js实现双向链表互联网机顶盒实战应用实现_javascript技巧
上实战代码:
linkedlistnode.js 节点类
/*
* 链表节点
*/
Dare.LinkedListNode = function () {
this.data = null;//数据域
this.prev = null;//前驱
this.next = null;//后驱
};
Dare.extend(Dare.LinkedListNode, Dare);
Dare.LinkedListNode.prototype.getValue = function () {
return this.data;
};
Dare.LinkedListNode.prototype.setValue = function (obj) {
this.data = obj;
};
Dare.LinkedListNode.prototype.getPrev = function () {
return this.prev;
};
Dare.LinkedListNode.prototype.setPrev = function (node) {
this.prev = node;
};
Dare.LinkedListNode.prototype.getNext = function () {
return this.prev;
};
Dare.LinkedListNode.prototype.setNext = function (node) {
this.prev = node;
};
linkedlist.js 链表类
/*
* 双向链表
*/
Dare.LinkedList = function () {
this.head = null;
this.current = null;
this.tail = null;
this.length = 0;
};
Dare.extend(Dare.LinkedList, Dare);
/*
* 尾插法添加节点
*/
Dare.LinkedList.prototype.appendNode = function (node) {
if (this == null) return;
if (node == null) return;
var tail = this.tail;
if (tail == null) {
this.tail = this.head = node;
}
else {
tail.next = node;
node.prev = tail;
this.tail = node;
}
this.length++;
};
/*
* 删除节点
*/
Dare.LinkedList.prototype.moveNode = function (node) {
if (this == null) return;
if (node == null) return;
//中间节点
var prev = node.prev;
if (prev != null) {
prev.next = node.next;
}
if (node.next != null) {
node.next.prev = prev;
}
//头节点
if (node == this.head) {
this.head = node.next;
}
//尾节点
if (node == this.tail) {
if (prev != null) {
this.tail = prev;
}
else {
this.head = this.tail;
}
}
node.prev = null;
node.next = null;
this.length--;
};
/*
* 构造节点
*/
Dare.LinkedList.prototype.constructNode = function (node, obj) {
if (node == null || obj == null) return;
node.data = obj;
return node;
};
/*
* 获取节点数据
*/
Dare.LinkedList.prototype.getNodeData = function (node) {
if (node == null) return;
return node.data;
};
/*
* 从头开始
*/
Dare.LinkedList.prototype.start = function () {
if (this == null) return;
return this.current = this.head;
};
/*
* 从尾开始
*/
Dare.LinkedList.prototype.end = function () {
if (this == null) return;
return this.current = this.tail;
};
/*
* 下个节点
*/
Dare.LinkedList.prototype.nextNode = function () {
if (this == null) return;
if (this.current == null) return
var node = this.current;
this.current = this.current.next;
return node;
};
/*
* 上个节点
*/
Dare.LinkedList.prototype.prevNode = function () {
if (this == null) return;
if (this.current == null) return
var node = this.current;
this.current = this.current.prev;
return node;
};
/*
* 链表是否空
*/
Dare.LinkedList.prototype.isempty = function () {
if (this == null) return true;
if (this.head == null) {
return true;
}
else {
return false;
}
};
/*
* 链表长度
*/
Dare.LinkedList.prototype.getLength = function () {
if (this == null) return;
return this.length;
};
/*
* 清空链表
*/
Dare.LinkedList.prototype.clearList = function () {
this.head.next = null;
this.head = null;
};
/*
* 是否存在节点
*/
Dare.LinkedList.prototype.containsNode = function (obj) {
if (this == null) return false;
var node = list.head;
if (node == null) return false;
while (node != null) {
if (node.data == obj) {
return true;
}
node = node.next;
}
};
实战调用用例代码陆续更新:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![如何在工作列上顯示網路速度[簡單步驟]](https://img.php.cn/upload/article/000/465/014/169088173253603.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在工作列上顯示網路速度[簡單步驟]
Aug 01, 2023 pm 05:22 PM
如何在工作列上顯示網路速度[簡單步驟]
Aug 01, 2023 pm 05:22 PM
網路速度是決定線上體驗結果的重要參數。無論是文件下載或上傳,還是只是瀏覽網頁,我們都需要一個體面的網路連線。這就是為什麼用戶尋找在工作列上顯示網路速度的方法。將網路速度顯示在工作列中允許使用者快速監控事物,無論手頭上的任務是什麼。工作列始終可見,除非您處於全螢幕模式。但是Windows不提供在工作列中顯示網路速度的本機選項。這就是為什麼您需要第三方工具的原因。繼續閱讀以了解有關最佳選擇的所有資訊!如何在Windows命令列中執行速度測試?按+開啟“運轉”,鍵入電源外殼,然後按++。 Window
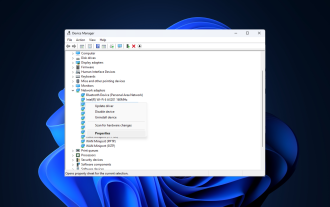
 修正問題:在 Windows 11 安全模式下無法存取網際網路的網路連線問題
Sep 23, 2023 pm 01:13 PM
修正問題:在 Windows 11 安全模式下無法存取網際網路的網路連線問題
Sep 23, 2023 pm 01:13 PM
在具有網路連線的安全模式下,Windows11電腦上沒有網路連線可能會令人沮喪,尤其是在診斷和排除係統問題時。在本指南中,我們將討論問題的潛在原因,並列出有效的解決方案,以確保您在安全模式下可以存取網路。為什麼在網路連線的安全模式下沒有網路?網路適配器不相容或未正確載入。第三方防火牆、安全軟體或防毒軟體可能會幹擾安全模式下的網路連線。網路服務未運作。惡意軟體感染如果互聯網無法在Windows11的安全模式下使用網絡,我該怎麼辦?在執行進階故障排除步驟之前,應考慮執行以下檢查:請確保使
 在因特網上的每一台主機都有唯一的位址識別稱為什麼
Aug 22, 2022 pm 03:24 PM
在因特網上的每一台主機都有唯一的位址識別稱為什麼
Aug 22, 2022 pm 03:24 PM
每一台主機都有唯一的位址識別稱為「IP位址」。 IP位址是IP協定提供的一種統一的位址格式,它為網際網路上的每一個網路和每一台主機分配一個唯一的邏輯位址,以此來封鎖實體位址的差異。由於有這種唯一的位址,才保證了使用者在連網的電腦上操作時,能夠有效率且方便地從千千萬萬台電腦中選出自己所需的物件來。
 Roblox不起作用:如何修復它
Jul 28, 2023 pm 06:23 PM
Roblox不起作用:如何修復它
Jul 28, 2023 pm 06:23 PM
Roblox不起作用:原因是什麼?憑藉其廣泛的遊戲選擇和活躍的社區,著名的線上遊戲平台Roblox贏得了全球數百萬粉絲。但是,Roblox可能偶爾會遇到技術問題,就像任何複雜的數位平台一樣。下面,我們將研究一些可能修復您的Roblox無法正常工作錯誤的修復。讓我們切入正題,從第一件事開始!檢查Roblox伺服器狀態由於Roblox是一款線上遊戲,如果服務中斷,您可能會遇到啟動它時遇到的困難。使Roblox的目前伺服器狀態和操作正常運作。如果伺服器離線進行維護,請等待伺服器端的問題解決。有
 微軟新出熱乎論文:Transformer擴展到10億token
Jul 22, 2023 pm 03:34 PM
微軟新出熱乎論文:Transformer擴展到10億token
Jul 22, 2023 pm 03:34 PM
當大家不斷升級迭代自家大模型的時候,LLM(大語言模型)對上下文視窗的處理能力,也成為重要評估指標。例如明星大模型GPT-4支援32ktoken,相當於50頁的文字;OpenAI前成員創立的Anthropic更是將Claude處理token能力提升到100k,約75000個單詞,大概相當於一鍵總結《哈利波特》第一部。在微軟最新的一項研究中,他們這次直接將Transformer擴展到10億token。這為建模非常長的序列開闢了新的可能性,例如將整個語料庫甚至整個互聯網視為一個序列。作為比較,普
 ChatGPT使用方法和常見問題總結
Apr 11, 2023 pm 10:43 PM
ChatGPT使用方法和常見問題總結
Apr 11, 2023 pm 10:43 PM
哈嘍,大家好。關注渡碼的老讀者都能體會到,渡碼公眾號的文章從去年中旬開始轉向人工智慧的方向。因為當時我認定了人工智慧就是未來,邏輯也很簡單,網路時代把人們從看報紙、看電視的場景中解放出來,PC時代把人們從機房、網咖場景中解放出來,行動網路把人們從電腦桌上解放出來。而人工智慧天然地將人們從各種不同的場景中解放出來。今天要寫的是最近爆紅的ChatGPT,大家看完文章可以親手試試,看看有哪些場景可以被它解放了。準備了 6 個 chatgpt 帳號,大家可以免費使用,取得方式放在文末了。 1. 註冊
 已連線但無法上網怎麼解決
Aug 30, 2023 pm 12:04 PM
已連線但無法上網怎麼解決
Aug 30, 2023 pm 12:04 PM
已連接但無法存取互聯網解決方法:1、檢查網路連接是否正常,嘗試重新啟動我們的路由器或調製解調器,以確保它們正常工作;2、檢查設備是否正確連接到網絡,並且是否配置了正確的IP位址和DNS伺服器;3、使用其他設備連接到同一網絡,如果能正常訪問,那麼可以嘗試更新設備的操作系統或重置設備的網絡設置來解決問題;4、如果以上方法都沒有解決問題,可以聯繫網路服務供應商尋求協助。
 網路思維的核心是什麼
Sep 14, 2022 pm 05:31 PM
網路思維的核心是什麼
Sep 14, 2022 pm 05:31 PM
網路思維的核心是「使用者思維」。人是網路時代的核心,使用者思維自然也成為網路思維的核心,而其他思維,都是圍繞著這個思維展開的;使用者思維是網路思維的基石,沒有使用者思維就不會有其他的網路思維。






