suggestion开发小结以及对键盘事件的总结(针对中文输入法状态)_javascript技巧
重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
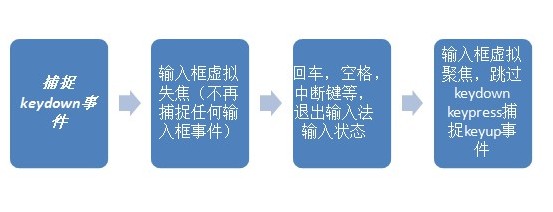
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
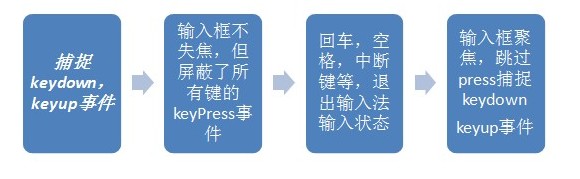
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
那么如何避免,在输入法运行时用户在敲击回车键,触发回车键原来的事件呢?看了上面两个图,这么一来便很简单了 -------keyPress事件绑定原来的事件,如触发搜索等
keyup绑定 在输入法运行时,回车,空格等需要触发的事件,亦可以用来检测退出搜索框
那么如何检测用户在输入后的一点呢?
通过配合上一个问题中判断出的keyUP事件 ,如果需要在输入法出现时屏蔽事件,只要绑定到keypress事件便可以了
对suggestion的总结:
从开始讲起:
在suggestion的开发中,最大的阻碍就是检查用户行为了,而这些用户行为主要会聚在小小的输入框上,对键盘事件的巧妙运用,可以减少代码量,提升性能,最大程度上优化用户体验。
主要的用户行为总结如下:
1.改变输入内容(增加,删除,粘贴)--其中,最重要的便是连续输入了
2.敲击功能键--主要key值为:
keyCode :13 --回车键
keyCode :27 --esc键
keyCode : 38--上方向键 -->webkit内核下会自动定位到首部,记得要preventDefault哦~
keyCode :40 --下方向键
开发中还遇到了一些小问题,和弯路:
首先从思想上来个总结:
1. 错误的思路:
之一:每次用户敲击键盘便发送请求
这无疑是就简单是方式,但是却需要大量的AJAX,而且大部分是没有展现机会的,好的前端代码,应该充分考虑到前后端交互中虚耗,最大程度上减少虚耗。
之二:每隔一段时间检测输入框内容:
每隔一段时间边执行一次代码,浪费性能就不用说什么了,最重要的是,这一机制不能很好的掌控用户输入事件与js检测的先后顺序,
检测完毕如果正好发生在了用户输入之后,便会出现错误。虽然可以用检测当前输入框状态来弥补,但是体验却很差,而且虚耗了很多ajax请求。
2.优化后的思路:
绑定在key敲击事件后
第一种方式开发完后,我发现在自测时,由于不能准确监控用户行为的时间戳,导致了众多bug,再一一修复后,一个更好的思路萌发了。
通过检测key的敲击事件,来判断是否发送请求,并屏蔽连续敲击事件。
具体思路:
当用户聚焦输入框时,开始监控keydown事件,记入此时输入框状态,当有keydown事件并输入框能容改变—》100毫秒后检测当前输入框状态如果与之前不相符择可向后端发送AJAX请求
这样一来,根据用户的输入,输入频率,判断ajax请求数,并通过阀值的限制,减少ajax请求。用户输入的多,js检测的就多,ajax便多,用户不动,便没有js检测和ajax,输入的慢则少,很好的减少了虚耗。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 學習使用Vue的v-on指令處理鍵盤快速鍵事件
Sep 15, 2023 am 11:01 AM
學習使用Vue的v-on指令處理鍵盤快速鍵事件
Sep 15, 2023 am 11:01 AM
學習使用Vue的v-on指令處理鍵盤快速鍵事件在Vue中,我們可以使用v-on指令來監聽元素的事件,包括滑鼠事件、鍵盤事件等。本文將介紹如何使用v-on指令來處理鍵盤快速鍵事件,並提供具體的程式碼範例。首先,需要在Vue實例中定義一個處理快速鍵事件的方法。例如,我們可以在methods中新增一個名為handleShortcut的方法:methods:{
 學習Pygame的基礎教學:快速入門遊戲開發
Feb 19, 2024 am 08:51 AM
學習Pygame的基礎教學:快速入門遊戲開發
Feb 19, 2024 am 08:51 AM
Pygame安裝教學:快速掌握遊戲開發的基礎,需要具體程式碼範例引言:在遊戲開發領域中,Pygame是一個非常受歡迎的Python庫。它為開發者提供了豐富的功能和易用的接口,讓他們能夠快速地開發出優質的遊戲。本文將為你詳細介紹如何安裝Pygame,並提供一些具體的程式碼範例,以幫助你快速掌握遊戲開發的基礎。一、Pygame的安裝安裝Python在開始安裝Pyga
 JavaScript中的事件類型:常見的鍵盤與滑鼠事件
Sep 03, 2023 am 09:33 AM
JavaScript中的事件類型:常見的鍵盤與滑鼠事件
Sep 03, 2023 am 09:33 AM
JavaScript提供了廣泛的事件,讓您可以與網頁上的使用者操作互動並做出回應。在這些事件中,鍵盤和滑鼠事件是最常用的。在本文中,我們將了解JavaScript中不同類型的鍵盤和滑鼠事件,並查看如何使用它們的範例。鍵盤事件當使用者與鍵盤互動時,例如按下某個鍵、釋放某個鍵或鍵入字符,就會發生鍵盤事件。鍵盤事件讓我們可以做一些很酷的事情,例如檢查使用者是否在表單中正確輸入了某些內容,或者在按下特定鍵時發生某些操作。就好像網站正在監聽您按下的鍵並做出相應的反應。鍵盤事件分為三種類型:keydown事件
 Pygame安裝指南:易學易懂的入門教程
Feb 20, 2024 pm 12:39 PM
Pygame安裝指南:易學易懂的入門教程
Feb 20, 2024 pm 12:39 PM
Pygame安裝教學:簡單易懂的入門指南,需要具體程式碼範例引言:Pygame是一款非常流行的用於開發2D遊戲的Python庫。它提供了豐富的功能和易用的接口,使得遊戲開發更加簡單和有趣。本文將為大家介紹Pygame的安裝過程,並提供具體的程式碼範例,幫助初學者快速入門。一、安裝Python和Pygame下載Python和Pygame:首先需要安裝Python,
 如何利用Golang打造高效率的遊戲開發框架
Mar 06, 2024 pm 06:15 PM
如何利用Golang打造高效率的遊戲開發框架
Mar 06, 2024 pm 06:15 PM
作為一門業界熱門且高效的程式語言,Golang在遊戲開發領域也有廣泛的應用。本文將介紹如何利用Golang打造高效率的遊戲開發框架,並提供具體的程式碼範例。我們將以一個簡單的2D小遊戲為例來講解。第一部分:遊戲引擎搭建首先,我們需要建造一個簡單的遊戲引擎,包含遊戲循環、圖形渲染等功能。以下是一個簡單的遊戲引擎框架:packageenginei
 bootstrap模態框怎麼做
Apr 07, 2025 pm 03:24 PM
bootstrap模態框怎麼做
Apr 07, 2025 pm 03:24 PM
如何使用 Bootstrap 創建模態框?創建一個具有適當 HTML 結構的模態框。包含 Bootstrap 和 jQuery 庫以啟用模態功能。使用 JavaScript 或 jQuery 代碼顯示或隱藏模態框。
 Golang開發桌面應用的利與弊
Apr 08, 2024 pm 03:42 PM
Golang開發桌面應用的利與弊
Apr 08, 2024 pm 03:42 PM
跨平台桌面開發中使用Go語言的優點包括:跨平台性、高效性、並發性、強大的標準函式庫,缺點為:GUI限制、原生IDE支援較弱、資源消耗較高。如考慮開發跨平台文字編輯器,可以使用Go標準函式庫處理檔案I/O和文字格式化,並利用第三方函式庫建立跨平台介面。
 如何解決Vue報錯:無法正確使用v-on監聽鍵盤事件
Aug 17, 2023 pm 10:27 PM
如何解決Vue報錯:無法正確使用v-on監聽鍵盤事件
Aug 17, 2023 pm 10:27 PM
如何解決Vue報錯:無法正確使用v-on監聽鍵盤事件Vue.js作為一款流行的前端框架,可以幫助我們建立高效、靈活且可維護的web應用程式。其中,Vue提供了v-on指令用於監聽DOM事件,方便我們處理使用者操作。然而,在使用v-on監聽鍵盤事件時,有時會遇到一些報錯,導致我們無法正確使用該功能。本文將帶領大家解決這個問題,並提供一些程式碼範例。檢查Vue版本






