基于jquery的合并table相同单元格的插件(精简版)_jquery
效果如下
原表格:
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| SuZhou | 33333 | 44444 | SuZhouCity |
| SuZhou | 55555 | 66666 | SuZhouCity |
| ShangHai | 77777 | 88888 | ShangHaiCity |
| ShangHai | uuuuu | hhhhh | ShangHaiCity |
| ShangHai | ggggg | ccccc | ShangHaiCity |
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| GuangZhou | ppppp | qqqqq | GuangZhouCity |
处理之后的样子:
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| 33333 | 44444 | ||
| 55555 | 66666 | ||
| ShangHai | 77777 | 88888 | ShangHaiCity |
| uuuuu | hhhhh | ||
| ggggg | ccccc | ||
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| ppppp | qqqqq |
效果出来, 看上去比较简单, 下面先看下页面
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| SuZhou | 33333 | 44444 | SuZhouCity |
| SuZhou | 55555 | 66666 | SuZhouCity |
| ShangHai | 77777 | 88888 | ShangHaiCity |
| ShangHai | uuuuu | hhhhh | ShangHaiCity |
| ShangHai | ggggg | ccccc | ShangHaiCity |
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| GuangZhou | ppppp | qqqqq | GuangZhouCity |
核心代码:
// 这里写成了一个jquery插件的形式
$('#process').mergeCell({
// 目前只有cols这么一个配置项, 用数组表示列的索引,从0开始
// 然后根据指定列来处理(合并)相同内容单元格
cols: [0, 3]
});
下面看看这个小插件的完整代码:
;(function($) {
// 看过jquery源码就可以发现$.fn就是$.prototype, 只是为了兼容早期版本的插件
// 才保留了jQuery.prototype这个形式
$.fn.mergeCell = function(options) {
return this.each(function() {
var cols = options.cols;
for ( var i = cols.length - 1; cols[i] != undefined; i--) {
// fixbug console调试
// console.debug(cols[i]);
mergeCell($(this), cols[i]);
}
dispose($(this));
});
};
// 如果对javascript的closure和scope概念比较清楚, 这是个插件内部使用的private方法
// 具体可以参考本人前一篇随笔里介绍的那本书
function mergeCell($table, colIndex) {
$table.data('col-content', ''); // 存放单元格内容
$table.data('col-rowspan', 1); // 存放计算的rowspan值 默认为1
$table.data('col-td', $()); // 存放发现的第一个与前一行比较结果不同td(jQuery封装过的), 默认一个"空"的jquery对象
$table.data('trNum', $('tbody tr', $table).length); // 要处理表格的总行数, 用于最后一行做特殊处理时进行判断之用
// 我们对每一行数据进行"扫面"处理 关键是定位col-td, 和其对应的rowspan
$('tbody tr', $table).each(function(index) {
// td:eq中的colIndex即列索引
var $td = $('td:eq(' + colIndex + ')', this);
// 取出单元格的当前内容
var currentContent = $td.html();
// 第一次时走此分支
if ($table.data('col-content') == '') {
$table.data('col-content', currentContent);
$table.data('col-td', $td);
} else {
// 上一行与当前行内容相同
if ($table.data('col-content') == currentContent) {
// 上一行与当前行内容相同则col-rowspan累加, 保存新值
var rowspan = $table.data('col-rowspan') + 1;
$table.data('col-rowspan', rowspan);
// 值得注意的是 如果用了$td.remove()就会对其他列的处理造成影响
$td.hide();
// 最后一行的情况比较特殊一点
// 比如最后2行 td中的内容是一样的, 那么到最后一行就应该把此时的col-td里保存的td设置rowspan
if (++index == $table.data('trNum'))
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
} else { // 上一行与当前行内容不同
// col-rowspan默认为1, 如果统计出的col-rowspan没有变化, 不处理
if ($table.data('col-rowspan') != 1) {
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
}
// 保存第一次出现不同内容的td, 和其内容, 重置col-rowspan
$table.data('col-td', $td);
$table.data('col-content', $td.html());
$table.data('col-rowspan', 1);
}
}
});
}
// 同样是个private函数 清理内存之用
function dispose($table) {
$table.removeData();
}
})(jQuery);
主要的说明在注释里应该都有了, 代码的确比较简单, 像有些地方还值得改进
•处理的table内容是从tbody开始查找的, 如果没有tbody, 那应该给出个更通用化的方案
•for ( var i = cols.length - 1; cols[i] != undefined; i--)...如果表格数据量大, 处理的列也比较多, 这里不进行优化会有造成浏览器线程阻塞的风险, 可以考虑用setTimeout
•其他什么值得改进的, 我想应该会不少的

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Excel 發現一個或多個公式引用有問題:如何修復
Apr 17, 2023 pm 06:58 PM
Excel 發現一個或多個公式引用有問題:如何修復
Apr 17, 2023 pm 06:58 PM
使用錯誤檢查工具使用Excel電子表格來尋找錯誤的最快方法之一是使用錯誤檢查工具。如果該工具發現任何錯誤,您可以修正它們並再次嘗試儲存檔案。但是,該工具可能無法找到所有類型的錯誤。如果錯誤檢查工具沒有發現任何錯誤或修復它們不能解決問題,那麼您需要嘗試以下其他修復之一。若要在Excel中使用錯誤檢查工具:選擇公式 標籤。點選錯誤檢查 工具。在發現錯誤時,有關錯誤原因的資訊將出現在工具中。如果不需要,請修復錯誤或刪除導致問題的公式。在錯誤檢查工具中,按一下下一步以查看下一個錯誤並重複該過程。當沒
 如何在 Google Sheets 中設定列印區域?
May 08, 2023 pm 01:28 PM
如何在 Google Sheets 中設定列印區域?
May 08, 2023 pm 01:28 PM
如何在列印預覽中設定GoogleSheets列印區域Google表格可讓您使用三個不同的列印區域列印電子表格。您可以選擇列印整個電子表格,包括您建立的每個單獨的工作表。或者,您可以選擇列印單一工作表。最後,您只能列印您選擇的部分儲存格。這是您可以建立的最小列印區域,因為理論上您可以選擇單一儲存格進行列印。最簡單的設定方法是使用內建的Google表格列印預覽選單。您可以在PC、Mac或Chromebook上的網頁瀏覽器中使用Google表格查看此內容。要設定Google
 如何在 Excel 工作表中嵌入 PDF 文檔
May 28, 2023 am 09:17 AM
如何在 Excel 工作表中嵌入 PDF 文檔
May 28, 2023 am 09:17 AM
通常需要將PDF文件插入Excel工作表。就像公司的專案清單一樣,我們可以立即將文字和字元資料附加到Excel儲存格中。但是,如果想將特定專案的解決方案設計附加到其對應的資料行呢?嗯,人們經常停下來思考。有時思考也不起作用,因為解決方案並不簡單。深入研究這篇文章,了解如何輕鬆地將多個PDF文件插入Excel工作表,以及非常特定的資料行。範例場景在本文所示的範例中,我們有一個名為ProductCategory的列,它在每個儲存格中列出了一個專案名稱。另一列ProductSpeci
 不同儲存格格式太多複製不了怎麼辦
Mar 02, 2023 pm 02:46 PM
不同儲存格格式太多複製不了怎麼辦
Mar 02, 2023 pm 02:46 PM
不同單元格格式太多複製不了的解決方法:1、打開EXCEL文檔,然後在幾個單元格中輸入不同格式的內容;2、在Excel頁面的左上角找到“格式刷”按鈕,然後單擊“格式刷」選項;3、點選滑鼠左鍵,將格式統一設定成一致的即可。
 如何在 Excel 中建立隨機數產生器
Apr 14, 2023 am 09:46 AM
如何在 Excel 中建立隨機數產生器
Apr 14, 2023 am 09:46 AM
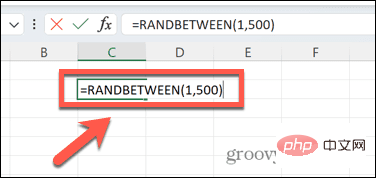
如何使用 RANDBETWEEN 在 Excel 中產生隨機數字如果要產生特定範圍內的隨機數,RANDBETWEEN 函數是一種快速簡單的方法。這允許您在您選擇的任何兩個值之間產生隨機整數。使用 RANDBETWEEN 在 Excel 中產生隨機數:按一下您希望出現第一個隨機數的儲存格。鍵入=RANDBETWEEN(1,500)將「1」替換為您要產生的最低隨機數,將「500」替換為
 如何從 Excel 中的數字值和文字值中刪除逗號
Apr 17, 2023 pm 09:01 PM
如何從 Excel 中的數字值和文字值中刪除逗號
Apr 17, 2023 pm 09:01 PM
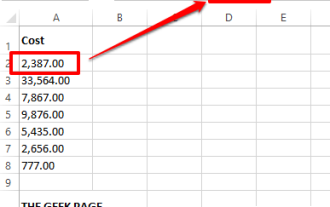
在數值上,在文字字串上,在錯誤的地方使用逗號確實會變得煩人,即使對於最大的Excel極客來說也是如此。您甚至可能知道如何擺脫逗號,但您知道的方法可能對您來說很耗時。好吧,無論您的問題是什麼,如果它與您的Excel工作表中的錯誤位置的逗號有關,我們可以告訴您一件事,您所有的問題今天都會得到解決,就在這裡!深入研究這篇文章,了解如何透過盡可能簡單的步驟輕鬆去除數字和文字值中的逗號。希望你喜歡閱讀。哦,別忘了告訴我們哪種方法最吸引你的眼球!第1節:如何從數值中刪除逗號當數值包含逗號時,可能有兩種情
 在 Excel 中如何尋找並刪除合併儲存格
Apr 20, 2023 pm 11:52 PM
在 Excel 中如何尋找並刪除合併儲存格
Apr 20, 2023 pm 11:52 PM
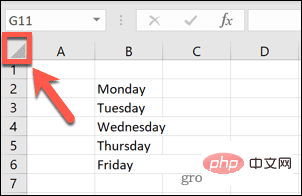
如何在Windows上的Excel中尋找合併的儲存格在從資料中刪除合併的儲存格之前,您需要全部找到它們。使用Excel的尋找和取代工具很容易做到這一點。在Excel中尋找合併的儲存格:反白顯示要在其中尋找合併儲存格的儲存格。若要選取所有儲存格,請按一下電子表格左上角的空白區域或按Ctrl+A。按一下主頁選項卡。點擊尋找和選擇圖示。選擇查找。點選選項按鈕。在FindWhat設定的末尾,按一下Format。在對齊標籤下,按一下合併儲存格。它應該包含一個複選標記而不是一行。按一下確定以確認格式
 如何在Excel中使用SIGN函數判斷數值的正負
May 07, 2023 pm 10:37 PM
如何在Excel中使用SIGN函數判斷數值的正負
May 07, 2023 pm 10:37 PM
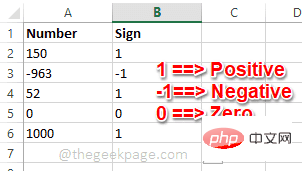
SIGN函數是MicrosoftExcel內建的一個非常有用的函數。使用此功能,您可以找出數字的符號。即,數字是否為正。如果數字為正,SIGN函數傳回1,如果數字為負,則傳回-1,如果數字為零,則傳回零。雖然這聽起來太明顯了,但如果有一個包含許多數字的大列,並且我們想要找到所有數字的符號,那麼使用SIGN函數並在幾秒鐘內完成工作非常有用。在本文中,我們透過3種不同的方法解釋如何在任何Excel文件中輕鬆使用SIGN函數來計算數字的符號。繼續閱讀,了解如何掌握這個很酷的技巧。啟動






