最近在面試時被問到了對作用域鏈的理解,感覺當時回答的不是很好,今天就來說說js中的作用域鏈吧。
首先來說說js中的執行環境,所謂執行環境(有時也稱環境)它是JavaScript中最為重要的一個概念。執行環境定義了變數或函數有權存取的其他資料 ,決定了它們各自的行為。而每個執行環境都有一個與之相關的變數對象,環境中定義的所有變數和函數都保存在這個對像中。
了解執行環境,現在就來看看什麼是作用域鏈吧。每個函數都有自己的執行環境,當程式碼在執行環境中執行時,就會建立變數物件的作用域鏈。作用域鏈保證了對執行環境有權存取所有變數和函數的有序存取。作用域鏈的前端,總是目前執行的程式碼所在的環境的變數對象,如果環境是函數,那麼它的變數物件就是該函數的活動對象。作用域鏈的下一個變數物件來自包含(外部)環境,再下一個變數物件來自下一個包含環境。這樣一直延續到全域執行環境,記住,全域執行環境的變數物件永遠是作用域中的最後一個物件。
請看下面的範例:
var scope="global";
function foo(){
console.log(scope);
}
foo();
在這個例子中,函數foo()的作用域鏈包含了兩個對象,一個是它自身對象,另一個是全域環境中的變數物件。因為我們可以在這個作用域鏈中找的scope,所以可以在函數內部存取它。
在看一個例子:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
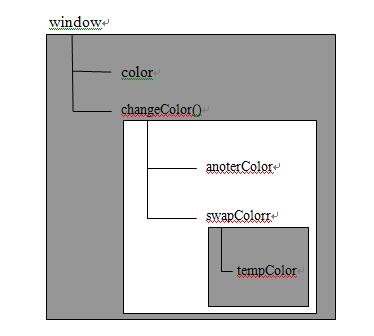
在這個範例中,有三個執行環境:全域環境、changeColor()的局部環境和swapColor()局部環境。我們來看看這個例子的作用域鏈是怎麼樣的吧。

圖中的矩形表示特定的執行環境。我們可以看到變數tempColor只能在swapColor()環境中存取到,而在changeColor()的局部環境還是全域環境中都無法存取到它。因此我們可以得到一個結論:內部的環境可以透過作用域鏈存取所有的外部環境,但外部的環境無法存取內部的環境中的任何變數和函數。每個環境都可以向上搜尋作用域鏈,以查詢變數和函數名稱;但是任何環境都無法透過向下搜尋作用域而進入另一個執行環境。
作用域中我還想說說的是:js沒有區塊級作用域
為什麼說js沒有區塊級作用域呢?我們來看下面的程式碼:
if(true){
var color = "blue";
}
alert(color); //"blue"
咦,為什麼color在if語句執行完畢後被銷毀呢?哈哈,如果在C、C++或Java中,color確實會被銷毀,但在JavaScript中,if語句中的變數宣告會將變數加入目前的執行環境(這裡是全域環境)。特別地,在for語句時要牢記這一差異,例如:
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10記住:在JavaScript中,由for語句建立的變數i即使在for迴圈執行結束之後,也依然會存在於迴圈外部的執行環境中。
以上就是本文的全部內容,希望對大家的學習有所幫助。




