javascript 随机展示头像实现代码_javascript技巧
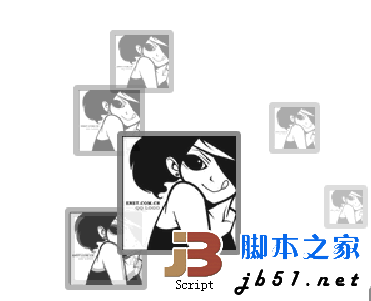
先看图: 
很简单的一个效果
首先html
css
ul,li{margin:0;padding:0;}
ul{position:relative;width:100%;height:333px;}
li{border:4px solid gray;border-radius:3px;list-style:none;}
img{width:100%;height:100%;}
很小一点js
(function(){
var ul=document.getElementsByTagName('ul')[0];
var li=ul.getElementsByTagName('li');
for(var i=0,l=li.length;i
s.position = 'absolute';
s.zIndex = Math.floor(Math.random()*90) + 10;//层级 基本随机数
s.width = s.height = s.zIndex + 'px';//宽高
s.left = Math.floor(Math.random()*(ul.offsetWidth-s.zIndex)) + 'px';
s.top = Math.floor(Math.random()*(ul.offsetHeight-s.zIndex)) + 'px';
s.opacity = s.zIndex / 100;//透明度
s.filter = 'alpha(opacity=' + s.zIndex + ')';
s.alpha = s.zIndex;
}
})()
最后的效果是 :越大得头 层级越高 透明度越低 , 如果外层ul足够大得话,层级更加分明。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 利用Python實戰將照片轉換成動漫風格的頭像。
Apr 22, 2023 pm 10:22 PM
利用Python實戰將照片轉換成動漫風格的頭像。
Apr 22, 2023 pm 10:22 PM
最近遇到了一個問題,需要將頭像轉化動漫風,當時第一個想法就是找現成的輪子。 ▲圖片轉成像素風將頭像轉化為動漫風,就是希望在保持原始影像資訊和紋理細節的同時,將真實照片轉換為動漫/卡通風格的非真實感影像。目前除了百度api,Github上還有不少開源程式庫可供我們直接使用。其中AnimeGAN是來自武漢大學和湖北工業大學的一項研究,採用的是神經風格遷移+生成對抗網路(GAN)的組合,實現效果非常符合我們的需求。 AnimeGAN最早使用的是Tensorflow框架,不過查詢資料後發現該項目已支援PyTorch
 恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
如果我們更換了自己的系統帳戶頭像,但是不想要了,結果找不到win11怎麼更改預設頭像了,其實我們只要找到預設頭像的資料夾就可以恢復了。 win11頭像恢復預設1、先點開底部任務欄的“Windows標誌”2、接著在其中找到並打開“設定”3、然後進入左邊欄的“帳戶”4、隨後點開右側的“帳戶資訊” 5.開啟後,點選選擇照片中的「瀏覽檔案」6、最後進入「C:\ProgramData\Microsoft\UserAccountPictures」路徑就可以找到系統預設頭像圖片了。
 Win10如何更改帳戶名稱和頭像-詳細步驟指南
Jan 14, 2024 pm 01:45 PM
Win10如何更改帳戶名稱和頭像-詳細步驟指南
Jan 14, 2024 pm 01:45 PM
註冊了win10的帳戶之後,有很多的小伙伴覺得自己的頭像都是默認的不是很好看,為此想要去改頭像,下面就帶來了更改頭像的教程,想知道的可以來一起看看。 win10帳戶名稱怎麼改頭像:1、先點選左下角開始。 2、然後在彈出的選單中點擊上面的頭像。 3.進入之後點選「更改帳戶設定」。 4、然後點選頭像下面的「瀏覽」。 5.找到自己想作為頭像的照片來選擇。 6、最後即可成功的修改完成。
 boss直聘頭像怎麼換回默認
Feb 23, 2024 pm 04:07 PM
boss直聘頭像怎麼換回默認
Feb 23, 2024 pm 04:07 PM
boss直聘頭像怎麼換回默認?boss直聘頭像是可以隨意選擇調整的,但是多數的小伙伴不知道boss直聘頭像如何換回默認,接下來就是小編為玩家帶來的boss直聘頭像換回預設方法教程,有興趣的玩家快來一起看看吧! boss直聘頭像怎麼換回預設1、先打開boss直聘APP,主頁右下角【我的】專區點擊上方的頭像;2、然後進入到個人資訊的介面,繼續點擊頭像;3、之後選擇【拍照】、【從相簿選擇】即可換回預設。
 discuz如何修改頭像
Aug 08, 2023 pm 03:53 PM
discuz如何修改頭像
Aug 08, 2023 pm 03:53 PM
discuz修改頭像的方法:1.登入Discuz後台,在網站根目錄下找到「admin.php」或「admin」目錄並登入;2、進入使用者管理,可以在左側或頂部的導覽選單中找到並點擊進入;3、搜尋用戶,使用搜尋功能來找到特定的用戶;4、修改頭像,在編輯頁面,可以找到頭像的選項並上傳新的頭像;5、保存修改;6、刷新頁面即可。
 如何在Vue中實現頭像上傳功能
Nov 07, 2023 am 08:01 AM
如何在Vue中實現頭像上傳功能
Nov 07, 2023 am 08:01 AM
Vue是一款流行的前端框架,可用於建立互動性強的應用程式。在開發過程中,上傳頭像是常見的需求之一。因此,在本文中,我們將介紹如何在Vue中實現頭像上傳功能,並提供具體的程式碼範例。使用第三方函式庫為了實現頭像上傳功能,我們可以使用第三方函式庫,例如vue-upload-component。該庫提供了一個上傳元件,可以方便地整合到Vue應用程式中。下面是一個簡單的範例
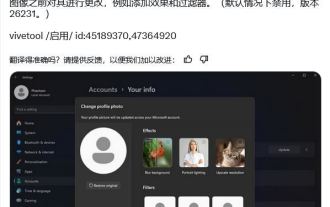
 Win11 Canary 26231預覽版頭像隱藏特性怎麼體驗?
Jun 25, 2024 pm 10:58 PM
Win11 Canary 26231預覽版頭像隱藏特性怎麼體驗?
Jun 25, 2024 pm 10:58 PM
微軟公司昨天針對Canary頻道發布Windows11Build26231預覽版更新,主要優化講述人功能,不過新預覽版隱藏了一項新特性,可以透過濾鏡和AI增強方式優化頭像。消息來源@PhantomOfEarth於6月7日在X平台發布推文,挖掘發現Windows11Build26231預覽版中的隱藏特性,用戶打開設定應用的「帳號」頁面之後,會出現新的「你的資訊」(Yourinfo)選項。自訂濾鏡微軟為用戶頭像帶來了6種濾鏡,包括Nashville、Sutro、
 谷歌瀏覽器怎麼修改個人頭像
Aug 19, 2024 pm 04:51 PM
谷歌瀏覽器怎麼修改個人頭像
Aug 19, 2024 pm 04:51 PM
谷歌瀏覽器怎麼修改個人頭像?有些小夥伴想要讓自己的Google瀏覽器展現個人特色,那頭像就是體現個人風格特質的一種表現。谷歌瀏覽器的頭像一般都是預設的,如果想對其進行修改,我們只需從設定-您與Google-自訂您的Chrome個人資料進行設定就行啦。詳細教學放在下方了,有興趣的夥伴快來和小編一起看看這篇Google瀏覽器修改個人頭像教學一覽。 Google瀏覽器修改個人頭像教學一覽1、第一步,我們先點選開啟Google瀏覽器,然後在瀏覽器頁面右上角點選開啟三個垂直點圖示。 (如圖所示)2、第二步,接著我們在選單列表中找到“設定”







