使用滤镜设置透明导致 IE 6/7/8/9 解析异常的解决方法_javascript技巧
如下
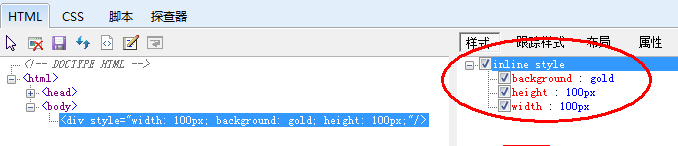
用IE开发者工具,或IE8自带的开发者工具。结构如 图1 :

红色所圈之处可以看到给div添加的内联样式width,height,background都依次排列。正常!
但给该div添加filter:alpha(opacity=20)后,
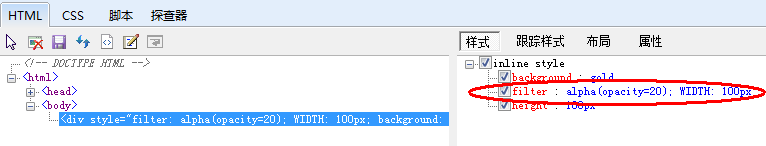
情况发生了变化,如 图2 :

红色所圈之处看到,width和filter挤在一行上了。正常的情况width应该另起一行。
有人也许会说这只是开发者工具没有正确显示,只要不影响页面元素正确渲染即可。
的确,在IE6/7/8/9 中该元素宽度、高度、背景色及透明度都能按设置所期望的渲染,显示。如图:

此外,将样式写在style标签内或css文件中也会出现以上现象。
再看下JS设置filter,情况稍有不同。代码如下:
IE中查看结构,效果如 图2 ,即filter和width在一行。
注意以上html中的最后一句js代码
d1.style.filter = 'alpha(opacity=20)';
右小括号后没有加分号。现在该句稍改下(的确是稍改,只加了个分号)
d1.style.filter = 'alpha(opacity=20);';
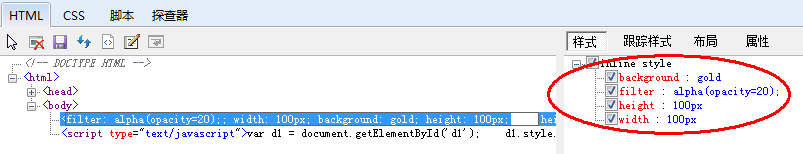
即在由小括号后加了个 分号 ";" 。 这时查看IE开发者工具如 图3 :

红色所圈之处看到四个css属性background、filter、height和width单独在一行显示。而没有像 图2 中filter和width在一行显示。
PS:很多流行JS库设置透明的方法没有加 alpha(opacity=20)后的分号。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決win11透明工作列黑線問題的方法
Dec 22, 2023 pm 10:04 PM
解決win11透明工作列黑線問題的方法
Dec 22, 2023 pm 10:04 PM
很多朋友在使用translucenttb設定透明工作列之後,發現win11透明工作列有一條黑線,觀感非常難受,這時候該怎麼解決呢,其實在軟體裡就能解決。 win11透明工作列有一條黑線:方法一:1、根據使用者回饋,可以右鍵translucenttb,開啟設定。 2、然後將圖示選項的「margin」設定為「1」就可以解決了。方法二:1、如果或不行,可以右鍵空白處開啟「個人化」2、然後在其中選擇系統預設的主題更換即可解決。方法三:1、如果都不行,那麼建議大家卸載translucenttb。 2、然後更換
 如何解決Win11工作列透明度有一條線條的問題?
Jan 29, 2024 pm 12:12 PM
如何解決Win11工作列透明度有一條線條的問題?
Jan 29, 2024 pm 12:12 PM
許多的win11用戶們在系統的時候會將自己的任務欄設定成透明的,不過也有不少的用戶們在設定完了以後在任務欄上出現一條黑線,那麼這是怎麼回事?用戶可以利用第三方軟體來進行設定就可以了。以下就讓本站來為用戶們來仔細的介紹一下win11工作列透明有一條線條的解決方法吧。 win11工作列透明有一條線條的解決方法一:1、根據使用者回饋,可以右鍵translucenttb,開啟設定。 2、然後將圖示選項的margin設定為1就可以解決了。 2、然後在其中選擇系統預設的主題更換即可解決。
 CSS怎麼設定透明
Nov 01, 2023 am 10:00 AM
CSS怎麼設定透明
Nov 01, 2023 am 10:00 AM
CSS設定透明的方法有opacity屬性、rgba顏色值、background-color屬性、使用偽元素等。詳細介紹:1、opacity屬性,透過設定元素的opacity屬性來實現透明效果,此屬性的取值範圍為0到1,0表示完全透明,1表示完全不透明;2、rgba顏色值,透過設定元素的背景顏色或文字顏色為rgba顏色值來實現透明效果,rgba顏色值由紅色、綠色、藍色和透明度等等。
 linux系統怎麼設定終端透明?
Jan 07, 2024 am 10:21 AM
linux系統怎麼設定終端透明?
Jan 07, 2024 am 10:21 AM
linux在終端機中執行指令時,為了難能看到其它的幫助文檔,例如pdf、網頁等,可以設定終端透明度,該怎麼設定呢?下面我們就來看看詳細的教學。 。一、開啟視窗特效1、要為終端設定透明度,需要先開啟視窗特效,先點選工作列上的」控制中心「。 2、在控制中心中點選」顯示「。 3.在」顯示「中保證」開啟視窗特效」的按鈕是開啟的狀態。 4.另外,也可以使用快速鍵shift+win+tab鍵來快速開啟或關閉視窗特效。二、設定透明
 讓win7工作列透明圖文教學
Jul 20, 2023 am 09:49 AM
讓win7工作列透明圖文教學
Jul 20, 2023 am 09:49 AM
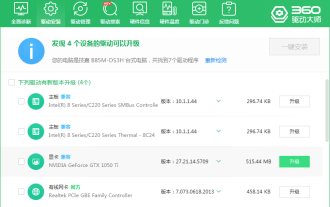
今天,一群用戶問為什麼他們的電腦在重新安裝Windows7系統後沒有透明效果。事實上,這是你的電腦沒有及時更新顯示卡驅動,調整Windows7Aero主題造成的。您可以透過以下方式進行設定。 1.首先,您需要確保您的電腦安裝了一個新的顯示卡驅動您可以使用驅動精靈或360驅動大師在線更新顯示卡驅動器。 。 2.面對桌面空白處,右鍵,選擇個人化並開啟。 3.在這裡找到Aero主題,然後選擇。正常情況下應該可以看到透明玻璃效果。你明白如何讓你的win7工作列透明圖形教學嗎?不會的同學,趕快操作吧。
 如何調整Win11工作列的透明度
Jan 01, 2024 am 11:17 AM
如何調整Win11工作列的透明度
Jan 01, 2024 am 11:17 AM
許多使用者都喜歡透明版的頁面,在win11系統下,使用者也可以透過一些方法來設定透明的任務欄,這樣操作和外觀看起來也會顯得更好看一些。 win11工作列怎麼設定透明1、點選開始選單,然後開啟微軟商店。 2、搜尋“TranslucentTB”,然後找到對應的進行下載。 3、點選這裡的安裝。 4.開啟以後選擇“desktop”,然後再點選“clear”就可以了。
 win10工作列透明怎麼設定的步驟教學
Jul 11, 2023 pm 11:37 PM
win10工作列透明怎麼設定的步驟教學
Jul 11, 2023 pm 11:37 PM
偶然一次機會看到別人win10工作列是透明,看起來非常美觀,回來之後也想給自己win10電腦設定成透明的。正常情況下,預設工作列不是透明背景,需要大家調整設定一下,接下來,小編詳解一分鐘讓Win10工作列全透明的設定方法,快來看看。 1.首先,打開win10系統,然後在桌面上點擊滑鼠右鍵,在右鍵選單中找到「個人化」2、然後,在「個人化」視窗中選擇左側選單中的「顏色」點擊開啟。 3、然後,在右邊的選單中找到「透明效果」選擇狀態為「開」並且勾選「開始功能表、工作列和操作中心」和「標題列」。 4.然後,回到w
 win10工作列透明如何設定
Jul 07, 2023 pm 03:57 PM
win10工作列透明如何設定
Jul 07, 2023 pm 03:57 PM
詳盡如下所示:1、開啟應用商城;2、檢索並下載transflucenttb(這是一個開源系統專用工具,可以協助大家迅速設定工作列);3、組裝結束後可以確定到逐漸對話框;4、運作此小工具。它通常掩藏在任務欄的大中小型箭頭符號中。你能把它拖至工作列上;5、開啟透明色tb後,可以設定工作列。若要設定徹底全透明,可設定徹底全透明。因為我裝的是英文版的,因此設定可以參考下列圖片。以上便是Win10工作列透明化的完整流程,是否非常簡單,做為桌面上偏執型人格的你一定不能錯過了。






