基于jQuery的投票系统显示结果插件_jquery
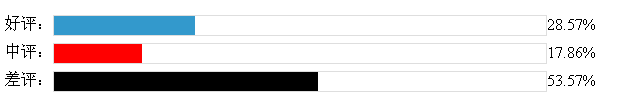
首先还是来看一下运行效果如图1所示。

一、引入css文件
首先页面引入css样式文件‘votecss.css',他是投票结果正常显示必不可少的。具体代码如下所示:
二、引入jQuery的就是源文件
该插件是以jQuery为基础的所以引入jQuery插件是必须的具体代码如下:
三、引入投票插件
引入自己开发的投票插件“Studyplay_vote.js”,具体代码如下所示:
四、页面调用
首先在页面中添加一个ID为‘z'的div元素,编写JavaScript代码显示投票结果具体代码如下:
该段代码运行的效果如图一所示。
说明:该插件存在两个参数
1、options 必填插件他是一个object数据具体形式如下所示。
[{},{}...{}]该数组的个数就是投票选项的个数,如果投票有十个选项这个数组必须为10个; 其中{}为json数据,共有三项。
"name"表示投票选项的名称;
"data"表示该选项投票数;
"color"表示该选项柱形颜色。
2、totle可选参数,可以省略不写。表示投票的总数量,主要用于多项选择投票计算百分比。
该插件具体代码
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('参数错误');
return;
}
}
if(typeof(settings)!='object')
{
alert('参数错误');
return;
}
var container = jQuery(this);
container.html('
var study_voteCount=0;
if(totle==null||totle=='')
{//单项投票
for(i=0;i
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多项投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='
}
container.find('#studyvote').html(study_votestr)
}
插件下载
演示地址 http://demo.jb51.net/js/2011/studyplayvote/index.html
该文件的下载地址为:
studyplayvote.rar
希望朋友下载使用,有问题谢谢反馈

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統
Aug 09, 2023 pm 01:30 PM
使用JavaScript開發網頁投票系統摘要:隨著互聯網的飛速發展,網上投票成為了一種方便快捷的方式,用於收集公眾的意見和做出決策。本文將介紹使用JavaScript開發一個簡單的網頁投票系統,實作了使用者可以選擇選項並提交投票的功能。介紹:網頁投票系統是一個在網頁上顯示多個選項並允許使用者選擇的程式。它可以用於許多場景,例如選舉投票、產品調查、意見收集等。本文
 PHP實現的多用戶線上投票系統
Aug 10, 2023 pm 05:49 PM
PHP實現的多用戶線上投票系統
Aug 10, 2023 pm 05:49 PM
PHP實現的多用戶線上投票系統引言:隨著網路技術的不斷發展,公眾參與民主決策的意識日益增強。線上投票系統應運而生,為公眾提供了一種方便、快速、透明的投票方式。本文將介紹如何使用PHP編寫一個多用戶線上投票系統,並提供對應的程式碼範例。一、系統需求分析在開始寫程式碼之前,我們需要先明確投票系統的需求與功能。根據常見的投票系統特點,我們可以將系統功能劃分為以下幾個
 如何使用MySQL和Ruby實作一個簡單的投票系統
Sep 20, 2023 pm 12:37 PM
如何使用MySQL和Ruby實作一個簡單的投票系統
Sep 20, 2023 pm 12:37 PM
如何使用MySQL和Ruby實現一個簡單的投票系統投票系統是一種常見的線上應用程序,用於收集用戶對某個問題或主題的意見。在本文中,將介紹如何使用MySQL資料庫和Ruby程式語言來實作一個簡單的投票系統。首先,我們需要準備環境。確保已經安裝了MySQL資料庫並且已經具備了Ruby程式設計環境。如果還沒有安裝,可以到官方網站下載並按照指示進行安裝。接下來,我們需
 如何使用Laravel開發一個線上投票系統
Nov 02, 2023 pm 06:31 PM
如何使用Laravel開發一個線上投票系統
Nov 02, 2023 pm 06:31 PM
如何使用Laravel開發一個線上投票系統引言:隨著網路的發展,越來越多的事物都可以在線上完成,其中包括投票。線上投票系統可以方便、有效率地收集大量使用者的意見和回饋。本文將介紹如何使用Laravel框架來開發一個基本的線上投票系統,並提供具體程式碼範例。一、環境搭建與Laravel安裝:確保您的機器上已經安裝了PHP和Composer。如果沒有,請先安裝。打開命
 如何透過C++編寫一個簡單的投票系統?
Nov 04, 2023 am 11:24 AM
如何透過C++編寫一個簡單的投票系統?
Nov 04, 2023 am 11:24 AM
如何透過C++編寫一個簡單的投票系統?隨著科技的發展,投票系統已經成為了現代社會中廣泛使用的工具。投票系統可以用於選舉、調查、決策等許多場景。本文將向您介紹如何透過C++編寫一個簡單的投票系統。首先,我們需要明確投票系統的基本功能。一個簡單的投票系統應該具有以下功能:註冊選民:系統應該允許使用者註冊成為選民,以便可以參與投票。建立投票:系統應該允許管理員建立投
 PHP線上投票系統的使用者介面設計與最佳化
Aug 09, 2023 pm 08:45 PM
PHP線上投票系統的使用者介面設計與最佳化
Aug 09, 2023 pm 08:45 PM
PHP線上投票系統的使用者介面設計與最佳化引言:隨著網路的發展,各種線上投票系統的使用越來越廣泛。作為一個開源的、功能豐富的伺服器端腳本語言,PHP成為了建立線上投票系統的首選語言之一。在本文中,我們將探討如何設計和最佳化PHP線上投票系統的使用者介面。一、介面設計簡潔明了的佈局設計好的使用者介面設計能夠提供使用者友善的體驗。在設計投票系統的使用者介面時,我們應該注重布
 如何利用PHP開發微信公眾號的投票系統
Oct 27, 2023 pm 12:12 PM
如何利用PHP開發微信公眾號的投票系統
Oct 27, 2023 pm 12:12 PM
如何利用PHP開發微信公眾號的投票系統引言:隨著行動互聯網的快速發展,微信公眾號成為了行銷推廣的重要平台之一。而在公眾號中,投票活動是一種常見的互動方式,可以增加使用者黏著度和參與度。本文將介紹如何利用PHP開發微信公眾號的投票系統,並提供具體的程式碼範例。一、準備工作在開發前,需要準備以下資料:一個微信公眾號碼的開發者帳號。一個可用的伺服器,用於部署PHP程式碼。
 PHP中的區塊鏈投票系統
Jun 11, 2023 pm 12:03 PM
PHP中的區塊鏈投票系統
Jun 11, 2023 pm 12:03 PM
隨著區塊鏈技術的不斷發展,其在選舉和投票等領域的應用也越來越廣泛。本文將介紹如何使用PHP語言開發一款基於區塊鏈的投票系統。一、區塊鏈基礎知識區塊鏈是一種去中心化的分散式資料庫,其資料結構採用鍊式結構,每個區塊包含了若干個交易,同時也包含了上一個區塊的哈希值。由於每個區塊的哈希值都和上一個區塊的哈希值相關,因此修改其中任意一個區塊的數據都會導致整個鏈上的哈






