基于jquery的多彩百分比 动态进度条 投票效果显示效果实现代码_jquery
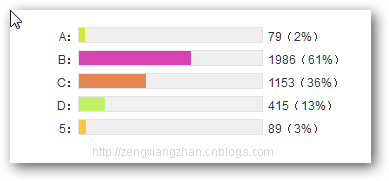
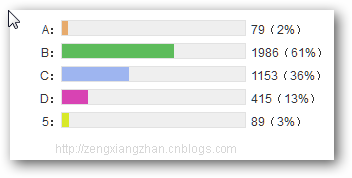
打造 漂亮 动态 友好的 精选随机色彩 投票百分比展示 效果



HTML结构:
-
A:
79(2%)
-
B:
1986(61%)
-
C:
1153(36%)
-
D:
415(13%)
-
5:
89(3%)
jquery代码:
var Vote = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent;
j = k.width;
styleData = h();
bindItems = d()
}
function d() {
var o = [];
m = $(".vote-item-wrap");
for (var n = 0, k = m.length; n o.push(m[n].children[1]);
}
return o
}
function h() {
var o = [];
var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8", "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p var k = Math.floor(Math.random() * q.length);
o.push(q[k]);
q.splice(k, 1);
if (q.length == 0) {
q = n.slice()
}
}
return o
}
function f(l, k) {
$(l.children[0]).css("background-color", k.color);
$(l.children[1]).css({'background-color': k.color,'width': '0px'});
$(l.children[2]).css("background-color", k.color);
}
function i() {
var n = [];
var l = [];
for (var m = 0, k = g.length; m f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
function e(p, o, l, n) {
for (var r = 0, q = g.length; r $(p[r]).animate({width: l[r]},"slow");
}
}
return {init: a,go: i}
})();
调用方法:
Vote.ListShow.init({
id: 'appVoteBox',
percent: [
0.02, 0.61, 0.36, 0.13, 0.03],
width: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html, body {
color: #333333;
}
li.vl-item {
float: left;
width: 100%;
}
.app-vote ul, .app-vote ol, .app-vote li, .app-vote dl, .app-vote dt, .app-vote dd, .app-vote form, .app-vote p, .app-vote h1, .app-vote h2, .app-vote h3 {
margin: 0;
padding: 0;
}
.app-vote em {
font-style: normal;
}
.app-vote ul, .app-vote ol {
list-style: none outside none;
}
.vote-box-list {
float: left;
width: 586px;
}
#appVote .vote-action {
margin-top: 30px;
width: 60px;
}
.vote-box-list li {
list-style: none outside none;
}
.vote-box-list li .vote-item-wrap {
padding: 5px 0;
}
.vote-box-list li.over {
background-color: #FFE57F;
}
.vote-box-list li h4 {
font-size: 1em;
font-weight: normal;
overflow: hidden;
text-align: right;
width: 260px;
word-wrap: break-word;
}
.vote-box-list li .litem {
background: none repeat scroll 0 0 #EFEFEF;
border: 1px solid #E2E2E2;
height: 14px;
width: 183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
margin: 0;
padding: 0;
}
.vote-box-list li p input {
float: left;
margin: 0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
height: 14px;
overflow: hidden;
}
.vote-box-list li .vleft, .vote-box-list li .right {
width: 2px;
}
.vnum {
text-indent: 5px;
width: 90px;
}
ul.vote-ctrl-act-sep {
margin: 5px 0;
overflow: hidden;
}
ul.vote-ctrl-act-sep li {
border-bottom: medium none;
border-right: 1px solid #000000;
float: right;
margin-right: -1px;
padding: 0 10px;
}
#appVoteAddForm dt {
clear: left;
text-align: right;
width: 150px;
}
#appVoteAddForm .txt {
width: 400px;
}
#appVoteAddForm .vote {
height: 300px;
width: 400px;
}
#appVoteAddForm .tip {
color: #6B6B6B;
}
#appVoteAddForm .back_block {
margin: 6px 0;
width: 550px;
}
#text_vote_area p.m {
color: #355E9D;
}
#text_vote_area p.t {
color: #999999;
}
完毕!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







