基于jQuery的message插件实现右下角弹出消息框_jquery
1.$.messager.lays(width, height);
该方法主要用来定义弹出窗口的宽度和高度。
2.$.messager.anim(type,speed);
该方法主要定义窗口以什么样的方式和速度呈现。
$.messager.anim("fade",1000); //以fadeIn的动画方式显示
$.messager.anim("show",1000); //以show的动画方式显示
3.$.messager.show(title,text,time);
该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭消息框,可将time设置为0。
$.messager.show(0, "这是一个提示框",5000);
$.messager.show("提示信息","博客园欢迎你",3000);
在明白了message插件中每个方法的作用后,使用起来就很简单了,具体操作如下:
1.在页面引入jquery.js和jquery.messager.js文件。
2.在页面加载的时候调用message插件中的函数,设置窗口的大小,显示效果,以及显示内容。
$(function () {
$.messager.lays(200, 200);
$.messager.anim('fade', 1000);
$.messager.show("提示信息", "脚本之家",5000);
});
3.最后显示的效果如下图。 
在线演示地址 http://demo.jb51.net/js/jquery.messager/index.html
插件下载:jquery.message.js打包下载地址 http://www.jb51.net/jiaoben/22351.html

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11 24H2右下角的評估副本水印怎麼去掉? 去除win11右下角評估副本技巧
Jun 01, 2024 pm 09:52 PM
win11 24H2右下角的評估副本水印怎麼去掉? 去除win11右下角評估副本技巧
Jun 01, 2024 pm 09:52 PM
win1124H2如何消除右下角的評估副本文字?我們在使用系統的時候有時候桌面會在右下角的螢幕顯示一個透明的浮水印,那麼這個透明的水印要怎麼去掉?使用者可以直接的利用第三方軟體來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下消除win1124H2評估副本浮水印的方法吧。消除win1124H2評估副本浮水印的方法下載UniversalWatermarkDisabler工具,運行後會顯示出目前系統的版本以及水印狀態,「Status」中顯示「Readyforinstallation」即已可以移除
 win11右下角圖示點了沒反應怎麼辦
Jun 29, 2023 pm 01:54 PM
win11右下角圖示點了沒反應怎麼辦
Jun 29, 2023 pm 01:54 PM
win11右下角圖示點了沒反應怎麼辦?電腦右下角可以顯示目前正在運行任務的快捷圖標,只要點擊該圖標,就可以繼續運行任務,非常方便。但有不少用戶發現win11系統右下角的任務圖示快速鍵點擊以後沒反應,這是怎麼一回事呢?今天小編就來跟大家說明一下win11右下角快捷方式點擊沒用解決教程,有需要的用戶們趕緊來看一下吧。 win11右下角圖示點了沒反應怎麼辦1、首先我們按下鍵盤的「win」按鈕,然後點選其中的「設定」。 2、然後點選系統設定下方的「關於」。 3.然後在設備規格下方找到藍色字體的“高級系統設置
 如何顯示win11右下角的所有圖標
Jan 12, 2024 pm 06:33 PM
如何顯示win11右下角的所有圖標
Jan 12, 2024 pm 06:33 PM
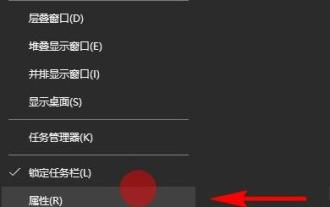
更新了新的系統之後總是會出現一些大大小小的問題,很多用戶都在反映稱右下角的圖標沒有了,所以我們給大家帶來了win11右下角的圖標全部都顯示出來教程,如果你也有相似問題就來看看怎麼解決吧。 win11右下角的圖示怎麼全部都顯示出來1、先右鍵點選工作列然後點選下面的「屬性」。 2.進入屬性之後可以進入工作列選項,然後就可以看到「通知區域」點選後面的「自訂」。 3、隨後可以進入通知區域選擇「通知和操作」。 4、此時你就能夠在通知操作中找到“選擇在任務欄上顯示哪些圖標”,將後面的開關全部打開之後就可以全部顯示出
 WIN10右下角天氣怎麼關
Feb 18, 2024 pm 01:38 PM
WIN10右下角天氣怎麼關
Feb 18, 2024 pm 01:38 PM
WIN10作業系統在右下角顯示天氣的功能是由系統自帶的天氣應用程式實現的,如果你不希望在工作列的右下角顯示天氣,可以透過以下幾種方法進行關閉。方法一:透過設定選單關閉點擊開始選單,選擇「設定」圖示(齒輪狀圖示)。在設定視窗中,選擇“個人化”選項。在個人化視窗左側選單中,選擇「工作列」。在工作列設定視窗右側,找到「系統圖示」區域,點擊「在工作列上顯示或隱藏系統圖示
 win10右下角天氣怎麼永久關閉
Feb 21, 2024 pm 11:57 PM
win10右下角天氣怎麼永久關閉
Feb 21, 2024 pm 11:57 PM
Win10是微軟公司發布的作業系統,其桌面右下角的天氣小工具可讓使用者隨時了解目前的天氣狀況。然而,有些用戶可能對這個小工具不感興趣,或者覺得它佔用了太多的桌面空間,希望能夠永久關閉它。本文將介紹如何實作關閉Win10右下角天氣小工具的方法。第一種方法是透過設定應用程式通知來關閉右下角的天氣小工具。首先,我們點擊任務欄右下角的通知圖標,然後選擇「所有設定」選
 關閉Win10右下角天氣的步驟
Jan 05, 2024 pm 01:21 PM
關閉Win10右下角天氣的步驟
Jan 05, 2024 pm 01:21 PM
win10系統在最新的更新中為用戶增加了一個右下角的資訊和興趣選項,用戶可以在其中看到天氣、新聞、故事等等。但是有些用戶表示不習慣這個新的介面,那我們可以直接將它關閉,下面就一起來看一下吧。 win10右下角天氣怎麼關1、先點選下方工作列的空白處。 2、將滑鼠上移到“資訊和興趣”,就可以看到右側的“關閉”,點擊它即可。
 無法上網問題:win7右下角顯示紅色x
Dec 25, 2023 pm 05:25 PM
無法上網問題:win7右下角顯示紅色x
Dec 25, 2023 pm 05:25 PM
最近很多的朋友都遇到了win7右下角紅x不能上網的問題!今天小編就為大家帶來了win7電腦網路紅叉不能上網解決辦法一起來看看吧。 win7右下角紅x無法上網解決方法:方法一:1、先查看網路連線中哪個部分出現了問題,點選桌面右下角的網路圖示-選擇網路與共用中心;2、進入後檢視基本網路連接中哪個部分出現了嘆號或者是紅色的叉號,如果有的話將滑鼠放到上面後單擊即可;等待電腦自動的診斷完成後嘗試重新連接網絡試試,不要管診斷以後的提示,直接關閉即可。方法二:1、如果還是不行,就檢查你的IP是否更改了設
 電腦右下角三角號不見
Feb 13, 2024 am 08:18 AM
電腦右下角三角號不見
Feb 13, 2024 am 08:18 AM
很多人購買筆記型電腦之後發現,明明自己的電腦配置蠻高的啊,為什麼玩起來這麼卡,或者是感覺自己買了個假筆記本,為什麼別人的就能順暢玩耍,而我的就不行呢,其實,並不是這樣的,而且看小編細細道來!第一:筆記型電腦沒有開啟高效能模式一般筆記型電腦右下角有電池圖標,若無,請點擊倒三角。如仍未找到,可開啟開始功能表,選擇控制面板。在Win10系統中,可直接在右下角搜尋列輸入"控制面板",然後在控制台中找到電源選項。打開之後發現有兩個選項,一般是平衡和節能,如果你認真觀察,你會發現還有一個隱藏起來的附加計劃,點






