用 $.fn.menu.defaults 重写了 defaults。

编程创建 menu 并侦听 'onClick' 事件。
$('#mm').menu({
onClick:function(item){
//...
}
});
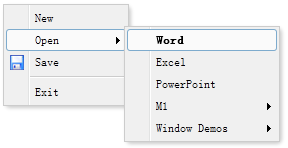
显示 Menu
当 menu 被创建时,它是隐藏不可见的。调用 'show' 方法来显示 menu。
$('#mm').menu('show', {
left: 200,
top: 100
});
|
名称 |
类型 |
说明 |
默认值 |
|
zIndex |
number |
Menu 的 z-index 样式, 从它开始增加。. |
110000 |
|
left |
number |
Menu 的左边位置。 |
0 |
|
top |
number |
Menu 的顶部位置。 |
0 |
|
名称 |
参数 |
说明 |
|
onShow |
none |
当 menu 显示之后触发。 |
|
onHide |
none |
当 menu 隐藏之后触发。 |
|
onClick |
item |
当点击 menu item 时触发。 |
|
名称 |
参数 |
说明 |
|
show |
pos |
在指定的位置显示 menu 。 |
|
hide |
none |
隐藏 menu 。 |
|
getItem |
itemEl |
获取 menu item 数据并返回,该数据包含下列特性: |
|
setText |
param |
给指定的 menu item 设置文字。 'param' 包含两个特性: |
|
setIcon |
param |
给指定的 menu item 设置图标。 'param' 包含两个特性: |
|
findItem |
text |
找到指定的 menu item, 返回对象与 getItem 方法相同。 |
|
appendItem |
param |
追加 menu item, 'param' 参数包含下列特性: |
|
removeItem |
itemEl |




