推荐11款jQuery开发的复选框和单选框美化插件_jquery
作者:Chris Spooner
翻译:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
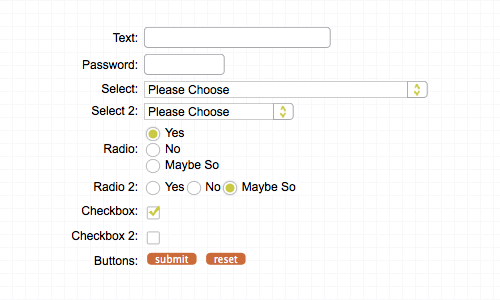
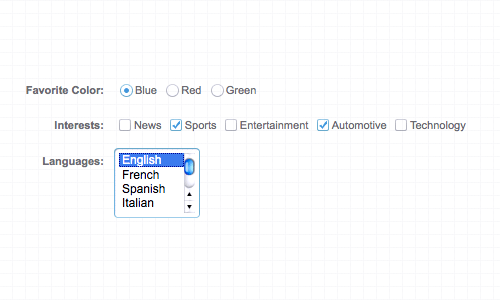
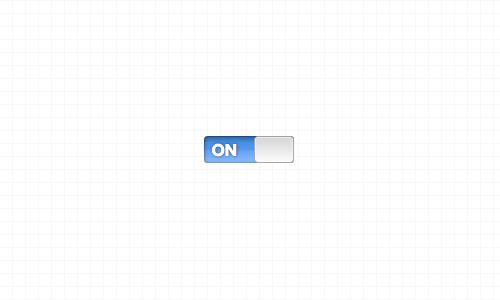
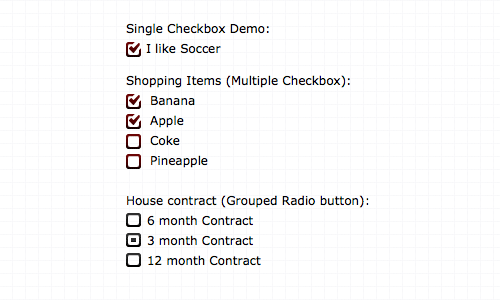
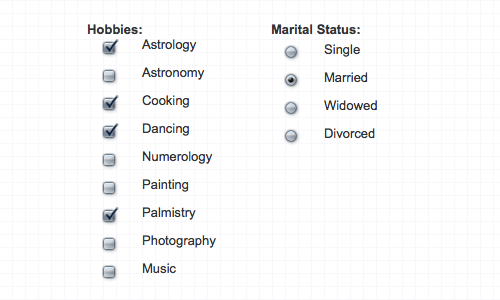
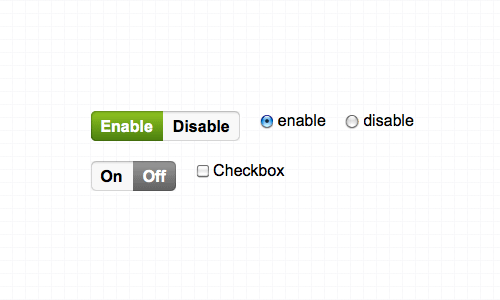
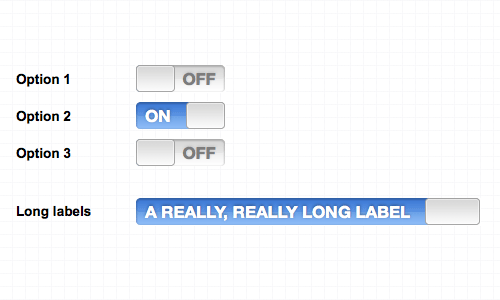
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
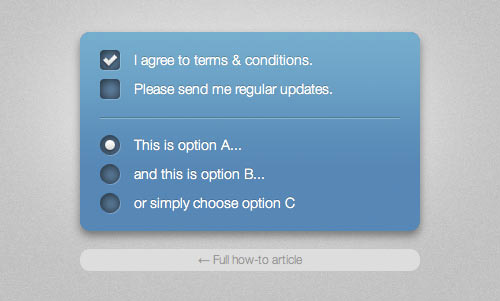
Fancy checkboxes and radio buttons with CSS











熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用jQuery實現複選框選中狀態的即時更新
Feb 23, 2024 pm 03:45 PM
使用jQuery實現複選框選中狀態的即時更新
Feb 23, 2024 pm 03:45 PM
使用jQuery實作複選框選取狀態的即時更新在Web開發中,常常會遇到需要對複選框選取狀態進行即時更新的情況。透過使用jQuery,我們可以很方便地實現即時更新複選框選中狀態的功能。以下將介紹如何使用jQuery來完成這個任務。首先,我們需要準備一個簡單的HTML結構,包含多個複選框:
 如何使用Vue實作多選框和單選框
Nov 07, 2023 am 11:42 AM
如何使用Vue實作多選框和單選框
Nov 07, 2023 am 11:42 AM
如何使用Vue實作多選框和單選框Vue是一款流行的JavaScript框架,廣泛應用於Web開發中。在Vue中,我們可以很方便地實現各種互動效果,包括多選框和單選框。本文將介紹如何使用Vue實作多選框和單選框,並提供具體的程式碼範例。實現多選框多選框用於允許使用者選擇多個選項。在Vue中,我們可以利用v-model指令來實現多選框的雙向資料綁定。下面是一個簡單的例
 uniapp中如何使用複選框組件
Jul 04, 2023 pm 12:05 PM
uniapp中如何使用複選框組件
Jul 04, 2023 pm 12:05 PM
uniapp中如何使用複選框組件在uniapp中,複選框組件是一種常見的使用者互動組件,常用於多選項的選擇。本文將介紹如何在uniapp中使用複選框組件,並提供程式碼範例。引入複選框元件在需要使用複選框元件的頁面中,首先需要引入uniapp的複選框元件。可以在頁面的.vue檔案中加入以下程式碼:<template><view>
 使用jQuery判斷複選框的選取狀態
Feb 25, 2024 pm 12:18 PM
使用jQuery判斷複選框的選取狀態
Feb 25, 2024 pm 12:18 PM
如何使用jQuery判斷複選框是否被選取?在網頁開發中,常常會遇到需要判斷複選框是否被選取的情況。使用jQuery可以輕鬆實現這項功能。以下將介紹如何使用jQuery來判斷複選框是否被選中,並附上具體的程式碼範例。首先,確保在HTML頁面中引入jQuery庫:
 研究jQuery如何處理複選框的勾選和取消選定
Feb 26, 2024 am 08:09 AM
研究jQuery如何處理複選框的勾選和取消選定
Feb 26, 2024 am 08:09 AM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化網頁開發中的DOM操作、事件處理、動畫效果等。在網頁中,複選框是一種常見的表單元素,用於實現使用者對選項的多重選擇。本文將探討如何利用jQuery處理複選框的選取與取消選取操作,並提供具體的程式碼範例。 1.複選框基礎知識在HTML中,複選框的表示方式如下:
 利用jQuery實作動態偵測複選框選取狀態的教學課程
Feb 24, 2024 pm 04:21 PM
利用jQuery實作動態偵測複選框選取狀態的教學課程
Feb 24, 2024 pm 04:21 PM
jQuery教學:動態監控複選框的選取狀態在網頁開發中,經常會遇到需要監控複選框的選取狀態,並據此做出相應的操作的情況。使用jQuery可以輕鬆實現這項功能,從而增強使用者體驗和互動效果。本教學將介紹如何使用jQuery動態監測複選框的選取狀態,並附上具體的程式碼範例。 1.引入jQuery庫在開始之前,我們需要先引入jQuery庫檔案。可以透過以下CDN連結引
 PHP表單處理:多選框、單選框和下拉清單使用技巧
Aug 07, 2023 pm 11:29 PM
PHP表單處理:多選框、單選框和下拉清單使用技巧
Aug 07, 2023 pm 11:29 PM
PHP表單處理:多重選取框、單選框和下拉清單使用技巧在網頁開發中,表單是使用者與網站互動的重要方式之一。而表單中的多重選取框、單選框和下拉清單則是常見的一些使用者輸入選項。本文將介紹如何使用PHP處理這些表單元素,並給出對應的程式碼範例。多選框多選框允許使用者選擇多個選項。在HTML中,可以使用<inputtype="checkbox"&g
 Java錯誤:JavaFX複選框錯誤,如何處理與避免
Jun 24, 2023 pm 04:01 PM
Java錯誤:JavaFX複選框錯誤,如何處理與避免
Jun 24, 2023 pm 04:01 PM
隨著Java技術的不斷發展,JavaFX成為越來越多開發人員的首選。 JavaFX是一種強大的GUI(圖形使用者介面)框架,提供了許多UI元件和控制項。其中之一就是複選框(CheckBox)。使用複選框,使用者可以在幾個選項中選擇一個或多個選項。雖然複選框是一個簡單而有用的UI元件,但在實際的JavaFX應用程式中,開發人員有時可能會遇到複選框錯誤。本文將討論Jav






