javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式_基础知识
在使用面向对象编程时,对象间的继承关系自然少不了!而原型正是实现javascript继承的很重要的一种方法!
我们首先来看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
zhangchen.getInfo(); //output My name is zhangchen, and I have 23 years old;
从运行的结果我们可以看出,通过关键字new创建的zhangchen这个对象继承了person中通过原型定义的getInfo()方法。下面我们具体来看新建的zhangchen这个对象是如何继承person对象的属性和方法的。
原型:在使用 JavaScript 的面向对象编程中,原型对象是个核心概念。在 JavaScript 中对象是作为现有示例(即原型)对象的副本而创建的,该名称就来自于这一概念。此原型对象的任何属性和方法都将显示为从原型的构造函数创建的对象的属性和方法。可以说,这些对象从其原型继承了属性和方法。当创建zhangchen对象时:
var zhangchen = new company("zhangchen", 23);
zhangchen 所引用的对象将从它的原型继承属性和方法,对象 zhangchen 的原型来自构造函数(在这里是函数 person)的属性。
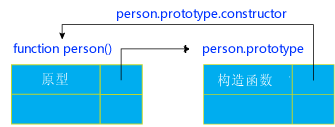
在 JavaScript 中,每个函数都有名为prototype的属性,用于引用原型对象。此原型对象又有名为constructor的属性,它反过来引用函数本身。这是一种循环引用, 下图更好地说明了这种循环关系。

图1 循环关系
现在,通过new运算符用函数(上面示例中为 person)创建对象时,所获得的对象将继承 person.prototype 的属性。在上图,可以看到 person.prototype 对象有一个回指 person 函数的构造函数属性。这样,每个 person对象(从 person.prototype 继承而来)都有一个回指 person 函数的构造函数属性。
我们可以用以下代码来验证这种循环是否正确:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); //output true
alert(zhangchen.constructor == person);// output true
alert(person.prototype.isPrototypeOf(zhangchen)); //output true
以上代码中的对"isPrototypeOf()"方法的调用来自哪里呢?是来自person.prototype对象吗?不对,实际上,在 person.prototype 和 person 实例中还可以调用其他方法,比如 toString、toLocaleString 和 valueOf,但它们都不来自 person.prototype。而是来自于JavaScript 中的 Object.prototype ,它是所有原型的最终基础原型。(Object.prototype 的原型是 null。)
在以上例中,zhangchen.prototype 是对象。它是通过调用 Object 构造函数创建的(尽管它不可见)相当于执行子以下代码:
zhangchen.prototype = new Object();
因此,正如 person实例继承person.prototype 一样,zhangchen.prototype 继承 Object.prototype。这使得所有 zhangchen 实例也继承了 Object.prototype 的方法和属性。
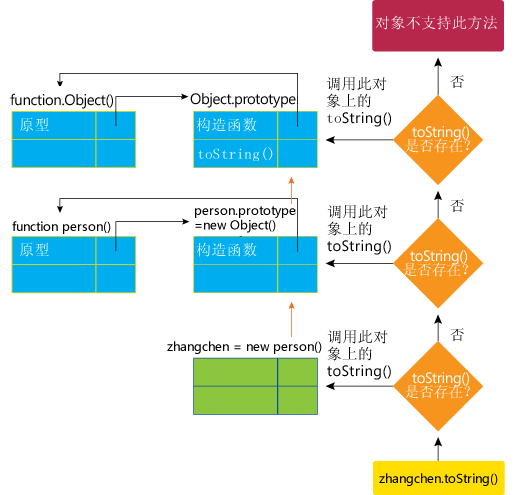
原型链:每个 JavaScript 对象都继承一个原型链,而所有原型都终止于 Object.prototype。注意,这种继承是活动对象之间的继承。它不同于继承的常见概念,后者是指在声明类时类之间的发生的继承。因此,JavaScript 继承动态性更强。它使用简单算法实现这一点,如下所示:当您尝试访问对象的属性/方法时,JavaScript 将检查该属性/方法是否是在该对象中定义的。如果不是,则检查对象的原型。如果还不是,则检查该对象的原型的原型,如此继续,一直检查到 Object.prototype。下图说明了此解析过程:

图2 toString()方法的解析过程
从以上解析过程中,如果在对象中定义了属性/方法 X,则该对象的原型中将隐藏同名的属性/方法。例如,通过在 person.prototype 中定义 toString 方法,可以改写 Object.prototype 的 toString 方法。
再看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
var luomi = new person("luomi", 23);
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
luomi.getInfo(); // output My name is luomi, and I have 23 years old;
luomi.getInfo = function() {
alert("here can rewrite the function of getInfo!");
}
luomi.getInfo(); //here can rewrite the function of getInfo!
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
从运行结果可以看到,虽然person的每个实例都继承了person.prototype中的方法,但是我们也可以在实例化的对象中重新定义原型对象中的方法,而且也不会影响到其它的实例!
以上是自己对原型及原型链继承方式的认识,参考( JavaScript: 使用面向对象的技术创建高级 Web 应用程序),希望大家共同讨论!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹
Jan 31, 2024 pm 06:36 PM
原神4.4版新地圖介紹,小夥伴們原神這次4.4版本也是迎來了璃月的海燈節,同時將在4.4版本推出一個新的地圖區域,名為沉玉谷。根據提供的信息,沉玉谷實際上是翹英莊的一部分,但玩家更習慣稱其為沉玉谷。下面就讓小編來跟大家介紹一下新地圖吧。原神4.4版新地圖介紹4.4版本將開放璃月北部的「沉玉谷·上谷」、「沉玉谷·南陵」和「來歆山」,在「沉玉谷·上谷」已為旅行者開啟傳送錨點。 ※完成魔神任務序章·第三幕龍與自由之歌」後,將自動解鎖該傳送錨點。二、翹英莊當春日溫煦的柔風再度撫過沉玉的山野,那馥鬱的
 什麼是原型和原型鏈
Nov 09, 2023 pm 05:59 PM
什麼是原型和原型鏈
Nov 09, 2023 pm 05:59 PM
原型,js中的一個對象,用於定義其他對象的屬性和方法,每個構造函數都有一個prototype屬性,這個屬性是一個指針,指向一個原型對象,當創建新對象時,這個新對象會從其建構子的prototype屬性繼承屬性與方法。原型鏈,當試圖存取物件的屬性時,js會先檢查這個物件是否有這個屬性,如果沒有,那麼js就會轉向這個物件的原型,如果原型物件也沒有這個屬性,會繼續尋找原型的原型。
 什麼作用域鍊和原型鏈
Nov 13, 2023 pm 01:46 PM
什麼作用域鍊和原型鏈
Nov 13, 2023 pm 01:46 PM
作用域鍊和原型鍊是JavaScript中兩個重要的概念,分別對應著作用域和繼承兩個核心特性:1.作用域鍊是JavaScript中用來管理變數存取和作用域的機制,其形成是由函數創建時所處的執行上下文環境和詞法作用域決定的;2、原型鍊是JavaScript中實現繼承的機制,基於對象之間的原型關係,當訪問對象的屬性或方法時,如果該對象本身沒有定義,會沿著原型鏈向上查找。
 原型和原型鏈有什麼區別
Nov 09, 2023 pm 04:48 PM
原型和原型鏈有什麼區別
Nov 09, 2023 pm 04:48 PM
原型和原型鏈的區別是:1、原型是每個物件都具有的屬性,包含了一些共享的屬性和方法,用於實現物件之間的屬性和方法的共享和繼承,而原型鍊是一種透過物件之間的原型關係來實現繼承的機制,定義了物件之間的繼承關係,使得物件可以共享原型物件的屬性和方法;2、原型的作用是定義物件的共享屬性和方法,使得多個物件可以共享同一個原型物件的屬性和方法,而原型鏈的作用是實現物件之間的繼承關係等等。
 Go語言與Python的效能比較:哪個更適合高效能程式設計?
Jan 30, 2024 am 08:13 AM
Go語言與Python的效能比較:哪個更適合高效能程式設計?
Jan 30, 2024 am 08:13 AM
Go語言和Python是兩種非常流行的程式語言,都具有各自的優勢和特點。在高性能程式設計方面,兩者也有一些不同之處。本文將對Go語言和Python進行比較,以探討哪個更適用於高效能程式設計。首先,讓我們來了解一下Go語言。 Go語言是由谷歌公司開發的開源程式語言,它專注於簡潔、高效和並發性。 Go語言的設計目標之一是提供高效能的程式設計體驗。它具備輕量級的協程(goro
 原型和原型鏈的存在意義是什麼?
Jan 13, 2024 pm 12:58 PM
原型和原型鏈的存在意義是什麼?
Jan 13, 2024 pm 12:58 PM
原型和原型鏈存在的原因是為了實現JavaScript語言中的繼承和物件屬性的共享。在JavaScript中,一切都是對象,包括函數。每個物件都有一個屬性,稱為原型(prototype),它指向另一個對象,該物件被稱為原型物件。物件可以從原型物件繼承屬性和方法。透過原型實現共享屬性和方法的好處是節省記憶體。考慮一個物件A,它有一些屬性和方法,然後建立物件B並使
 這款國產免費程式工具火了!清華博士團隊開發,反應延遲短、準確率高
Jan 31, 2024 pm 05:03 PM
這款國產免費程式工具火了!清華博士團隊開發,反應延遲短、準確率高
Jan 31, 2024 pm 05:03 PM
在過去一年中,隨著大模型技術的廣泛應用,我們已經見證了AI如何深刻地改變我們的工作方式。在程式編寫領域,AI的介入同樣將為程式設計師帶來前所未有的便利。近日,非十科技推出了一款基於自研代碼大模型打造的AI代碼助手——FittenCode,它可以幫助程式設計師更迅捷、更準確、更高品質地完成編碼任務,大幅提升編碼效率,並且向用戶免費開放使用!產品官網地址:https://code.fittentech.com/FittenCode自上次發布以來迅速走紅。開發團隊日以繼夜地工作,帶來了功能、
 選擇合適的程式語言:比較Go語言和Python,確定適用於專案需求的最佳選擇
Jan 30, 2024 am 08:00 AM
選擇合適的程式語言:比較Go語言和Python,確定適用於專案需求的最佳選擇
Jan 30, 2024 am 08:00 AM
在當今科技進步迅猛的時代,程式語言的選擇變得非常關鍵。隨著軟體開發領域的不斷發展,Go語言和Python成為了兩個備受關注的程式語言。本文將對Go語言和Python進行比較分析,以幫助讀者根據專案需求選擇合適的程式語言。首先,讓我們來了解一下Go語言。 Go語言是由Google公司開發的靜態編譯型程式語言。它具有強大的並發處理能力和高效的垃圾回收機制,非常






