IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同_javascript技巧
IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同的解决方法
测试代码如下:
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href')); alert(img.getAttribute('src')) </script>
有元素a和img(标准文档模式),设置了相对路径。各浏览器效果如下
IE6/7:返回完整路径


IE8/9/10/Firefox/Safari/Chrome/Opera:返回相对路径


IE6/7中想要与其它浏览器保持一致的话,可以给getAttribute的第二个参数设为2。
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href', 2)); // 注意第二个参数 alert(img.getAttribute('src', 2)); // // 注意第二个参数 </script>
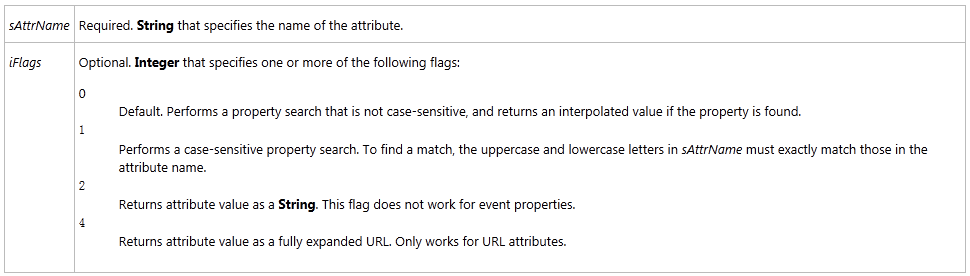
标准的getAttribute方法是没有定义第二个参数的,神奇的IE啊。以下是MSDN对setAttribute参数的描述


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 src和href是什麼意思
Aug 16, 2023 pm 05:00 PM
src和href是什麼意思
Aug 16, 2023 pm 05:00 PM
src和href分別是,1、src是source的縮寫,用來指定外部資源的路徑,通常用於嵌入外部文件,例如圖片、音訊、視訊等,src屬性一般用在img、script、iframe等標籤上;2、href是hypertext reference的縮寫,用於指定超連結的目標資源的路徑,通常用於連結到外部文件或其他頁面,href屬性一般用在a、link等標籤上。
 href和src發送的什麼請求
Aug 17, 2023 pm 02:20 PM
href和src發送的什麼請求
Aug 17, 2023 pm 02:20 PM
href和src發送的get請求。詳細說明:1、href屬性,用於指定連結的目標資源,引用外部樣式表會發送GET請求來獲取CSS文件,引用文檔會發送GET請求來獲取指定的HTML文件,引用圖像時它會發送GET請求來獲取指定的圖像檔案;2、src屬性,用於指定嵌入資源的URL,引用圖像時會發送GET請求來獲取指定的圖像文件,引用音頻它會發送一個GET請求來獲取指定的音頻文件等等。
 src屬性和href屬性在功能和用法上的差異有哪些?
Dec 28, 2023 am 08:20 AM
src屬性和href屬性在功能和用法上的差異有哪些?
Dec 28, 2023 am 08:20 AM
src屬性和href屬性是在HTML中常用的屬性,用來載入外部資源。雖然它們有相似的目的,但在使用和用途上有一些不同。 src屬性:src屬性用於指定要在文件中嵌入的外部資源,主要用於在HTML文件中引入外部腳本文件和媒體文件。它可以用於以下幾種情況:引入外部JavaScript檔案:透過src屬性,將外部的JavaScript檔案連結到HTML頁面。
 src和href的差別究竟是什麼?快速了解!
Jan 06, 2024 pm 09:09 PM
src和href的差別究竟是什麼?快速了解!
Jan 06, 2024 pm 09:09 PM
src和href的差別究竟是什麼?快速了解!在網頁開發過程中,src和href是兩個常用的屬性。儘管它們看起來類似,但實際上有著不同的用途和適用場景。在本文中,我們將深入探討src和href的區別,並透過具體的程式碼範例來解釋它們。在HTML中,src是用來指定要嵌入或引用的外部資源的屬性,它通常用於引用映像、音訊、視訊或腳本檔案。與此不同,href是超鏈
 了解src和href的不同點的重要細節!
Jan 06, 2024 am 09:11 AM
了解src和href的不同點的重要細節!
Jan 06, 2024 am 09:11 AM
src和href的差異,你不可不知的細節!在寫HTML頁面時,我們常常會遇到src和href這兩個屬性。它們都用於引用外部資源,例如腳本檔案、樣式檔案或圖片。雖然它們的用途相似,但它們在具體的用法和細節上卻存在一些差異。首先,src(source)屬性主要用於嵌入外部資源,例如圖片或腳本。它是用於指定資源的位址,並將其內容嵌入到目前文件中。而href(
 什麼是src屬性和href屬性?它們有什麼區別?
Dec 28, 2023 pm 03:18 PM
什麼是src屬性和href屬性?它們有什麼區別?
Dec 28, 2023 pm 03:18 PM
什麼是src屬性和href屬性?它們有什麼區別?在HTML中,src屬性和href屬性是兩個常用的屬性,用來引用外部資源。雖然它們在功能上有些相似,但在用法和引用資源類型上有一些區別。首先,讓我們來看src屬性。 src是source的縮寫,主要用於指定嵌入/引用外部資源的位址。它可以被應用在一些標籤,例如<script>、<img>
 src和href有什麼差別
Oct 16, 2023 am 11:15 AM
src和href有什麼差別
Oct 16, 2023 am 11:15 AM
src 和href 屬性都用於指定資源的位址,但用途和使用場景是不同:1、src屬性用於指定外部資源的位址,而href屬性用於指定超連結的目標位址;2、src屬性在引入媒體元素時使用,而href屬性通常用在<a> 標籤中;3、src屬性告訴瀏覽器去載入指定的資源,並將其嵌入到目前頁面中,而href屬性定義使用者點擊後要開啟的網頁、文件或其他資源的URL。
 src和href的差別是什麼
Aug 17, 2023 pm 02:34 PM
src和href的差別是什麼
Aug 17, 2023 pm 02:34 PM
src和href的區別:1、用途不同,src用於嵌入到文檔中的資源,href用於鏈接到文檔之外的資源;2、引用方式不同,src引用的資源是必需的,href引用的資源是可選的;3、對文件的影響不同,src會直接影響文件的載入和顯示,href只會影響到引用的資源的使用;4、適用範圍不同,src適用於圖片、音訊、視訊和腳本等資源的引用,href適用於CSS樣式表、字型檔和網頁連結。






