要在記憶體中分配空間。在編寫PHP程式碼時應盡量避免過多的函數調用,可以使用內聯函數或自訂函數來替代。 1.2變數






