asp.net 30分钟掌握无刷新 Repeater_jquery
示例代码下载: /201109/yuanma/JQueryElementTest.rar
本文中所包含的内容如下:
* 准备
* 主要功能
* 绑定字段
* 绑定属性
* 基本设置
* 设置分页
* 设置字段
* 设置调用的服务端方法
* 请求/返回数据的格式
* 填充/搜索
* 更新
* 删除
* 新建
* 行状态说明
* 排序状态说明
* 设置模板
* ItemTemplate
* UpdatedItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 特殊绑定
* je-id
* je-
* je-class
* je-checked/selected/readonly
* je-value
* je-
* 事件
* 客户端方法
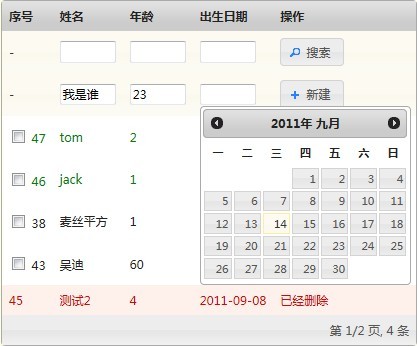
Repeater 示例图片:

准备
请确保已经在 http://code.google.com/p/zsharedcode/wiki/Download 中下载 JQueryElement 最新的版本.
请使用指令引用如下的命名空间:
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
除了命名空间, 还需要引用 jQueryUI 的脚本和样式, 可以在 http://jqueryui.com 下载, 例如:
主要功能
绑定字段
在行模板中, 可以使用 #{} 的形式来绑定字段, 比如:
#{id}
#{realname}
#{age}
字段也可以被绑定在标签的属性中, 比如:
#{id}
#{realname}
#{age}
绑定属性
在所有的模板中都可以绑定属性, 语法为 @{}, 比如:
第 @{pageindex}/@{pagecount} 页, @{itemcount} 条
基本设置
Repeater 的 Selector 属性是一个 javascript 表达式, 它将作为一个选择器, 写法可以参照 http://jquery.com, 选择器对应的元素将作为页面上最终的 repeater 来呈现, 示例:
/* ... */
设置 IsVariable 属性为 True, 则将在客户端生成与 ClientID 同名的 javascript 变量, 示例:
由于在此页面中 ClientID 与 ID 相同, 因此通过 studentRepeater 就可以访问 repeater. 此外, 也可以通过 JQueryScript 控件并使用内嵌语法 [%id:studentRepeater%] 来确保 ClientID 与 ID 不相同的页面也能访问 repeater 变量.
设置分页
通过 Repeater 的 PageSize 属性设置每页包含多少条数据, PageIndex 属性设置初始的页码, PageIndex 默认为 1.
设置字段
Repeater 的 Field 属性表示参与绑定的字段, 其形式为一个 javascript 字符串数组, 比如: ['id', 'realname', 'age'], 如果不设置 Field 属性, 则由第一次填充的数据来确定, 但这将导致在没有数据的情况下无法新建.
FilterField 表示用于搜索的字段, 也是一个 javascript 字符串数组. FilterFieldDefault 为搜索字段的值为 null 或者 '' 时的默认值, 示例: ['', '', 0].
SortField 表示参与排序的字段, 比如: ['id'].
设置调用的服务端方法
可以通过 Async 来设置如何调用服务器端方法, 如果是调用 WebService, 则需要设置 MethodName, 如果是普通的 ashx 这样的一般处理程序, 则忽略 MethodName, 示例:
FillAsync-MethodName=""
UpdateAsync-Url=""
UpdateAsync-MethodName=""
InsertAsync-Url=""
InsertAsync-MethodName=""
RemoveAsync-Url=""
RemoveAsync-MethodName=""
>
/* ... */
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="Update"
InsertAsync-Url="Student.aspx"
InsertAsync-MethodName="Insert"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="Remove"
>
/* ... */
如果, 你需要为方法传递更多的参数, 则可以采用下面的形式:
Value=""
Default="" />
Value=""
Default="" />
/* ... */
Value="website"
Default="'-'" />
Value="'#year'"
Default="2011" />
/* ... */
通过添加 Parameter, 可以传递更多的参数, Name 为参数名, Type 为 Expression 时, 则 Value 中包含的是一个 javascript 表达式, 示例中的 Value="website" 表示取 javascript 变量 website 的值, 当然也可以设置为常量, 比如: Value="'www.google.com'" 或者 Value="100", 当 Type 为 Selector 时, 则 Value 中的 javascript 表达式将作为选择器, 选择器的写法可以参照 http://jquery.com, 选择器对应的元素的值将作为参数的值. Default 中是默认值的 javascript 表达式, 当参数的值为 null 或者 '' 时, 将采用 Default 中的值.
请求/返回数据的格式
填充/搜索
对于填充或者搜索操作, 以 WebService 为例, 服务端将接收如下参数, pageindex 页码, pagesize 每页中包含数据条数, 还可以接收与字段同名的参数或者通过 Parameter 增加的参数作为搜索条件, 或者接收形式为 _order 的用于排序的字段参数, 排序参数有三种值, "" 表示没有排序, "asc" 升序, "desc" 降序:
[WebMethod ( )]
public static object ( int pageindex, int pagesize
[, ]
[, string _order] )
{
}
[WebMethod ( )]
public static object Fill ( int pageindex, int pagesize
, string realname, int age
, string id_order )
{
}
服务器还应返回如下格式的 json 数据作为填充数据, 其中 __success 默认为 true, itemcount 可以省略, 但将无法计算 pagecount 页码.
{
"__success": ,
"rows": ,
"itemcount":
}
{
"__success": true,
"rows":
[
{ "id": 1, "realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
在 .NET 4.0 中可以使用匿名类型来返回 json, 比如:
[WebMethod ( )]
public static object Fill ( /* 参数 */ )
{
// ...
List
更新
删除
新建
以上 3 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
行状态说明
在客户端的 javascript 脚本中, 行状态有 4 种, 分别是 unchanged 未改变, updated 更新过, inserted 新建后的行, removed 删除后的行.
排序状态说明
在客户端的 javascript 脚本中, 排序状态有 4 种, 分别是 none 无排序或按照默认排序, asc 升序, desc 降序.
设置模板
在 Repeater 的各种模板中, 可以设置 Repeater 最终显示的 html 代码, 这些 html 代码应该是完整的, 合法的, 并且不要直接使用单引号, 可以对单引号转义, 否则可能导致最终显示的不正常.
ItemTemplate
ItemTemplate 为行模板中的一种, 可以显示处于 unchanged 状态的行, 如果没有设置 UpdatedItemTemplate 或者 InsertedItemTemplate, 那么 updated, inserted 状态的行也显示在 ItemTemplate 中, 示例:
#{id}
#{realname}
#{age}
/* 编辑和删除按钮 */
UpdatedItemTemplate/InsertedItemTemplate
与 ItemTemplate 不同的是, UpdatedItemTemplate 和 InsertedItemTemplate 分别用于显示状态为 updated 和 inserted 的行, 主要用于采用不同样式来显示不同状态的行, 但也可以使用更简便的 je-class 来完成同样的效果, 示例:
#{id}
#{realname}
#{age}
#{id}
#{realname}
#{age}
RemovedItemTemplate
EditItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
以上 4 项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
特殊绑定
je-id
使用 je-id="" 可以绑定特殊的 id, 可以使用在行模板或者 FilterTemplate, NewItemTemplate 中的 input 元素中. 在 EditItemTemplate 中, 被指定 je-id 的 input 将包含此字段的新值. 在 FilterTemplate 中, 指定 je-id 的 input 包含了用于搜索的字段的值, 这些字段应该包含在 FilterField 属性中. 在 NewItemTemplate 中, 指定 je-id 的 input 包含了用于新建的字段的值.
je-
使用 je-
#{id}
#{realname}
#{age}
编辑
删除
#{id}
取消
保存
需要说明的是, togglesort 还需要指定一个参数, 表示切换排序的字段, 这个字段已经在 SortField 中设置, 比如: je-onclick="togglesort,realname".
je-class
使用 je-class="" 可以为事件绑定特殊的样式. 可以在各个模板中使用 je-class, 常用的样式有: {header} 表示 ui-widget-header, {active} 表示 ui-state-active, {highlight} 表示 ui-state-highlight, {disabled} 表示 ui-state-disabled, {error} 表示 ui-state-error, {default} 表示 ui-state-default, {state} 表示行状态, {sort} 表示排序状态, 示例:
序号
/* ... */
/* ... */
这里需要说明 {state} 和 {sort} 的语法, 分别为 {state[,[,[,[,]]]]}, {sort,[,[,[,]]]}. 对于 {state} 而言, 如果没有指定某种状态的样式, 则将使用行的状态名称来代替样式名称, 比如: {state,,new-item}, 由于没有指定未改变行的样式, 因此如果行的状态为 unchanged, 那么将返回 unchanged. 对于 {sort} 而言, 如果没有指定某种排序的样式, 将采用排序的状态来代替样式名称.
je-checked/selected/readonly
在 ItemTemplate 中使用 je-checked="selected" 配合 je-onclick="toggleselect"来表示行是否处于选中的状态, je-selected 则可用于 EditItemTemplate 中的 select 元素, 示例:
je-checked="selected"
je-onclick="toggleselect"
/> #{id}
je-value
在 FilterTemplate 中使用 je-value="" 来绑定初始化的搜索条件.
je-
可以在任何模板中使用 je-
#{id}
je-datepicker="dateFormat='yy-mm-dd';"
value="#{birthday}" />
je-button="label='编辑';icons={ primary: 'ui-icon-pencil' };"
je-onclick="beginedit">
je-button="label='删除';icons={ primary: 'ui-icon-trash' };"
je-onclick="remove">
属性的设置是和 jQueryUI 插件的属性一致的, 可以参考 http://jqueryui.com.
事件
在 Repeater 所有的事件中都有具有 tag 和 e 两个参数, tag 是 repeater 所在的元素, e 则包含了事件的相关数据.
PreUpdate, Updated 更新前后的事件, PreRemove, Removed 删除前后的事件, PreInsert, Inserted 新建前后的事件. 这些事件的 e 参数中包含 row 属性, 表示当前参与相关操作的行, 而 Updated, Removed, Inserted 的 e 还包含 isSuccess, 表示是否执行成功, 示例:
PreUpdate="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreInsert="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('请将信息填写完整');
return false;
}
}
" PreRemove="
function(tag, e){
if(!confirm('是否删除 ' + e.row.realname)){
return false;
}
}
" Updated="
function(tag, e){
$('#message').text('更新 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Inserted="
function(tag, e){
$('#message').text('新建 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
" Removed="
function(tag, e){
$('#message').text('删除 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失败'));
}
">
/* ... */
PreFill, Filled 填充前后的事件, PreExecute, Executed 执行任何操作前后的事件, PreCustom, Customed 执行自定义操作前后的事件, 参数 e 包含 command 属性表示自定义操作的名称, PreSubStep, SubStepped 执行分布操作前后的事件, 参数 e 包含 count 属性表示总的条数, completed 属性表示已经处理完成的行数.
Navigable 当导航可用性变化时, 参数 e 包含 prev 属性表示是否有上一页, next 属性表示是否有下一页. Blocked 当有操作被阻塞时的事件.
客户端方法
此项由于篇幅原因无法全部列出, 如有需要请参考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc.
示例代码下载: http://zsharedcode.googlecode.com/files/JQueryElementTest.rar.
实际过程演示: http://www.tudou.com/programs/view/GQeh0ZIJ0RY/, 建议全屏观看.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






