詳解JavaScript for迴圈中發送AJAX請求問題_jquery
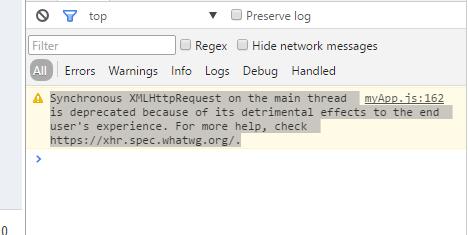
首先說,出現這個問題的場景是很少見的,因為有太多更好解決方法。今天搞ajax的時候,一個有趣的地方,,每個迭代中都要發送一個get請求,因為迭代的速度太快,一個請求還沒有完成就進行下一個迭代,在chrome和ff上,除最後一個請求外,其它請求都被取消了。所以該怎麼辦呢?設定延時(不太好)還是其他辦法?
辦法有很多,例如設定休眠,迭代等等, 我採用的是另外兩種解決方法。
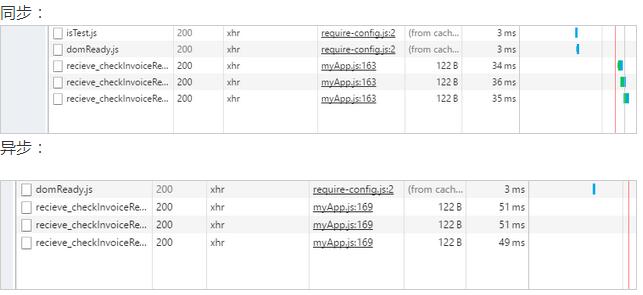
一、同步的ajax請求,而ajax請求預設是非同步的,所以要設定為false。
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var path = document.getElementById("path").value;
var xmlHttp = creatXMLHttpRequest();
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
xmlHttp.open("GET", url, false);
xmlHttp.send(null);
}
}
這樣,用同步的ajax請求,就會等伺服器回應後,執行完程式碼,再繼續迭代。但是好像不建議這樣做。

二、採用非同步的方式,但要記住,每次迭代都要建立一個新XMLHttpRequest對象,不能重複使用。
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var xmlHttp;
var path = document.getElementById("path").value;
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
xmlHttp = creatXMLHttpRequest();
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
fu(xmlHttp,url,invoiceId);
}
}
function fu(xmlHttp,url,invoiceId){
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
//
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}由於JS的for迴圈與ajax非同步運行,因此導致for迴圈結束了而ajax卻還未執行。如果採用的是非同步請求的方式,如果每次迭代的時候都去new一個XMLHttpRequest,這樣每次請求都能完成,但是結果還是還是不準確,有些程式還未被執行。
明白了,原來是每次迭代去執行幾行程式碼,應該把發送ajax異步請求的程式碼放在一個函數中,每次迭代就去呼叫這個函數,這樣就行了。
效能上,對於這種迭代ajax請求,似乎同步的方式效能較高。

這個問題解決了,也加深了對ajax、http的理解。
以上就介紹了JavaScript for迴圈中發送AJAX請求的問題,希望對Javascript教學有興趣的朋友有幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 延長Ajax請求的超時時間的方法?
Jan 26, 2024 am 10:09 AM
延長Ajax請求的超時時間的方法?
Jan 26, 2024 am 10:09 AM
如何延長Ajax請求的過期時間?在進行網路請求時,我們經常會遇到需要處理大量資料或複雜計算的情況,這可能導致請求逾時而無法正常返回資料。為了解決這個問題,我們可以透過延長Ajax請求的過期時間來確保請求能夠順利完成。以下將介紹一些方法和具體的程式碼範例來實現延長Ajax請求的過期時間。使用timeout屬性在發起Ajax請求時,可以透過設定timeout屬性來






