JavaScript中的property和attribute介绍_javascript技巧
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

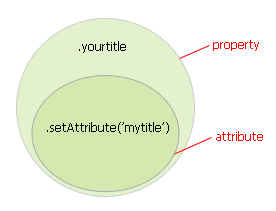
property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
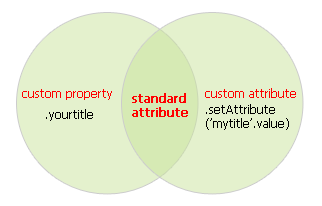
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
但在IE9-中,上诉结论并不成立。IE9-浏览器中,除了标准属性,自定义属性也是共享的,即标准方法和点号皆可读写。
成功设置的attribute都会体现在HTML上,通过outerHTML可以看到attribute都被添加到了相应的tag上,所以如果 attribute不是字符串类型数据都会调用toString()方法进行转换。但是由于IE9-中,标准属性与自定义属性不做区 分,attribute依然可以是任意类型数据,并不会调用toString()转换,非字符串attribute不会体现在HTML上,但更为严重的问 题是,这样很容易就会导致内存泄漏。所以如果不是字符串类型的自定义属性,建议使用成熟框架中的相关方法(如jQuery中的data方法)。
getAttribute与点号(.)的差异性
虽然getAttribute和点号方法都能获取标准属性,但是他们对于某些属性,获取到的值存在差异性,比如href,src,value等。
Test Link
 <script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。
<script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。 更多细节可查看这篇文章:Attributes and custom properties

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP Notice: Trying to get property of non-object - 解決方法
Aug 17, 2023 am 09:27 AM
PHP Notice: Trying to get property of non-object - 解決方法
Aug 17, 2023 am 09:27 AM
PHPNotice:Tryingtogetpropertyofnon-object-解決方法在PHP開發過程中,我們可能會遇到一個常見的錯誤提示:Tryingtogetpropertyofnon-object(試圖取得非物件的屬性)。這個錯誤通常是由我們對一個非物件類型的變數嘗試存取屬性(或呼叫方法)時引起的。這篇文章將向你介紹這
 PHP Notice: Undefined property: 的解決方法
Jun 22, 2023 pm 02:48 PM
PHP Notice: Undefined property: 的解決方法
Jun 22, 2023 pm 02:48 PM
在使用PHP編寫程式碼時,我們可能會遇到「Notice:Undefinedproperty」這個錯誤提示。這個錯誤提示意味著我們正在存取一個未定義的屬性,通常是因為該屬性在程式碼中尚未被初始化。那麼,該如何解決這個問題呢?以下是幾種可能的解決方法:初始化屬性這是解決問題的最簡單方法。在程式碼中明確地初始化屬性,可以確保它在使用前已經被定義。例如:class
 Vue中的TypeError: Cannot read property 'XXX' of null,該怎麼辦?
Nov 25, 2023 pm 01:21 PM
Vue中的TypeError: Cannot read property 'XXX' of null,該怎麼辦?
Nov 25, 2023 pm 01:21 PM
Vue是一種流行的用於建立使用者介面的JavaScript框架。在開發過程中,我們可能會遇到各種錯誤和異常。其中一個常見的錯誤是"TypeError:Cannotreadproperty'XXX'ofnull"。在本文中,我們將探討這個錯誤的原因以及如何解決它。首先,讓我們來了解這個錯誤背後的原因。當我們嘗試存取一個物件的屬性或方法時,如果該對
 如何在Python中存取父類別屬性?
Aug 26, 2023 am 10:17 AM
如何在Python中存取父類別屬性?
Aug 26, 2023 am 10:17 AM
在物件導向程式設計中,繼承允許我們創建繼承現有類別的屬性和方法的新類別。這個強大的概念可以在我們的程式中實現程式碼重複使用、模組化和可擴展性。在深入研究存取父類別屬性之前,讓我們先了解一下
 Vue中的TypeError: Cannot read property 'XXX' of undefined,該怎麼辦?
Nov 25, 2023 am 10:56 AM
Vue中的TypeError: Cannot read property 'XXX' of undefined,該怎麼辦?
Nov 25, 2023 am 10:56 AM
Vue中的TypeError:Cannotreadproperty'XXX'ofundefined,該怎麼辦?對於使用Vue開發的前端開發者來說,可能在開發過程中經常遇到TypeError:Cannotreadproperty'XXX'ofundefined的錯誤。這個錯誤通常出現在嘗試存取一個未定義(undefined)的屬性時。在
 Vue中的TypeError: Cannot read property '$XXX' of undefined,解決方法有哪些?
Nov 25, 2023 am 10:00 AM
Vue中的TypeError: Cannot read property '$XXX' of undefined,解決方法有哪些?
Nov 25, 2023 am 10:00 AM
Vue中的TypeError:Cannotreadproperty'$XXX'ofundefined,解決方法有哪些?在Vue開發中,常常會遇到TypeError:Cannotreadproperty'$XXX'ofundefined這樣的錯誤。這種錯誤通常是因為在Vue實例中使用了未定義的屬性或方法而引起的。出現這個錯誤時,我們需要
 PHP Notice: Trying to get property of non-object解決方法
Jun 24, 2023 pm 09:34 PM
PHP Notice: Trying to get property of non-object解決方法
Jun 24, 2023 pm 09:34 PM
PHPNotice:Tryingtogetpropertyofnon-object解決方法當你在使用PHP進行開發時,你可能會遇到這樣的錯誤提示:「Notice:Tryingtogetpropertyofnon-object。」這個錯誤提示通常是由於你使用了一個未初始化的對象,或是你的物件在某一段程式碼中遺失了引用,因此無法正確存取屬
 Vue專案中遇到的TypeError: Cannot read property 'XXX' of undefined,該如何處理?
Nov 25, 2023 pm 12:29 PM
Vue專案中遇到的TypeError: Cannot read property 'XXX' of undefined,該如何處理?
Nov 25, 2023 pm 12:29 PM
Vue專案中遇到的TypeError:Cannotreadproperty'XXX'ofundefined,該如何處理?在Vue的開發過程中,我們常常會遇到TypeError:Cannotreadproperty'XXX'ofundefined這樣的錯誤。這個錯誤通常是由於在程式碼中嘗試存取一個未定義的屬性而導致的。在這篇文章中,我將






