jquery $.trim()去除字串空格的實作方法【附圖例】_jquery
jquery $.trim()去除字串空格的實作方法【附圖例】
文法
jQuery.trim()函數用於去除字串兩端的空白字元。
作用
此函數可以去除字串開始和末尾兩端的空白字元(直到遇到第一個非空白字串為止)。它會清除包括換行符、空格、製表符等常見的空白字元。
參數
如果參數str不是字串類型,則函數將自動將其轉為字串(一般呼叫其toString()方法)。如果參數str為null或undefined,則傳回空字串("")。
回傳值
jQuery.trim()函數的傳回值為String類型,傳回移除兩端空白字串後的字串。
範例&說明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
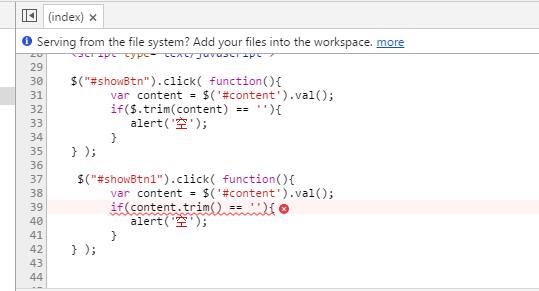
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

不能理所當然的想跟java一樣。用一個字串點方法。
錯誤寫法:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );說明: 上面的寫法在firefox下不會報錯,在ie和谷歌下確會報錯。
正確寫法:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );以上這篇jquery $.trim()去除字串空格的實作方法【附圖例】就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 全角空格與半角空格的不同之處
Mar 25, 2024 pm 12:45 PM
全角空格與半角空格的不同之處
Mar 25, 2024 pm 12:45 PM
全角空格與半角空格的不同之處在我們使用文字處理軟體或編輯文字內容的時候,有時候會遇到空格這個概念。空格在排版和格式化文字時是一個很基礎的元素,不過很多人可能不知道全角空格和半角空格的差別。在日常使用中,我們或許能感受到全角空格和半角空格在不同的情境下會產生不同的效果,但可能並沒有意識到這其中的細微差別。首先,全角空格和半角空格的差別在於它們所佔據的寬
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 如何正確地在 Go 語言中使用空格
Mar 29, 2024 pm 03:42 PM
如何正確地在 Go 語言中使用空格
Mar 29, 2024 pm 03:42 PM
Go語言是一種簡單、有效率、並發性強的程式語言,它是由Google開發的開源語言。在Go語言中,空格的使用是非常重要的,它能夠提高程式碼的可讀性和易於維護性。本文將介紹如何正確地在Go語言中使用空格,並提供具體的程式碼範例。為什麼需要正確使用空格在程式設計過程中,空格的使用對於程式碼的可讀性和美觀性非常重要。恰當地使用空格可以讓程式碼更加清晰、易讀,從而減
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 全角空格和半角空格有什麼差別
Mar 15, 2024 pm 03:49 PM
全角空格和半角空格有什麼差別
Mar 15, 2024 pm 03:49 PM
差異:1、全角空格的顯示寬度與中文字元相同,佔用兩個字節,輸入時需要使用中文輸入法,而半角空格的寬度為中文字元的一半,佔用一個字節,直接按下空白鍵即可輸入;2、在文字排版時,全角空格使得佈局更加寬鬆,而半角空格則更緊湊。
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






