JavaScript中获取未知对象属性的代码_javascript技巧
这两天尝试写个AjaxToolkit:AsyncFileUpload的Demo, 它有个OnClientUploadComplete属性可以关联客户端JS, 于是可以写OnClientUploadComplete="uploadComplete", 然后定义uploadComplete方法:
function uploadComplete(sender, e) {
//Do something here...
}
但是, 怎么从e获得上传文件的信息呢? 除了看AjaxControlToolkit的源代码, 还可以用JS:
function uploadComplete(sender, e) {
var ret = "Properties:\n";
for (var prop in e) {
var val = e[prop];
if (typeof (val) === "function") {
ret += (prop + "()");
}
else {
ret += prop + ": " + val;
}
ret += ";\n";
}
alert(ret);
}
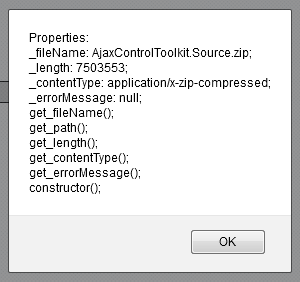
结果:

这样就很明白了.
这里是用了JS里"关联数组"的概念, JS对象的属性(包括方法, 也可认为是属性)是存放到它的关联数组里面的, 通过for...in...就可以遍历到.
关于关联数组, 我们可以这么用:
var dog = new Object();
dog.id = 1;
dog["name"] = "Gougou";
alert("id: " + dog["id"] + ", name" + dog.name);
得到: "id: 1, name: Gougou"
本文系原创,转载请注明:来自 Freeway —— cnBlogs

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Python中取得整數位面量屬性而不是SyntaxError?
Aug 20, 2023 pm 07:13 PM
如何在Python中取得整數位面量屬性而不是SyntaxError?
Aug 20, 2023 pm 07:13 PM
要獲得intliteral屬性而不是語法錯誤,請使用空格或括號。intliteral是Python中NumericLiterals的一部分。NumericLiterals還包括以下四種不同的數字類型-int(有符號整數) - 它們通常被稱為整數或整數,是正數
 如何在Java中使用Gson重命名JSON的屬性?
Aug 27, 2023 pm 02:01 PM
如何在Java中使用Gson重命名JSON的屬性?
Aug 27, 2023 pm 02:01 PM
Gson@SerializedName註解可以序列化為JSON,並將提供的名稱值作為其欄位名稱。此註解可以覆寫任何FieldNamingPolicy,包括可能已在Gson實例上設定的預設欄位命名策略。可以使用GsonBuilder類別來設定不同的命名策略。語法@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedName範例importcom.google.gson.annotations.*;
 Python的dir()函數:查看物件的屬性和方法
Nov 18, 2023 pm 01:45 PM
Python的dir()函數:查看物件的屬性和方法
Nov 18, 2023 pm 01:45 PM
Python的dir()函數:查看物件的屬性和方法,需要具體程式碼範例摘要:Python是一種強大而靈活的程式語言,其內建函數和工具為開發人員提供了許多方便的功能。其中一個非常有用的函數是dir()函數,它允許我們查看一個物件的屬性和方法。本文將介紹dir()函數的用法,並透過具體的程式碼範例來示範其功能和用途。正文:Python的dir()函數是一個內建函數,
 Win11磁碟屬性未知怎麼辦
Jul 03, 2023 pm 04:17 PM
Win11磁碟屬性未知怎麼辦
Jul 03, 2023 pm 04:17 PM
Win11磁碟屬性未知怎麼辦?近期Win11用戶在電腦的使用中,發現系統出現提示磁碟錯誤的情況,這是怎麼回事?而且該如何解決呢?很多小夥伴不知道怎麼詳細操作,小編下面整理了Win11磁碟出錯的解決步驟,如果你有興趣的話,跟著小編一起往下看看吧! Win11磁碟出錯的解決步驟1、首先,按鍵盤上的Win+E組合鍵,或點選工作列上的檔案總管; 2、檔案總管的右側邊欄,找到邊右鍵點選本機磁碟(C :),在開啟的選單項目中,選擇屬性; 3、本機磁碟(C:)屬性窗口,切換到工具選
 使用Vue.set函數實作動態新增屬性的方法和範例
Jul 24, 2023 pm 07:22 PM
使用Vue.set函數實作動態新增屬性的方法和範例
Jul 24, 2023 pm 07:22 PM
使用Vue.set函數實作動態新增屬性的方法和範例在Vue中,如果我們想要動態地新增一個屬性到一個已經存在的物件上,通常會使用Vue.set函數來實作。 Vue.set函數是Vue.js提供的一個全域方法,它能夠在新增屬性時保證響應式更新。本文將介紹Vue.set的使用方法,並提供一個具體的範例。首先,在Vue中,我們通常會使用data選項來宣告響應式的資料。
 爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
爐石戰記絕望線縷屬性介紹
Mar 20, 2024 pm 10:36 PM
絕望線縷是暴雪娛樂旗下佳作《爐石戰記》中的一張稀有卡牌,在「威茲班的工坊」卡包中有機會獲得。可消耗100/400點奧術之塵合成普通/金色版本。爐石戰記絕望線縷屬性介紹答:在威茲班的工坊卡包中有幾率獲得,也可以透過奧術之塵合成。稀有度:稀有類型:法術職業:死亡騎士法力值:1效果:使所有隨從獲得亡語:對所有隨從造成1點傷害
 pageXOffset屬性在JavaScript中的作用是什麼?
Sep 16, 2023 am 09:17 AM
pageXOffset屬性在JavaScript中的作用是什麼?
Sep 16, 2023 am 09:17 AM
如果您想要取得文件從視窗左上角捲動到的像素,請使用pageXoffset和pageYoffset屬性。對水平像素使用pageXoffset。範例您可以嘗試執行以下程式碼來了解如何在JavaScript中使用pageXOffset屬性-現場示範<!DOCTYPEhtml><html> <head> <style> &
 CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法
Feb 21, 2024 pm 03:30 PM
CSS中bottom屬性語法及程式碼範例在CSS中,bottom屬性用於指定一個元素與容器底部之間的距離。它可以控制一個元素相對於其父元素底部的位置。 bottom屬性的語法如下:element{bottom:value;}其中,element表示要套用該樣式的元素,value表示要設定的bottom值。 value可以是一個具體的長度值,例如像素






