模拟windows平台的上下文菜单效果代码_javascript技巧
代码演示:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
结构:
code是这样:
function $(id) {
return document.getElementById(id);
};
var EventUnit = {
addHandler: function(element, type, handler) {//添加事件处理程序
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else if(element.attachEvent) {
element.attachEvent('on' + type, handler);
} else {
element['on' + type] = handler;
};
},
getEvent: function(event) {
return event ? event : window.event;
},
preventDefault: function(event) {//取消事件默认动作
if(event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
};
}
}
EventUnit.addHandler(window, 'load', function() {
var wrap = $('wrap');
var menu = $('menu');
var menuStyle = menu.style.display;
var x = wrap.offsetLeft + wrap.clientWidth, y = wrap.offsetTop + wrap.clientHeight;
var w = 0, h = 0;
var left = 0, top = 0;
EventUnit.addHandler(wrap, 'contextmenu', function(event) {
event = EventUnit.getEvent(event);
EventUnit.preventDefault(event);
menu.style.display = 'block';
w = menu.clientWidth;
h = menu.clientHeight;
left = (x - event.clientX >= w) ? event.clientX - wrap.offsetLeft : event.clientX - wrap.offsetLeft - w;
top = (event.clientY + h menu.style.left = left + 'px';
menu.style.top = top + 'px';
});
EventUnit.addHandler(document, 'click', function() {
menu.style.display = menuStyle;
});
});

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
在Windows11中,「開始」功能表經過重新設計,並具有一組簡化的應用,這些應用程式排列在頁面網格中,這與它的前身不同,後者在「開始」功能表上有資料夾、應用程式和組。您可以自訂「開始」功能表佈局,並將其匯入並匯出至其他Windows設備,以根據您的喜好進行個人化設定。在本指南中,我們將討論在Windows11上匯入開始佈局以自訂預設佈局的逐步說明。什麼是Windows11中的Import-StartLayout?導入開始佈局是Windows10和更早版本中使用的cmdlet,用於將「開始」功能表的自定
 如何在Windows 11的右鍵選單中預設'顯示更多選項”
Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右鍵選單中預設'顯示更多選項”
Jul 10, 2023 pm 12:33 PM
我們用戶從來不想要的最煩人的更改之一是在右鍵單擊上下文功能表中包含“顯示更多選項”。但是,您可以刪除它並取回Windows11中的經典上下文功能表。不再需要多次點擊並在上下文選單中尋找這些ZIP捷徑。請依照本指南返回Windows11上成熟的右鍵點選上下文功能表。修復1–手動調整CLSID這是我們清單中唯一的手動方法。您將在登錄編輯器中調整特定鍵或值以解決此問題。注意–像這樣的註冊表編輯非常安全,並且可以正常工作。因此,在系統上嘗試此操作之前,您應該建立註冊表備份。步驟1–嘗試
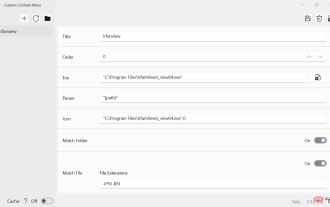
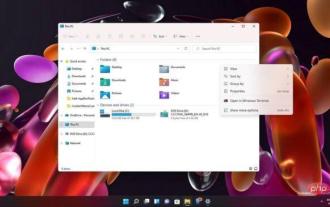
 將自訂上下文選單項目新增至 Windows 11 的檔案總管選單
Apr 25, 2023 pm 06:19 PM
將自訂上下文選單項目新增至 Windows 11 的檔案總管選單
Apr 25, 2023 pm 06:19 PM
微軟在啟動Windows11作業系統時更改了檔案總管中的上下文選單。檔案總管在Windows11中有兩個上下文選單:當使用者右鍵點選檔案總管中的檔案或資料夾時,新的緊湊選單會先開啟。可以從該新選單或使用捷徑開啟經典上下文選單。還有一個選項可以在Windows11的檔案總管中恢復經典上下文選單,使其預設開啟。程式可以將它們的條目添加到新的上下文功能表中,但它們需要有正確的程式設計才能這樣做。 Windows11用戶可以使用Windows應用程式自訂上下文功能表將他們的
 如何從 Windows 11 中的右鍵單擊上下文功能表中刪除「在 Windows 終端機中開啟」選項
Apr 13, 2023 pm 06:28 PM
如何從 Windows 11 中的右鍵單擊上下文功能表中刪除「在 Windows 終端機中開啟」選項
Apr 13, 2023 pm 06:28 PM
預設情況下,Windows 11 右鍵單擊上下文功能表有一個名為Open in Windows Terminal的選項。這是一個非常有用的功能,可讓使用者在特定位置開啟 Windows 終端。例如,如果您右鍵單擊資料夾並選擇「在 Windows 終端機中開啟」選項,則 Windows 終端將啟動並將該特定位置設為其目前工作目錄。儘管這是一個了不起的功能,但並不是每個人都發現此功能的用途。一些用戶可能只是不希望在他們的右鍵單擊上下文功能表中使用此選項,並且希望將其刪除以整理他們的右鍵單擊上下文菜
 純CSS實現帶有陰影效果的選單導覽列的實現步驟
Oct 16, 2023 am 08:27 AM
純CSS實現帶有陰影效果的選單導覽列的實現步驟
Oct 16, 2023 am 08:27 AM
純CSS實現帶有陰影效果的選單導覽列的實現步驟,需要具體程式碼範例在網頁設計中,選單導覽列是一個非常常見的元素。透過為選單導覽列添加陰影效果,不僅可以增加其美觀度,還可以提升使用者體驗。在本文中,我們將使用純CSS來實現一個帶有陰影效果的選單導覽欄,並提供具體的程式碼範例供參考。實作步驟如下:建立HTML結構首先,我們需要建立一個基本的HTML結構來容納選單導覽列。以
 如何停用 Windows 11 的「顯示更多選項」選單
Apr 13, 2023 pm 08:10 PM
如何停用 Windows 11 的「顯示更多選項」選單
Apr 13, 2023 pm 08:10 PM
越來越多的人正在體驗新的和改進的微軟作業系統,但似乎他們中的一些人仍然更喜歡老式的設計。毫無疑問,新的上下文功能表為 Windows 11 帶來了令人印象深刻的一致性。如果我們考慮 Windows 10,每個應用程式都有自己的上下文選單元素這一事實給某些人造成了嚴重的混亂。從Windows 11 透明工作列到圓角,這款作業系統堪稱傑作。在這件事上,全球用戶有興趣了解如何快速停用 Windows 11 Show More Options 選單。這個過程非常簡單,所以如果您在同一條船上,請確保您完全檢查
 如何在iPhone上編輯訊息
Dec 18, 2023 pm 02:13 PM
如何在iPhone上編輯訊息
Dec 18, 2023 pm 02:13 PM
iPhone上的原生「訊息」應用程式可讓您輕鬆編輯已傳送的文字。這樣,您可以糾正您的錯誤、標點符號,甚至是自動更正可能已應用於您的文字的錯誤短語/單字。在這篇文章中,我們將了解如何在iPhone上編輯訊息。如何在iPhone上編輯訊息必需:運行iOS16或更高版本的iPhone。您只能在「訊息」應用程式上編輯iMessage文本,並且只能在發送原始文字後的15分鐘內編輯。不支援非iMessage資訊文本,因此無法檢索或編輯它們。在iPhone上啟動訊息應用程式。在「訊息」中,選擇要從中編輯訊息的對話
 微軟承諾讓 Windows 11 右鍵選單更快
May 01, 2023 am 11:13 AM
微軟承諾讓 Windows 11 右鍵選單更快
May 01, 2023 am 11:13 AM
Windows11繼續定期更新,有報告指出SunValley2將解決新作業系統的大部分主要問題。 Windows11帶來了幾項設計大修,包括新的開始功能表、通知中心、工作列和現代上下文功能表。上下文選單是作業系統介面(尤其是檔案總管)的核心部分,並且已更新為新設計,這似乎導致效能緩慢。當您在檔案總管中右鍵點選檔案或資料夾時,Windows11的上下文功能表會出現問題。作為其作業系統現代化努力的一部分,微軟減少了上下文選單中的選項數量,並開始使用圖標/按鈕來進行複製或可愛等選項。雖然此






