jQuery代码优化 事件委托篇_jquery
jQuery为绑定和委托事件提供了.bind()、.live()和.delegate()方法。本文在讨论这几个方法内部实现的基础上,展示它们的优劣势及适用场合。
事件委托
事件委托的事例在现实当中比比皆是。比如,有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
我们知道,DOM在为页面中的每个元素分派事件时,相应的元素一般都在事件冒泡阶段处理事件。在类似 body > div > a 这样的结构中,如果单击a元素,click事件会从a一直冒泡到div和body(即document对象)。因此,发生在a上面的单击事件,div和body元素同样可以处理。而利用事件传播(这里是冒泡)这个机制,就可以实现事件委托。具体来说,事件委托就是事件目标自身不处理事件,而是把处理任务委托给其父元素或者祖先元素,甚至根元素(document)。
.bind()
假设有一个多行多列的表格,我们想让用户单击每个单元格都能看到与其中内容相关的更多信息(比如,通过提示条)。为此,可以为每个单元格都绑定click事件:
$("info_table td").bind("click", function(){/*显示更多信息*/});
问题是,如果表格中要绑定单击事件的有10列500行,那么查找和遍历5000个单元格会导致脚本执行速度明显变慢,而保存5000个td元素和相应的事件处理程序也会占用大量内存(类似于让每个人亲自站在门口等快递)。
在前面这个例子的基础上,如果我们想实现一个简单的相册应用,每页只显示50张照片的缩略图(50个单元格),用户点击“第x页”(或“下一页”)链接可以通过Ajax从服务器动态加载另外50张照片。在这种情况下,似乎使用.bind()方法为50个单元格绑定事件又可以接受了。
事实却不然。使用.bind()方法只会给第一页中的50个单元格绑定单击事件,动态加载的后续页面中的单元格都不会有这个单击事件。换句话说,.bind()只能给调用它的时候已经存在的元素绑定事件,不能给未来新增的元素绑定事件(类似于新来的员工收不到快递)。
事件委托可以解决上述两个问题。具体到代码上,只要用jQuery 1.3新增的.live()方法代替.bind()方法即可:
$("#info_table td").live("click",function(){/*显示更多信息*/});
这里的.live()方法会把click事件绑定到$(document)对象(但这一点从代码中体现不出来,这也是.live()方法饱受诟病的一个重要原因,稍后再详细讨论),而且只需要给$(document)绑定一次(不是50次,更不是5000次),然后就能够处理后续动态加载的照片单元格的单击事件。在接收到任何事件时,$(document)对象都会检查事件类型和事件目标,如果是click事件且事件目标是td,那么就执行委托给它的处理程序。
.live()
到目前为止,一切似乎很完美。可惜,事实并非如此。因为.live()方法并不完美,它有如下几个主要缺点:
$()函数会找到当前页面中的所有td元素并创建jQuery对象,但在确认事件目标时却不用这个td元素集合,而是使用选择符表达式与event.target或其祖先元素进行比较,因而生成这个jQuery对象会造成不必要的开销;
默认把事件绑定到$(document)元素,如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致性能损失;
只能放在直接选择的元素后面,不能在连缀的DOM遍历方法后面使用,即$("#infotable td").live...可以,但$("#infotable").find("td").live...不行;
收集td元素并创建jQuery对象,但实际操作的却是$(document)对象,令人费解。
解决之道
为了避免生成不必要的jQuery对象,可以使用一种叫做“早委托”的hack,即在$(document).ready()方法外部调用.live():
(function($){
$("#info_table td").live("click",function(){/*显示更多信息*/});
})(jQuery);
在此,(function($){...})(jQuery)是一个“立即执行的匿名函数”,构成了一个闭包,可以防止命名冲突。在匿名函数内部,$参数引用jQuery对象。这个匿名函数不会等到DOM就绪就会执行。注意,使用这个hack时,脚本必须是在页面的head元素中链接和(或)执行的。之所以选择这个时机,因为这时候刚好document元素可用,而整个DOM还远未生成;如果把脚本放在结束的body标签前面,就没有意义了,因为那时候DOM已经完全可用了。
为了避免事件冒泡造成的性能损失,jQuery从1.4开始支持在使用.live()方法时配合使用一个上下文参数:
$("td",$("#info_table")[0]).live("click",function(){/*显示更多信息*/});这样,“受托方”就从默认的$(document)变成了$("#infotable")[0],节省了冒泡的旅程。不过,与.live()共同使用的上下文参数必须是一个单独的DOM元素,所以这里指定上下文对象时使用的是$("#infotable")[0],即使用数组的索引操作符来取得的一个DOM元素。
.delegate()
如前所述,为了突破单一.bind()方法的局限性,实现事件委托,jQuery 1.3引入了.live()方法。后来,为解决“事件传播链”过长的问题,jQuery 1.4又支持为.live()方法指定上下文对象。而为了解决无谓生成元素集合的问题,jQuery 1.4.2干脆直接引入了一个新方法.delegate()。
使用.delegate(),前面的例子可以这样写:
$("#info_table").delegate("td","click",function(){/*显示更多信息*/});
使用.delegate()有如下优点(或者说解决了.live()方法的如下问题):
直接将目标元素选择符("td")、事件("click")及处理程序与“受拖方”$("#info_table")绑定,不额外收集元素、事件传播路径缩短、语义明确;
支持在连缀的DOM遍历方法后面调用,即支持$("table").find("#info").delegate...,支持精确控制;
可见,.delegate()方法是一个相对完美的解决方案。但在DOM结构简单的情况下,也可以使用.live()。
提示:使用事件委托时,如果注册到目标元素上的其他事件处理程序使用.stopPropagation()阻止了事件传播,那么事件委托就会失效。
结论
在下列情况下,应该使用.live()或.delegate(),而不能使用.bind():
为DOM中的很多元素绑定相同事件;
为DOM中尚不存在的元素绑定事件;
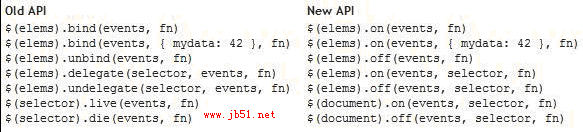
PS:根据jQuery 1.7 Beta 1的发版说明,jQuery 1.7为了解决.bind()、.live()和.delegate()并存造成的不一致性问题,将会增加一对新的事件方法:.on()和.off():
$(elems).on(events, selector, data, fn);
$(elems).off(events, selector, fn);
如果指定selector,则为事件委托;否则,就是常规绑定。新旧API对应如下:
(注:本文基于《jQuery基础教程(第3版)》相关章节内容编撰而成,同时参考了

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何做好Java程式碼的重構
Jun 15, 2023 pm 09:17 PM
如何做好Java程式碼的重構
Jun 15, 2023 pm 09:17 PM
作為世界上最受歡迎的程式語言之一,Java已成為許多企業和開發者的首選語言。然而,程式碼的重構對於保持程式碼品質以及開發效率至關重要。 Java程式碼由於其複雜性,隨著時間的推移可能會變得越來越難以維護。本文將討論如何進行Java程式碼的重構,以提高程式碼品質和可維護性。了解重構的原則Java程式碼重構的目的在於改進程式碼的結構、可讀性和可維護性,而不是簡單的「改變程式碼」。因
 程式效能優化有哪些常見的方法?
May 09, 2024 am 09:57 AM
程式效能優化有哪些常見的方法?
May 09, 2024 am 09:57 AM
程式效能最佳化方法包括:演算法最佳化:選擇時間複雜度較低的演算法,減少迴圈和條件語句。資料結構選擇:根據資料存取模式選擇合適的資料結構,例如查找樹和雜湊表。記憶體最佳化:避免建立不必要對象,釋放不再使用的內存,使用記憶體池技術。執行緒優化:識別可並行化任務,優化執行緒同步機制。資料庫最佳化:建立索引加快資料檢索,優化查詢語句,使用快取或NoSQL資料庫提升效能。
 PHP高並發處理中的程式碼最佳化技巧
Aug 11, 2023 pm 12:57 PM
PHP高並發處理中的程式碼最佳化技巧
Aug 11, 2023 pm 12:57 PM
PHP高並發處理中的程式碼最佳化技巧隨著網路的快速發展,高並發處理已經成為了web應用程式開發的重要議題。在PHP開發中,如何優化程式碼以應對高並發請求成為了程式設計師需要解決的難題。本文將介紹一些PHP高並發處理中的程式碼最佳化技巧,並加上程式碼範例進行說明。合理利用快取對於高並發的情況,頻繁存取資料庫會導致系統負載過大,並且存取資料庫的速度相對較慢。因此,我們可
 Java Spring Boot Security效能最佳化:讓你的系統飛起來
Feb 19, 2024 pm 05:27 PM
Java Spring Boot Security效能最佳化:讓你的系統飛起來
Feb 19, 2024 pm 05:27 PM
一、代码优化避免使用过多的安全注解:在Controller和Service中,尽量减少使用@PreAuthorize和@PostAuthorize等注解,这些注解会增加代码的执行时间。优化查询语句:使用springDataJPA时,优化查询语句可以减少数据库的查询时间,从而提高系统性能。缓存安全信息:将一些常用的安全信息缓存起来,可以减少数据库的访问次数,提高系统的响应速度。二、数据库优化使用索引:在经常被查询的表上创建索引,可以显著提高数据库的查询速度。定期清理日志和临时表:定期清理日志和临时
 Go語言中的該如何進行程式碼重構
Jun 02, 2023 am 08:31 AM
Go語言中的該如何進行程式碼重構
Jun 02, 2023 am 08:31 AM
隨著軟體開發的不斷深入和程式碼的不斷積累,程式碼重構已經成為了現代軟體開發過程中不可避免的一部分。它是一種對系統的既定代碼進行修改,以改善其結構、性能、可讀性或其他相關方面的過程。在本文中,我們將探討如何在Go語言中進行程式碼重構。定義好重構的目標在開始程式碼重構之前,我們應該要訂定一個明確的重構目標。我們需要問自己一些問題,例如這段程式碼有哪些問題?我們要透過重構
 程式碼優化在Java框架效能優化中的關鍵技巧
Jun 03, 2024 pm 01:16 PM
程式碼優化在Java框架效能優化中的關鍵技巧
Jun 03, 2024 pm 01:16 PM
在Java框架效能最佳化中,程式碼最佳化至關重要,包括:1.減少物件創建;2.使用適當的資料結構;3.避免阻塞I/O;4.最佳化字串操作;5.避免反射。透過遵循這些技巧,可以提高框架效能,例如最佳化Hibernate查詢以減少資料庫呼叫次數。
 如何進行C++程式碼的重構?
Nov 04, 2023 pm 04:40 PM
如何進行C++程式碼的重構?
Nov 04, 2023 pm 04:40 PM
C++是一種非常強大、靈活且廣泛使用的程式語言,但隨著專案的不斷發展和程式碼的持續相對重用,會存在程式碼品質的下降、可讀性的下降等問題。這時候就需要對程式碼進行重構,以達到更好的程式碼品質和更高的可維護性。本文將介紹如何進行C++程式碼的重構。定義目標在開始重構程式碼之前,你需要先明確需要完成的目標。例如,你可能想改善程式碼的可讀性、減少程式碼的重複、提高程式碼的效能等等。無
 Python 效能優化實戰:從基礎到進階
Feb 20, 2024 pm 12:00 PM
Python 效能優化實戰:從基礎到進階
Feb 20, 2024 pm 12:00 PM
基礎優化使用正確的Python版本:較新版本的python通常效能更高,提供更好的記憶體管理和內建最佳化。選擇合適的庫:使用專門建立的庫而不是從頭開始編寫程式碼,可以節省時間並提高效能。減少循環次數:如果可能,避免使用巢狀循環。使用列表推導和產生器表達式是更有效的替代方案。資料結構最佳化選擇正確的容器:列表適用於隨機訪問,字典適用於快速鍵值查找,元組適用於不可變資料。使用預先分配記憶體:透過預先分配數組或清單的大小,可以減少記憶體分配和碎片整理的開銷。利用Numpy和Pandas:對於科學計算和數據分析,Num