方式1,splice
var ary = [1,2,3,4];
ary.splice(0,ary.length);
console.log(ary); // 输出 [],空数组,即被清空了
方式2,length赋值为0
这种方式很有意思,其它语言如Java,其数组的length是只读的,不能被赋值。如
int[] ary = {1,2,3,4};
ary.length = 0;
Java中会报错,编译通不过。而JS中则可以,且将数组清空了,
var ary = [1,2,3,4];
ary.length = 0;
console.log(ary); // 输出 [],空数组,即被清空了
目前 Prototype中数组的
clear 和mootools库中数组的
empty 使用这种方式清空数组。
方式3,赋值为[]
var ary = [1,2,3,4];
ary = []; // 赋值为一个空数组以达到清空原数组
方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
var a = [];
for (var i=0; ia.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
alert(end - start);
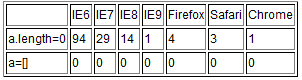
测试结果:

以上结果可看到:方式3更快,效率更高。因此如果不保留原数组的其它属性Ext采用的方式更值得推荐。