in.js 一个轻量级的JavaScript颗粒化模块加载和依赖关系管理解决方案_javascript技巧
国外的像基于jQuery的RequireJs,YUI Loader,LabJs,RunJs,国内也有淘宝的SeaJs,豆瓣的DoJs等,这些都是一些十分优秀的模块加载器。但是本文将会向大家介绍一个新的开源的轻量级“多线程”异步模块加载器In.js,In的开发借鉴了Do的一些思路和使用习惯,在此期间感谢@kejun同我的耐心交流,In.js压缩后只有4.77k,不仅小巧而且十分好用。
优点:
按需加载
无阻塞加载
依赖关系管理
颗粒化模块管理
如何使用?
A.引入In.js
只需要在页面顶部引入in.js即可,这里有两个参数需要注意:
autoload: 是否在加载in.js的时候加载底层核心库 – {可选参数 – true|false}
core: 底层核心库的路径 – {可选参数 – url}
如果同时设置了core,并且autoload=true,则在引入In.js的同时加载core到页面中。
B.声明各个模块的地址和依赖关系In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']});
上述代码声明了三个模块的依赖关系和模块的地址,并将它们加入到队列中去(仅仅是加入队列,并没有加载到页面中去)。
C.加载队列In(queue)
var demo=In('mod-b',function() {
//do something
},function() {
//do something
return false;
});
加载mod-b模块,加载完后执行functionA和functionB,在此假设引入in.js时设置了autoload=true,那么队列中的加载顺序依次为:
1 jquery.min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB()
队列全部加载完成后,demo会被赋值为一个数组,其中存放的是每个function的返回值:
1 demo={returns:[undefined,false],complete:true}
D.在domReady之后加载队列In.ready(queue)
In.ready('mod-b',function() {
//do something
});
队列加载顺序:
jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
In.ready()和In()的区别在于两点:
In.ready()中的队列只有在domReady之后才会执行 In.ready()没有返回值 E.监听变量变化,值改变则执行回调In.watch(object,property,function(prop,old,new) {})
由于In加载的队列均为异步非阻塞式加载,所以有时候为了特殊需求(比如后续的操作依赖队列中function的返回值),我们需要在确保队列执行完成后,再执行后续操作。这种情况下,可以用In.watch()监听return.complete变量,当 return.complete==true的时候执行回调函数,代码如下:
var model=In('model',function() {
//do something
return 123;
});
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns[0]);//print 123
In.unwatch(model,prop);//destroy the watch event of model.complete
}
});
In的魅力远远不止上述这些,它的可靠性也已经在几个大项目中得到了印证,除此之外,In也有智能的提示,比如如果用In()加载一个事先未声明的模块,就会提示你检查模块名。真心的希望有更多的前端朋友关注In,使用In,甚至投入到In的后续开发中来。
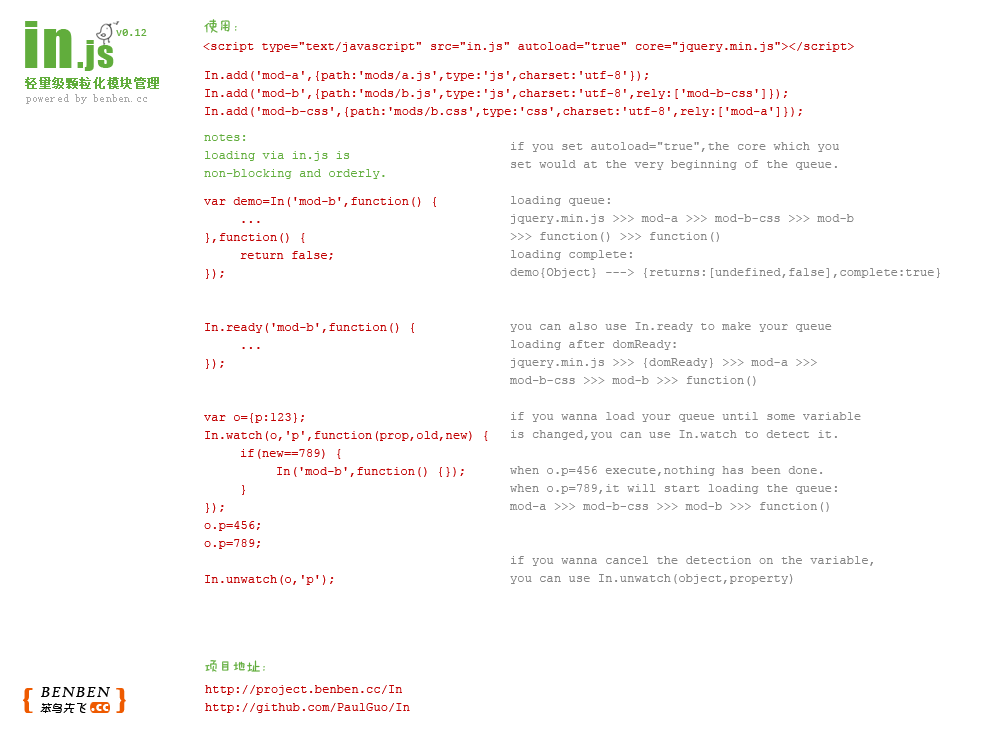
下图是In.js的英文版使用图册:

在哪下载?
In.js是一个开源的项目,你可以在下边的地址找到它的源代码或者下载它使用。
用In.js颗粒化管理、加载你的Javascript模块
http://project.benben.cc/In
http://github.com/PaulGuo/In
关于作者
Author: Guokai

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







