25个好玩的JavaScript小游戏分享_javascript技巧
值得一提的是,当下Web开发者们追捧的 Node.js 使得 JavaScript 能够在更多环境下运行,甚至是网站的服务器端,使得这门语言再次受到大家的关注。今天,本文与大家分享25个好玩的 JavaScript 小游戏,感受一下 JavaScript 的魅力。
Bunny Hunt
(编译来源:梦想天空 原文来自:25 Amazing JavaScript Games)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
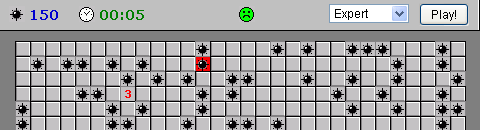
 詳解:Windows 10是否內建了掃雷小遊戲
Dec 23, 2023 pm 02:07 PM
詳解:Windows 10是否內建了掃雷小遊戲
Dec 23, 2023 pm 02:07 PM
我們在使用win10作業系統的時候,想知道win10更新了之後是不是還保存有以前舊版本中的自帶遊戲掃雷,據小編所知,我們可以在商店中進行下載安裝,只要在商店中搜尋microsoftminesweeper即可。具體步驟就來跟小編一起看一下~windows10有掃雷遊戲嗎1,先打開win10開始選單,點選。然後搜索,點選搜尋。 2,點擊排在第一位的。 3,然後就可能需要輸入微軟帳號,也就是Microsoft帳號。沒有Microsoft帳號的可以安裝提示註冊即可。輸入帳戶密碼,點選下一步。 4,然後開始下
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何在Google瀏覽器中游玩小遊戲
Jan 30, 2024 pm 12:39 PM
如何在Google瀏覽器中游玩小遊戲
Jan 30, 2024 pm 12:39 PM
谷歌瀏覽器怎麼玩小遊戲?谷歌瀏覽器之中是有著非常多充滿人文關懷的功能設計的,各位可以在其中獲得非常多樣化的樂趣。在Google瀏覽器之中,有這一個非常好玩的彩蛋小遊戲,即小恐龍遊戲,很多小伙伴都非常喜歡這個遊戲,但卻不清楚該怎麼觸發進行遊玩,下面就由小編為大家帶來恐龍小遊戲進入教程。谷歌瀏覽器怎麼玩小遊戲方法一:【電腦斷網】如果你的電腦使用有線網絡,請拔掉網線;如果你的電腦使用無線網絡,請在電腦右下角點擊無線網絡連接斷開。 ②在你電腦斷網的前提下,打開Google瀏覽器(GoogleChrome)即可出現Google瀏覽
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest