jQuery中的.bind()、.live()和.delegate()之间区别分析_jquery

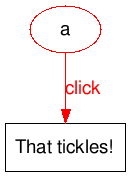
$('a').bind('click',function(){alert('that tickles!')})


.bind()
这是最简单的绑定方法了。JQuery扫描文档找出所有的$(‘a')元素,并把alert函数绑定到每个元素的click事件上。
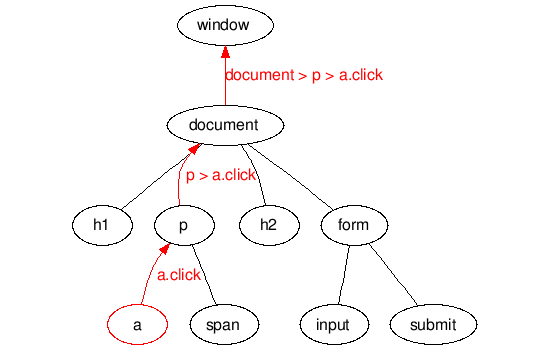
.live()
JQuery把alert函数绑定到$(document)元素上,并使用'click'和'a'作为参数。任何时候只要有事件冒泡到document节点上,它就查看该事件是否是一个click事件,以及该事件的目标元素与'a'这一CSS选择器是否匹配,如果都是的话,则执行函数。
live方法还可以被绑定到具体的元素(或“context”)而不是document上,像这样:
.delegate()
JQuery扫描文档查找$('#container'),并使用click事件和'a'这一CSS选择器作为参数把alert函数绑定到$('#container')上。任何时候只要有事件冒泡到$('#container')上,它就查看该事件是否是click事件,以及该事件的目标元素是否与CSS选择器相匹配。如果两种检查的结果都为真的话,它就执行函数。
可以注意到,这一过程与.live()类似,但是其把处理程序绑定到具体的元素而非document这一根上。精明的JS'er们可能会做出这样的结论,即$('a').live() == $(document).delegate('a'),是这样吗?嗯,不,不完全是。
为什么.delegate()要比.live()好用
基于几个原因,人们通常更愿意选用jQuery的delegate方法而不是live方法。考虑下面的例子:
或
$(document).delegate('a', 'click', function() { blah() });
后者实际上要快过前者,因为前者首先要扫描整个的文档查找所有的$(‘a')元素,把它们存成jQuery对象。尽管live函数仅需要把'a'作为串参数传递以用做之后的判断,但是$()函数并未“知道”被链接的方法将会是.live()。
而另一方面,delegate方法仅需要查找并存储$(document)元素。
一种寻求避开这一问题的方法是调用在$(document).ready()之外绑定的live,这样它就会立即执行。在这种方式下,其会在DOM获得填充之前运行,因此就不会查找元素或是创建jQuery对象了。
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
不过,当我们使用live或是delegate方法的时候,处理函数实际上并没有在运行,需要等到事件冒泡到处理程序实际绑定的元素上时函数才会运行。而到此时为止,我们的其他的来自.bind()的处理函数早已运行了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP Fatal error: Call to undefined function ldap_bind()的解決方法
Jun 22, 2023 pm 11:37 PM
PHP Fatal error: Call to undefined function ldap_bind()的解決方法
Jun 22, 2023 pm 11:37 PM
在使用PHP開發Web應用程式時,我們經常需要使用LDAP身份驗證來保護應用程式的存取。然而,在某些情況下,當我們嘗試使用PHP的LDAP功能來實現身份驗證時,可能會遇到以下錯誤訊息:"PHPFatalerror:Calltoundefinedfunctionldap_bind()"。這種錯誤訊息通常會在應用程式呼叫ldap_bind()函數
 linux bind是什麼
Mar 25, 2023 am 09:39 AM
linux bind是什麼
Mar 25, 2023 am 09:39 AM
linux bind是一個用來顯示或設定鍵盤按鍵與其相關功能的指令,可以利用bind指令來了解有哪些按鍵組合與其功能,也可以自行指定要用哪些按鍵組合;其使用語法為「bind [-dlv][ -f <...>][-m <...>][-q <...>]」。
 如何修復0x87dd0019 Xbox登入錯誤
Mar 22, 2024 pm 02:30 PM
如何修復0x87dd0019 Xbox登入錯誤
Mar 22, 2024 pm 02:30 PM
本文將引導您修正0x87dd0019Xbox登入錯誤,錯誤會在您嘗試連線到XboxLive或登入XboxOne時出現連線逾時問題。 Xbox上的錯誤碼0x87e00019是什麼?在Xbox主機上安裝或更新遊戲時,如果你遇到錯誤代碼0x87e00019,這表示你的Xbox硬碟可能已經儲存空間不足或接近滿。為了解決這個問題,你需要釋放一些儲存空間。同時,也應該檢查XboxLive服務的狀態,因為這個錯誤可能是由於Xbox伺服器問題導致的。如何修復0x87dd0019Xbox登入錯誤使用這些建
 win10無法登入xbox live怎麼辦? win10無法登入xbox live解決方法
Feb 15, 2024 am 11:51 AM
win10無法登入xbox live怎麼辦? win10無法登入xbox live解決方法
Feb 15, 2024 am 11:51 AM
xbox是微軟自備的網路服務中心,不少的用戶們在玩耍的時候發現自己的win10電腦無法登入xboxlive,那麼這該怎麼辦?以下就讓本站來為使用者來仔細的介紹一下win10無法登入xboxlive解決方法吧。 win10無法登入xboxlive解決方法1、“win+R”快捷鍵開啟運行窗口,輸入“services.msc”,回車打開。 2.進入「服務」視窗介面後,找到右側的「xboxlive驗證管理器」雙擊開啟
 下載Xbox內容時發生錯誤0x87e107d1
Feb 22, 2024 am 09:50 AM
下載Xbox內容時發生錯誤0x87e107d1
Feb 22, 2024 am 09:50 AM
當您在控制台上下載Xbox內容時遇到錯誤代碼0x87e107d1時,可能需要一些步驟來解決此問題。通常,此錯誤會出現在使用者試圖下載內容到Xbox遊戲機時。接下來,我們將探討一些方法來修復這個問題,確保您能順利下載所需的內容。修正下載Xbox內容時出現的錯誤0x87e107d1如果下載Xbox內容時發生錯誤0x87e107d1,請使用下列修復程式來解決問題。檢查XboxLive服務狀態檢查您的網路連線關閉再開啟您的Xbox遊戲機嘗試重新下載內容刪除和新增您的個人資料我們開始吧。 1]檢查Xbox
 JS中的bind的實作以及使用
Feb 24, 2024 pm 01:33 PM
JS中的bind的實作以及使用
Feb 24, 2024 pm 01:33 PM
JS中的bind的實作以及使用在JavaScript中,bind是一個非常有用的函數方法。它可以建立一個新的函數,同時確保這個函數在呼叫時,具有特定的this值,並且可以傳遞指定的參數。 bind方法的定義如下:functionbind(fn,obj,...args){returnfunction(...args2){return
 首映意味著現場嗎?
Apr 04, 2025 am 12:07 AM
首映意味著現場嗎?
Apr 04, 2025 am 12:07 AM
"Premiere"和"live"在視頻製作中的含義不同:"premiere"指首次發布或首映,而"live"指實時直播。 1."Premiere"是預先錄製內容的首次展示。 2.在AdobePremierePro中設置首映涉及剪輯、編輯和渲染,然後安排首映時間。 3.使用Python腳本可以調度視頻首映。 4.關鍵步驟包括導出設置、時間同步和預覽測試。 5.挑戰包括性能問題、時間管理和平台兼容性。
![Xbox Party Chat音訊中斷或無法運作[修復]](https://img.php.cn/upload/article/000/887/227/170831271833006.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox Party Chat音訊中斷或無法運作[修復]
Feb 19, 2024 am 11:18 AM
Xbox Party Chat音訊中斷或無法運作[修復]
Feb 19, 2024 am 11:18 AM
如果你在使用XboxParty時遇到聊天音訊被切斷或無法運作的問題,可能是由於網路連線不穩定或XboxLive服務故障等原因造成的。本文將幫助你解決這些問題,確保你能順利進行XboxParty遊戲聊天。修復Xbox聚會聊天音訊切斷或不工作使用以下修復程序修復XboxPartyChat音頻中斷或無法工作的問題:檢查XboxLive服務狀態檢查您的互聯網連接關閉後再打開Xbox遊戲機檢查您的NAT類型離開並重新加入黨出廠重置您的Xbox主機我們就開始吧。 1]檢查XboxLive服務狀態在繼續排查






