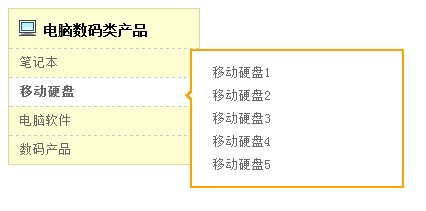
基于jQuery的简单的列表导航菜单_jquery

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Laravel中實現基於權限的導航選單
Nov 02, 2023 pm 06:52 PM
如何在Laravel中實現基於權限的導航選單
Nov 02, 2023 pm 06:52 PM
隨著網站和應用程式的功能越來越複雜,權限管理變得至關重要。當使用者通過身份驗證登入後,我們希望他們能夠存取他們有權限的頁面和功能,而不能存取他們沒有權限的頁面和功能。本文將介紹如何在Laravel中實現基於權限的導航選單,以便我們可以輕鬆控制使用者所能看到的內容。步驟一:安裝Laravel和設定資料庫如果你已經熟悉Laravel,則可以跳過此步驟。否則請依照以
 HTML、CSS和jQuery:製作一個漂亮的導覽選單
Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:製作一個漂亮的導覽選單
Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:製作一個漂亮的導航選單導航選單在網頁設計中起著非常重要的作用,它不僅可以為訪客提供導航功能,還可以增加網站的使用者體驗。本文將介紹如何使用HTML、CSS和jQuery來製作一個漂亮的導航選單,並附上具體的程式碼範例。一、HTML結構首先,我們需要使用HTML來建立導覽選單的結構。以下是一個簡單的HTML導航選單範本:<n
 如何在ThinkPHP6中使用導航選單
Jun 21, 2023 am 08:03 AM
如何在ThinkPHP6中使用導航選單
Jun 21, 2023 am 08:03 AM
隨著網路的發展,網站越來越複雜,功能越來越豐富,使用者的需求也越來越多元化,為了方便使用者快速定位所需的功能,導航選單成為了不可或缺的一個元素。在ThinkPHP6中,如何使用導覽選單呢?本文將一步步為您介紹。 1.創建導航選單資料表在ThinkPHP6中,我們可以使用資料庫來儲存導航選單信息,首先我們需要建立一個導航選單的資料表。具體的表格結構如下:CREAT
 如何使用 JavaScript 實作導覽選單捲動到指定位置的高亮效果?
Oct 19, 2023 am 09:46 AM
如何使用 JavaScript 實作導覽選單捲動到指定位置的高亮效果?
Oct 19, 2023 am 09:46 AM
如何使用JavaScript實現導航選單捲動到指定位置的高亮效果?導航選單是網頁設計中常見的元件之一,為了提升使用者體驗,我們可以透過JavaScript實現導航選單捲動到指定位置時的高亮效果。這樣,當使用者在頁面中捲動時,導覽選單會即時更新,顯示目前所處的位置。要達到此效果的關鍵在於監聽頁面捲動事件,並判斷目前捲動位置與指定位置之間的關係。下面,我們將
 如何透過純CSS實現網頁的平滑滾動導航選單
Oct 20, 2023 pm 04:22 PM
如何透過純CSS實現網頁的平滑滾動導航選單
Oct 20, 2023 pm 04:22 PM
如何透過純CSS實現網頁的平滑滾動導航選單引導使用者在網頁中進行導航是一個重要的設計元素,而平滑滾動導航選單是提供使用者友善的導航體驗的一種方式。本文將介紹如何透過純CSS來實現這樣的導航選單,並提供對應的程式碼範例。一、HTML結構首先,我們需要在HTML中建立導航選單的基本結構。以下是一個簡單的範例:<navclass="smooth-scr
 HTML、CSS和jQuery:製作一個導覽選單下拉動畫效果
Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:製作一個導覽選單下拉動畫效果
Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:製作一個導航選單下拉動畫效果在Web開發中,一個吸引人的頁面效果可以增加使用者對網站的好感度,提升使用者體驗。其中,選單導航是網站中常見的元素之一,我們可以透過添加動畫效果來增加選單的互動效果,使網站更加生動。在本文中,我們將使用HTML、CSS和jQuery來製作一個具有下拉動畫效果的導覽選單。透過下面的步驟,你將學會如何使用這
 純CSS實現響應式導航選單的實現步驟
Oct 21, 2023 am 08:30 AM
純CSS實現響應式導航選單的實現步驟
Oct 21, 2023 am 08:30 AM
純CSS是一種快速建立響應式導航選單的方法,無需使用JavaScript。在本文中,我們將為您提供實現響應式導航選單的詳細步驟,並提供具體的程式碼範例。步驟1:HTML結構首先,我們需要設定導覽選單的HTML結構。以下是一個簡單的範例:<navclass="navbar"><ulclass="menu&q
 如何使用Layui開發一個基於樹狀結構的導航選單
Oct 27, 2023 pm 01:27 PM
如何使用Layui開發一個基於樹狀結構的導航選單
Oct 27, 2023 pm 01:27 PM
如何使用Layui開發一個基於樹形結構的導航選單導航選單是網頁開發中常見的元件之一,而基於樹狀結構的導航選單可以提供更好的使用者體驗和功能完整性。本文將介紹如何使用Layui框架開發一個基於樹狀結構的導覽選單,並提供具體的程式碼範例。一、準備工作在開始開發之前,需要確認已經安裝好Layui框架,並且在所需的HTML頁面中正確引入了相關的Layui資源檔案。二、數