JavaScript利用HTML DOM進行文件操作的方法_javascript技巧
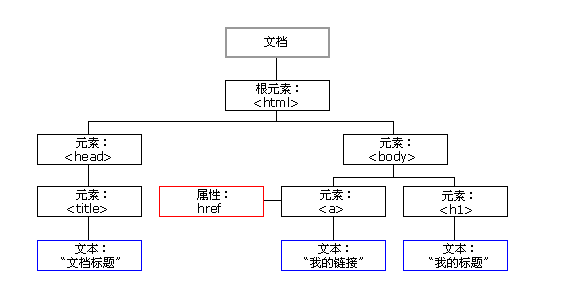
HTML DOM ツリー

1. DOM の概要
DOM は、XML や XHTML などの構造化ドキュメントにアクセスするために W3C によって開発された標準です。
W3C ドキュメント オブジェクト モデル (DOM) は、プログラムとスクリプトがドキュメントのコンテンツ、構造、スタイルに動的にアクセスして更新できるようにする、プラットフォームと言語に依存しないインターフェイスです
コア DOM: あらゆる構造化ドキュメントの標準モデル
XML DOM: XML ドキュメントの標準モデル。 XML 要素を取得、変更、追加、削除するための標準です。
HTML DOM: HTML ドキュメントの標準モデル。すべての HTML 要素のオブジェクトとプロパティ、およびそれらにアクセスするためのメソッド (インターフェイス) を定義します。
2. DOM ノード
DOM 仕様によれば、ドキュメント内の各コンポーネントはノードです。 DOM 規制:
ドキュメント全体がドキュメント ノードであり、ルート ノードとも呼ばれます
各タグは要素ノードです
タグに含まれるテキストはテキスト ノードです
タグの各属性は属性ノードです
注釈は注釈ノードに属します
2.1DOM インターフェースとそのプロパティおよびメソッド
DOM は、ドキュメントを一連のノード インターフェイスとしてシミュレートします。ノードには、JavaScript または他のプログラミング言語を介してアクセスできます。はい
DOM のプログラミング インターフェイスは、一連の標準プロパティとメソッドを通じて定義されます。
2.1.1DOM プロパティ
いくつかの典型的な DOM 属性:
x.nodeName: x の名前
x.nodeValue: x の値
x.parentNode: x の親ノード。ルート ノードを除き、親ノードは 1 つだけあります
x.childNodes: x の子ノード。複数の子ノードが存在する可能性があります
x.attributes: x の属性ノードのコレクション。複数の属性を持つことができます
ここで、x はノード オブジェクトです
2.1.2DOM メソッド
いくつかの典型的な DOM メソッド:
x.getElementsByTagName(name): 指定されたタグ名を持つすべての要素を取得します
x.appendChild(node): x
に子ノードを挿入します。
x.removeChild(node): x
から子ノードを削除します。
例:
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3 アクセスノード
方法 1: getElementsByTagName() メソッドを使用する
方法 2: ループを通じてノード ツリーを走査する
方法 3: ノードの関係を利用してノード ツリー内を移動する
2.1.4 ノード情報 :
nodeName: ノードの名前を取得します。これは読み取り専用です。
nodeValue: ノードの値を取得または設定します
nodeType: ノードのタイプ。読み取り専用です。 1、要素を表します、2 は属性を表します、3 はテキストを表します、8
はコメントを表し、9 はドキュメントを表します
3. ノードの操作
3.1 ノードの作成
createElement(tagName): 要素ノードを作成します
createTextNode(text): テキスト ノードを作成します
createAttribute(attrName): 属性ノードを作成します
3.2 ノードの追加
新しく作成されたノードを実際にドキュメント ツリーに所属させるには、他の既存のノードと一緒に編成する必要があります。
appendChild(node) は、現在のノード内の最後の子ノードの後に新しい子ノードを追加します。パラメータは新しい子ノードです
insertBefore(newNode,node) は、現在のノード内で指定された子ノードの前に新しい子ノードを追加します。最初のパラメーターは新しい子ノードで、2 番目のパラメーターは現在のノード内で指定された子ノードです。
insertAfter() は、現在のノード内で指定された子ノードの後に新しい子ノードを追加します。最初のパラメーターは新しい子ノードで、2 番目のパラメーターは現在のノード内で指定された子ノードです。
setAttributeNode() は、現在の要素ノードに属性ノードを設定します。このメソッドを呼び出すノードのタイプは要素タイプであり、パラメータは設定される属性ノードです。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3 ノードを変更する
ノードの変更とは、通常、要素内のテキストの変更、または要素の属性値の変更を指します。どちらの場合も、nodeValue に値を割り当てることで、テキスト ノードまたは属性ノードを変更できます。後者については、OK
要素ノードで setAttribute メソッドを呼び出して、属性値を変更します。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3 ノードの削除
ノードの削除とは、通常、要素ノード内から要素に含まれるサブ要素またはテキストを削除することを指します。また、要素ノードに含まれる属性ノードも削除することもできます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>四、小結
DOM是文件在記憶體中表現的樹形結構,稱為DOM樹;DOM是W3C制定的存取文件的標準方法和屬性,稱為DOM介面
文件中的每個資料在樹狀結構上表示為一個節點,由所有節點組成的樹狀結構稱為節點樹或DOM樹
節點有多種類型,常見的有元素節點、屬性節點、文字節點、根節點、等。節點有名稱和值,但不同類型的節點其名稱和值意義不同
createElement()方法用於建立元素節點,createAttribute()方法用於建立屬性節點,createTextNode()方法用於建立文字節點,向元素節點內新增子元素節點或文字節點,可使用appendChild()方法。還有insertAfter()和insertBefore()方法是用來在特定的節點前後插入新的節點。要注意的是元素節點新增屬性節點的方法卻是setAttributeNode()方法。
要修改文字節點的值或改變屬性節點的值,應使用節點的nodeValue屬性
刪除節點使用removeChild()方法。
關於JavaScript利用HTML DOM進行文件操作的方法,小編就跟大家介紹這麼多,希望對大家有幫助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






