基于jQuery的图片剪切插件_jquery
第一步:建立工作区间
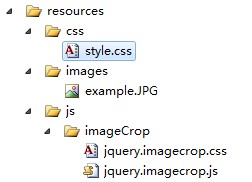
首先,我们要位我们这个教程建立一个工作区间,建立如图所示的文件层次结构,以及新建相应的空文件。

[/code]
style.css
* {
margin : 0;
outline : 0;
padding : 0;
}
/*初始化网页样式*/
body {
background-color : #ededed;
color : #646464;
font-family : 'Verdana', 'Geneva', sans-serif;
font-size : 12px;
text-shadow : 0 1px 0 #ffffff;
}
h1 {
font-size : 24px;
font-weight : normal;
margin : 0 0 10px 0;
}
div#wrapper {
margin : 25px 25px 25px 25px;
}
/*选择id为wrapper的div*/
div.image-decorator {
-moz-border-radius : 5px 5px 5px 5px;/*针对火狐的浏览器的盒子的锐化*/
-moz-box-shadow : 0 0 6px #c8c8c8;/*针对火狐的浏览器的盒子的边框阴影处理*/
-webkit-border-radius : 5px 5px 5px 5px;/*WebKit 是一个开源的浏览器引擎*/
-webkit-box-shadow : 0 0 6px #c8c8c8;
background-color : #ffffff;
border : 1px solid #c8c8c8;
border-radius : 5px 5px 5px 5px;
box-shadow : 0 0 6px #c8c8c8;
display : inline-block;/*将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。支持的浏览器有:Opera、Safari*/
height : 360px;
padding : 5px 5px 5px 5px;
width : 480px;
}
以上我们通过改变背景颜色和设置一些基本的样式,使我们的页面更具有可观赏性。
第三步:写一个基本的jQuery插件
让我们开始写一个基本的jQuery插件吧,在写之前,如果读者你从未有写jQuery插件的经历,建议先看看官方给出的插件教程(http://docs.jquery.com/Plugins/Authoring),这个是英文版的,中文版的没找的,写者打算翻译,敬请期待。
打开/resources/js/imageCrop/jquery.imagecrop.js,并且加入如下图所示的js代码
//一般情况下请将所写的插件代码包含在‘(function($) { // 插件代码在这里 }) (jQuery);'
(function($) {
$.imageCrop = function(object, customOptions) {};
$.fn.imageCrop = function (customOptions) {
//Iterate over each object
//对每一个对象进行迭代
this.each(function () {
var currentObject = this,
image = new Image();
//当对象加载完毕时,给予附加上imageCrop剪切的功能
image.onload = function () {
$.imageCrop(currentObject, customOptions);
};
//重设图片的地址,因为有时被缓存的图像不能被很快的加载
image.src = currentObject.src;
});
//除非你的插件返回一个确定的值,那么通常情况下要求函数返回‘this'关键字
//以此来保持编程的链式化
return this;
};
}) (jQuery);
我们刚刚扩展了jQuery,通过在jQuery.fn这个对象上新添加一个方法属性。现在我们完成了对每一个对象进行迭代并当其加载完毕时为其附上imageCrop功能的基本插件。注意到被缓存的图片可能不会被很快的下载,所以重置了它的图片地址。
第四步:加入可定制的选择
通过可以定制的选择,使得对用户来说有了更多的选择以及使插件更加具有灵活性。(备注:以下代码均按照顺序来的)
//将插件的选项封装在一个常量对象中,远远好于传递一长串参数来传递。
//这样使得可以在插件默认的情况下进行扩展
var defaultOptions = {
allowMove: true,
allowResize: true,
allowSelect: true,
minSelect: [0, 0],
outlineOpacity: 0.5,
overlayOpacity: 0.5,
selectionPosition: [0, 0],
selectionWidth: 0,
selectionHeight: 0
};
// 将选项设为默认选项
var options = defaultOptions;
// 然后将其和客户定制的选项合并
setOptions(customOptions);
以上我们通过定义一个包含默认选项的数组,然后通过使用setOption函数来实现将默认选项和定制选项进行合并。现在让我们来写这个合并函数体
// 将默认选项和客户定制的选项合并
function setOptions(customOptions) {
options = $.extend(options, customOptions);
};
$.extend()函数实现了将两个或者多个对象合并到第一个对象中的功能。
选项
下面的列表解释了插件中的每一个选项
allowMove – 指定选择区是否可以移动(默认的值是true.)
allowResize – 指定选择区是否可以被重新指定大小(默认的值是true)
allowSelect – 指定用户是否可以重新指定选择区(默认的值是true)
minSelect – 一个新的选择区最小的大小(默认的大小是[0, 0])
outlineOpacity – 轮廓的透明度(默认的值是0.5)
overlayOpacity – 覆盖层的透明度(默认的值是0.5)
selectionPosition – 选择区得位置(默认的是[0, 0])
selectionWidth – 选择区得宽度(默认的值是0)
selectionHeight – 选择区的长度(默认的值是0)
第五步:建立图像层
这一步我们将改变文档的结构,以此来为下一步做准备:插件的表面

// 初始化图像层
var $image = $(object);
// 初始化一个图像支持层
var $holder = $('')
.css({
position: 'relative'
})
.width($image.width())
.height($image.height());
// imag包含在holder层里面 .wrap()函数
$image.wrap($holder)
.css({
position: 'absolute'
});
正如你所见,包含层和图像具有同样的大小并且包含层和图像是相对定位。然后我们使用.wrap函数使得图像包含在其中
在图像的上面是覆盖层:
//初始化一个覆盖层,并将其置于图像之上
var $overlay = $('')
.css({
opacity: options.overlayOpacity,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($image);
这个层同样和图像一样大,但是是绝对定位。我们从options.outlineOpacity得到透明度。这个元素拥有一个Id,所以我们可以改变通过插件的css来改变它的样式。在最后我们用.insertAfter($image)方法将覆盖层恰好放在图像层的下面。
下面一层是触犯器层
// 初始化一个触发器层,并将其放在覆盖层的上面
var $trigger = $('')
.css({
backgroundColor: '#000000',
opacity: 0,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($overlay);
这一次对于用户来说是不可见的,但是它会处理一些事件。
接下来是边框层和选择层
// 初始化一个边框层,将其放在触发器层的上面
var $outline = $('')
.css({
opacity: options.outlineOpacity,
position: 'absolute'
})
.insertAfter($trigger);
// 初始化一个选择层,将其置于边框层的上面
var $selection = $('')
.css({
background: 'url(' + $image.attr('src') + ') no-repeat',
position: 'absolute'
})
.insertAfter($outline);
.attr()方法是用来返回某个特定的属性的值,我们用它来得到图像的地址,并将其作为选择层的背景
绝对定位在相对定位里面
一个相对定位的元素可以控制绝对定位的元素,使得绝对定位的元素在相对定位的元素的里面。这也算为什么包含层是相对定位,而所有的它的子元素都是绝对定位
第六步:更新界面
首先我们要初始为一些全局变量
//初始化全局变量
var selectionExists,
selectionOffset = [0, 0],
selectionOrigin = [0, 0];
selectionExists会告知我们是否存在着一个选择区域,selectionOffset会包含相对于起点的偏移量,selectionOrigin会包含选择区域的起点
下面的条件用于当插件被加载时选择区域就存在
//指示选择区域的大小是否比最小的大,然后再根据它来设定选择区域是否存在
if (options.selectionWidth > options.minSelect[0] &&
options.selectionHeight > options.minSelect[1])
selectionExists = true;
else
selectionExists = false;
现在我们将调用updateInterface来初始化插件的界面
//第一次调用‘uploadInterface'函数来初始化插件的界面
updateInterface();

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







