Jquery操作cookie記住使用者名稱_jquery
一、jquery.cookie.js介紹
jquery.cookie.js是一個基於jquery的插件,一個輕量級的cookie 插件,可以讀取、寫入、刪除 cookie。
jquery.cookie.js可以從Github上面取得原始碼 https://github.com/carhartl/jquery-cookie
二、jquery.cookie.js的基本用法介紹
jQuery操作cookie的插件,大概的使用方法如下:
1. 讀取Cookie值
$.cookie('the_cookie'); //如果存在則回傳cookieValue,否則回傳null。
2. 設定cookie的值
(1) 預設設定。當沒有指明cookie時間時,所建立的cookie有效期預設到使用者瀏覽器關閉止,故稱為會話cookie。
$.cookie('the_cookie', ‘the_value');
(2) 設定有時間的cookie。 當指明時間時,故稱為持久cookie,且有效時間為天。
$.cookie(‘cookieName','cookieValue', {expires:7});
(3) 設定有路徑的cookie 。如果不設定有效路徑,在預設情況下,只能在cookie設定目前頁面讀取該cookie,cookie的路徑用於設定能夠讀取cookie的頂級目錄。
$.cookie(‘cookieName','cookieValue', {expires:7, path:'/'});
(4)設定特定網站的cookie 。
$.cookie(‘cookieName','cookieValue',{expires:7, path:'/' , domain: ‘souvc.com' , secure: false , raw:false});
參數解釋:
1).expires: 365
定義cookie的有效時間,數值可以是一個數字(從建立cookie時算起,以天為單位)或一個Date 物件。如果省略,那麼建立的cookie是會話cookie,將在使用者退出瀏覽器時刪除。
//註:在預設情況下,只有設定 cookie的網頁才能讀取該 cookie。如果想要讓一個頁面讀取另一個頁面設定的cookie,必須設定cookie的路徑。 cookie的路徑用於設定能夠讀取 cookie的頂級目錄。將這個路徑設定為網站的根目錄,可以讓所有網頁都能互相讀取 cookie (一般不要這樣設置,防止衝突) 。
expires: (Number | Date) 有效期,可以設定一個整數作為有效期(單位:天),也可以設定一個日期物件作為Cookie的過期日期。如果指定日期為負數,那麼此cookie將被刪除;如果不設定或設定為null,那麼此cookie將被當作Session Cookie處理,並且在瀏覽器關閉後刪除。
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});2).path: '/'
預設:只有設定cookie的網頁才能讀取該cookie。 定義cookie的有效路徑。預設情況下, 此參數的值為建立 cookie 的網頁所在路徑(標準瀏覽器的行為) 。 如果你想在整個網站中存取這個cookie需要這樣設定有效路徑:path: '/'。
如果你想要刪除一個定義了有效路徑的 cookie,你需要在呼叫函數時包含這個路徑:$.cookie('the_cookie', null, { path: '/' });。 domain: 'example.com' 預設值:建立 cookie的網頁所擁有的網域名稱。
3). domain:建立cookie所在網頁所擁有的網域名稱;
4). secure:預設為false,如果為true,cookie的傳輸協議需為https;raw:預設為false,讀取和寫入時候自動進行編碼和解碼(使用encodeURIComponent編碼,使用decodeURIComponent解碼) ,關閉這個功能,請設定為true。
3. 刪除cookie 。
$.cookie('the_cookie', null); //刪除一個cookie
$.cookie(‘cookieName',null,{path:'/'}); //附註:若想要刪除一個有有效路徑的cookie
三、使用方法
首先包含jQuery的函式庫文件,後麵包含 jquery.cookie.js 的函式庫檔。
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
四、簡要說明。
1. 頁面效果

2. jsp頁:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
3. css樣式:
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
} 4. js實作
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
} 5. 然後在點擊登入的時候進行呼叫這個方法。
//登录提交表单
$("#login-submit").on("click",function(){
var form = $("#loginForm");
if(!vailPhone())return;
if(!vailPwd())return;
vailRememberNickName();
form.submit();
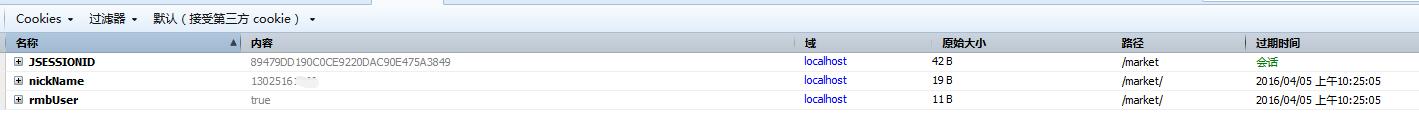
}); 6. 登入查看瀏覽器控制台效果如下:

7. 登出登入的時候可以看到登入框的效果:

以上內容是小編跟大家介紹的Jquery操作cookie記住使用者名稱的相關說明,希望對大家有幫助!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






