JS中frameset框架彈出層實例程式碼_javascript技巧
前段時間做項目,有個功能是訊息提醒。 我相信很多大牛都做過。下面來分享我遇到的問題和解決方案。
首先我們的專案是用frameset框架,main程式碼。
<frameset name="myFrame" cols="85,*" frameborder="no" border="0" framespacing="0">
<frame src="${base}/left.jsp" name="leftFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="leftFrame" />
<frame src="${base}/welcome.jsp" name="mainFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="mainFrame" />
</frameset> 這樣分了左右兩個部分。
要求是無論在哪個頁面當點擊訊息圖示的時候。能再右下角彈出訊息提示。
這個我還真沒做過。當時查閱了很多的資料。然後先找到了jquery的message插件。後來又找到如何操作父框架的js,然後這個問題就解決了。
因為我left.jsp是選單導航。它是不變的。所以我就把訊息圖示放在了left中。
left.jsp頁中的js函數:
function openMsg(msgType){
//调用父窗体的获取消息js
window.parent.getMessage(msgType);
}這是在left中的開啟訊息的js函數。 msgType表示的是訊息狀態.
window.parent 功能:返回父視窗
註:如果窗口本身是頂層窗口,parent屬性回傳的是對自身的參考。
在框架網頁中,一般父窗口就是頂層窗口,但如果框架中還有框架,父窗口和頂層窗口就不一定相同了。
那麼用這個方法我們就能直接呼叫main的getMessage()函數了。
main中的getMessage()函數:
function getMessage(msgType){
/*$.messager.lays(width, height);
*该方法主要用来定义弹出窗口的宽度和高度。
*/
$.messager.lays(200, 150);
var msg="无消息"
if(msgType==1){
msg="jqueryMessage新消息提醒";
}else{
msg="jqueryMessage已提醒消息";
}
/*$.messager.show(title,text,time);
*该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
*如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭
*消息框,可将time设置为0。
*/
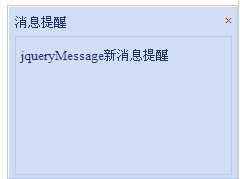
$.messager.show("消息提醒",msg);
}
</script> 還有$.messager.anim(type,speed);
此方法主要定義視窗以什麼樣的方式和速度呈現。
$.messager.anim("fade",1000); //以fadeIn的動畫方式顯示
$.messager.anim("show",1000); //以show的動畫方式顯示
那麼,上面簡單的介紹了下jquery的message插件中常用的幾個方法
當然,要想使用我們就要在頁面引入jquery.js和jquery.messager.js檔案。
透過這麼一組合,我們就完成了整個這套功能。

此效果圖在IE8下正常運行,Google相容。有關frameset 彈出層效果小編就給大家介紹到這裡,希望對大家有幫助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...








