基于jquery的地址栏射击游戏代码_jquery
演示地址:http://demo.jb51.net/js/2011/hunt/index.htm
玩法向下看
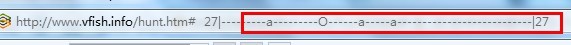
请看地址栏上的字母 O! 你使用O来向 a射击。 使用键盘上的 左箭头 和 右箭头 移动字母O. 当O移动到 a 上时,按 空格键射击! 游戏会定时30秒时间,按ESC键重新开始。
注:请使用系统自带的IE浏览器来打开本链接。


核心代码:
(function() {
var Animal, Game;
var __bind = function(fn, me){ return function(){ return fn.apply(me, arguments); }; };
Game = (function() {
function Game() {
this.eventReceived = __bind(this.eventReceived, this);;
this.update = __bind(this.update, this);; this.level = 1;
this.levelSize = 60;
this.playerLocation = this.levelSize / 2;
this.start();
}
Game.prototype.start = function() {
var num;
this.points = 0;
this.startTime = new Date;
this.timeLimit = 30;
this.animals = [];
for (num = 4; num >= 1; num--) {
this.addAnimal();
}
return this.interval = setInterval(this.update, 1000 / 30);
};
Game.prototype.gameOver = function() {
clearInterval(this.interval);
return location.hash = "在" + (this.elapsedTime()) + "秒中你共射中了" + this.points + "个a! (按ESC键重新开始)";
};
Game.prototype.elapsedTime = function() {
return Math.floor(((new Date).getTime() - this.startTime.getTime()) / 1000);
};
Game.prototype.addAnimal = function() {
var animal;
animal = new Animal(Math.floor(Math.random() * this.levelSize));
return this.animals.push(animal);
};
Game.prototype.removeAnimal = function(deadAnimal) {
var animal;
return this.animals = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
if (animal !== deadAnimal) {
_results.push(animal);
}
}
return _results;
}).call(this);
};
Game.prototype.isAnimalAt = function(position) {
var animal, matches;
matches = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
if (Math.floor(animal.position) === position) {
_results.push(animal);
}
}
return _results;
}).call(this);
return matches[0];
};
Game.prototype.update = function() {
var animal, position, timeLeft, url, _i, _len, _ref;
url = [];
_ref = this.animals;
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
animal.update(this.levelSize);
}
while (url.length position = url.length;
if (position === this.playerLocation) {
if (this.isAnimalAt(this.playerLocation)) {
url.push("@");
} else {
url.push("O");
}
} else if (this.isAnimalAt(position)) {
url.push("a");
} else {
url.push("-");
}
}
timeLeft = this.timeLimit - this.elapsedTime();
if (timeLeft return this.gameOver();
} else {
if (timeLeft timeLeft = "0" + timeLeft;
}
location.hash = (" " + timeLeft + "|") + url.join("") + ("|" + timeLeft);
return document.title = "Points " + this.points;
}
};
Game.prototype.eventReceived = function(event) {
var animal;
switch (event.which) {
case 37:
this.playerLocation -= 1;
if (this.playerLocation return this.playerLocation = this.levelSize - 1;
}
break;
case 39:
this.playerLocation += 1;
return this.playerLocation %= this.levelSize;
case 38:
case 32:
animal = this.isAnimalAt(this.playerLocation);
if (animal) {
this.points += 1;
this.removeAnimal(animal);
console.log(this.animals.length);
if (this.animals.length === 0) {
return this.gameOver();
}
}
break;
case 27:
return this.start();
}
};
return Game;
})();
Animal = (function() {
function Animal(position) {
this.position = position;
this.velocityChange = Math.random() * 0.5;
this.velocityIndex = Math.random() * Math.PI;
this.dampener = 0.4;
}
Animal.prototype.update = function(levelSize) {
this.velocityIndex += Math.random() * this.velocityChange;
this.position += Math.sin(this.velocityIndex) * this.dampener;
this.position %= levelSize;
if (this.position return this.position += levelSize;
}
};
return Animal;
})();
$(function() {
var game;
game = new Game();
return $(document).keydown(game.eventReceived);
});
}).call(this);

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何修復Google翻譯在 Windows 10/11 上的 Chrome 中不起作用
Apr 15, 2023 pm 12:04 PM
如何修復Google翻譯在 Windows 10/11 上的 Chrome 中不起作用
Apr 15, 2023 pm 12:04 PM
Chrome有一個整合的Google翻譯模組,有助於改善使用者的瀏覽體驗。當您在網路上尋找資訊時,您會發現一些看起來合適的內容,但此頁面上的所有內容都是外語,這讓您感到非常痛苦。但是,如果您使用的是Chrome瀏覽器,則可以將此網頁翻譯成您選擇的任何語言。只需單擊一下,即可將法語、西班牙語、德語、荷蘭語等外語的整個網頁翻譯成您喜歡的語言。但是,隨著時間的推移,使用者遇到了一個問題,即Chrome中的整合翻譯功能已停止運作,他們無法翻譯網頁。許多谷歌瀏覽器用戶報告說,當他們打開外語網頁並嘗試翻譯時看到錯誤消
 在 iPhone 和 iPad 上輕鬆找到 Safari 標籤的 10 種方法
Jun 03, 2023 pm 01:05 PM
在 iPhone 和 iPad 上輕鬆找到 Safari 標籤的 10 種方法
Jun 03, 2023 pm 01:05 PM
2022年的網頁瀏覽可能會非常忙碌,導致標籤堆積如山,從基本到非必要,甚至是無根據的標籤。因此,瀏覽器必須提供一種快速尋找與您相關的特定標籤的方法。幸運的是,Safari允許您根據多個識別碼(即網站、最近關閉的選項卡、上一個/下一個選項卡等)搜尋選項卡。本文將帶您逐步了解上述所有查找Safari選項卡的方法。因此,事不宜遲,讓我們找出您要找的標籤。帶有iOS15的Safari中的選項卡的新功能Apple隨著iOS15的發布對Safari的UI和功能進行了改進。這項新更
 如何取得網址列地址
Sep 28, 2023 am 11:00 AM
如何取得網址列地址
Sep 28, 2023 am 11:00 AM
取得網址列位址的方法有JavaScript、HTML、後端程式語言等。詳細介紹:1、JavaScript,在前端開發中,可以使用JavaScript來獲取地址欄地址,可以使用“window.location”對象來獲取地址欄信息,其中的“window.location.href”屬性可以獲得完整的地址欄位位址;2、HTML,在HTML中可以使用「<a>」標籤的「href」等等。
 win10清除chrome網址列記錄的操作教學課程
Mar 28, 2024 pm 02:52 PM
win10清除chrome網址列記錄的操作教學課程
Mar 28, 2024 pm 02:52 PM
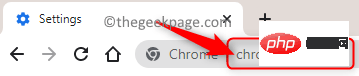
1.點選選單中的【設定】,或是在chrome網址列輸入【chrome://settings/】後回車。 2、點選頁面底端【顯示進階設定。 】,如圖所示:3、點選【隱私權設定】下面的【清除瀏覽資料。 】按鈕,如圖所示:
 谷歌瀏覽器的網址列如何顯示網頁前綴
Aug 23, 2024 am 07:31 AM
谷歌瀏覽器的網址列如何顯示網頁前綴
Aug 23, 2024 am 07:31 AM
谷歌瀏覽器的網址列如何顯示網頁前綴?谷歌瀏覽器的網址列是整個介面最重要的部分之一,它能讓使用者透過輸入網址來存取網路上的網頁。我們可以透過網址列瀏覽和管理網頁。例如可以讓其顯示網址前綴,不懂得如何設定的小夥伴可以看看下面的簡單方法教學。透過調整這些功能,我們可以獲得更佳的網頁瀏覽體驗。簡單方法教學1、首先我們打開該瀏覽器,在網址列中輸入“chrome://flags/#omnibox-context-menu-show-full-urls”,按回車鍵(如圖)。 2、接著進入到新介面後,找到其中的
 暗區突圍故事背景
Oct 12, 2024 am 06:21 AM
暗區突圍故事背景
Oct 12, 2024 am 06:21 AM
暗區突圍遊戲背景故事介紹:《暗區突圍》是騰訊發行的硬派射擊手遊作品。遊戲以從暗區撤離並收集物資滿載而歸作為最終目的。帶出的戰利品可以存放在倉庫,又可以出售以換取金錢財富。與傳統射擊競技遊戲不同,《暗區突圍》作為一款主打PVP、PVE玩法的戰術射擊遊戲,它為暗區先鋒們提供了更開放、更自由、更擬真硬核的遊戲體驗。在遊戲中,每局的人數、隊伍數、敵人的位置、目標都有所不同。正是這種不確定性,讓每場戰局都變化莫測,持續收集資訊並結合自己的目標,進行對應的選配及戰術策略選擇,才能找到自己的突圍之路。
 類似暗區突圍的手遊
Oct 11, 2024 pm 07:07 PM
類似暗區突圍的手遊
Oct 11, 2024 pm 07:07 PM
生存射擊類手機遊戲一直是玩家們喜愛的遊戲類別之一。類似暗區突圍的手遊有什麼呢? 1.《決勝時刻手遊》《決勝時刻手遊》是一款大型多人線上第一人稱射擊手遊。玩家將與許多玩家在同一張地圖上,在策略和設計技巧的比拼下,留下最後勝利的玩家或隊伍。極致的畫質、超流暢的手感、高度還原的經典地圖和扣人心弦的音效,帶給玩家無與倫比的視覺和聽覺享受,這是無數玩家選擇這款手遊的理由。更重要的是,這次手遊更新加入了新的模式,解鎖了更多的武器裝備供玩家收集和選擇。 2.《文明曙光》在這片荒原上,絕望的人如何生存?這款遊戲
 暗區突圍背景故事
Oct 11, 2024 pm 08:28 PM
暗區突圍背景故事
Oct 11, 2024 pm 08:28 PM
暗區突圍遊戲背景故事介紹《暗區突圍》是騰訊發行的硬派射擊手遊作品。遊戲以從暗區撤離並收集物資滿載而歸作為最終目的。帶出的戰利品可以存放在倉庫,又可以出售以換取金錢財富。與傳統射擊競技遊戲不同,《暗區突圍》作為一款主打PVP、PVE玩法的戰術射擊遊戲,它為暗區先鋒們提供了更開放、更自由、更擬真硬核的遊戲體驗。在遊戲中,每局的人數、隊伍數、敵人的位置、目標都有所不同。正是這種不確定性,讓每場戰局都變化莫測,持續收集資訊並結合自己的目標,進行對應的選配及戰術策略選擇,才能找到自己的突圍之路。在






