微博@符号的用户名提示效果。(想@到谁?)_javascript技巧
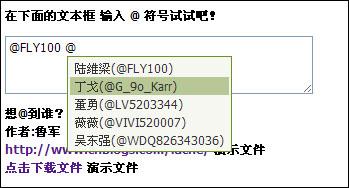
在下面的文本框输入“@” 看一下效果吧!
已经解决 IE,FF ,CHORME 主流浏览器的兼容问题。有需要这个JS的朋友可以直接拿去用。
由于我实在无法把这个效果插入到这遍文章里。所以只能让大家下载我演示的文件了。
下载演示文件 
思路
首先你是针对网页里面的textarea(这是一个很麻烦的标签) 这个标签的一些操作。
所以关于他的一些API你必须收集到。(下面会有提供)

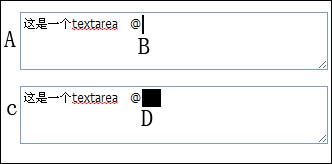
A:是一个textarea
B:当前光标位置
我们的方案是 首先在页面创建一个(C)具有 visibility:hidden;(占位但是不显示) 属性的DIV。
他的位置,宽度,高度与A文本框一样(这意味着C现在与A已经重叠了)。
然后我们获取到B位置前面的所有文本(可以用js获取到),写入C 里面,在追加一个;
那么ID为FFF 的span标签的位置就是 B的位置。
HTML页面会多了一些这样的标签
可以获取到@符号的位置,其他问题都只是调试的问题了,就不多说了。你可以直接下载源码
textarea 的一些操作
/*
* TT textarea 操作函数
* info(t) 基本信息
* getCursorPosition(t) 光标位置
* setCursorPosition(t, p) 设置光标位置
* add(t,txt) 添加内容到光标处
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect();
var w = t.offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h};
},
getCursorPosition: function(t){
if (document.selection) {
t.focus();
var ds = document.selection;
var range = null;
range = ds.createRange();
var stored_range = range.duplicate();
stored_range.moveToElementText(t);
stored_range.setEndPoint("EndToEnd", range);
t.selectionStart = stored_range.text.length - range.text.length;
t.selectionEnd = t.selectionStart + range.text.length;
return t.selectionStart;
} else return t.selectionStart
},
setCursorPosition:function(t, p){
var n = p == 'end' ? t.value.length : p;
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length);
range.moveEnd('character', n);
range.moveStart('character', n);
range.select();
}else{
t.setSelectionRange(n,n);
t.focus();
}
},
add:function (t, txt){
var val = t.value;
var wrap = wrap || '' ;
if(document.selection){
document.selection.createRange().text = txt;
} else {
var cp = t.selectionStart;
var ubbLength = t.value.length;
t.value = t.value.slice(0,t.selectionStart) + txt + t.value.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t, cp + txt.length);
};
},
del:function(t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) + t.value.slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10);
}
}
主要的一些JS
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var key = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top + bs.top)).
replace('$left$',(info.left + bs.left)).
replace('$width$',info.width).
replace('$height$',info.height).
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e || window.event;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13) {
if(code==13 && D.$(config.wrap).style.display != 'none'){
_this.enter();
}
return false;
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(\w+)?@(\w+)$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ? chars[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/\n/g,'
').
replace(/\s/g,' ') + config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = data.length;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = ''+ char +'';
for(var i=0; i
h += html.replace(/\$ACCOUNT\$|\$NAME\$/g,data[i]['name']).
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top + 20 + bs.top + 'px';
d.left = p.left - 5 + 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e || window.event;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13){
return selectList.selectIndex(code);
}
return true;
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top + bs.top +'px';
d.left = p.left + bs.left + 'px';
d.width = p.width+'px';
d.height = p.height+'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = 'block';
}
_this.cursorSelect = function(list){
for(var i=0; i
return function(){selectList.setSelected(i)};
})(i);
list[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = 'none';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem, 'click', _this.keyupFn, false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel+' ');
_this.hide();
return false;
}
return _this;
}
作者:idche

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 谷歌瀏覽器提示此標籤頁的內容正在被分享怎麼辦?
Mar 13, 2024 pm 05:00 PM
谷歌瀏覽器提示此標籤頁的內容正在被分享怎麼辦?
Mar 13, 2024 pm 05:00 PM
Google瀏覽器提示此標籤頁的內容正在被分享怎麼辦?我們在使用Google瀏覽器開啟新標籤的時候有時會遇到提示此標籤頁的內容正在被分享,那麼這是怎麼回事?以下就讓本站來為使用者來仔細的介紹一下谷歌瀏覽器提示此標籤頁的內容正在被共享的問題解析吧。 Google瀏覽器提示此標籤頁的內容正在被共享解決方法 1、打開谷歌瀏覽器,在瀏覽器右上角可以看到三個點「自訂和控制Googlechrome」用滑鼠點擊圖示進行圖示。 2、點擊後,Google瀏覽器的選單視窗將彈出到下面,滑鼠將移動到「更多工具
 win11提示若要繼續,請輸入管理員使用者名稱和密碼怎麼解決?
Apr 11, 2024 am 09:10 AM
win11提示若要繼續,請輸入管理員使用者名稱和密碼怎麼解決?
Apr 11, 2024 am 09:10 AM
當使用Win11系統時,有時會遇到需要輸入管理員使用者名稱和密碼的提示,本文將探討在遇到這種情況時應該如何處理。方法一:1、點選【Windows標誌】,然後按【Shift+重啟】進入安全模式;或這樣進入安全模式:點選開始選單,選擇設定。選擇「更新與安全」;選擇「恢復」中的「立即重新啟動」;重新啟動進入選項後選擇-疑難排解-進階選項-啟動設定—&mdash
 如何在 14 天前更改 Instagram 上的名稱
Apr 16, 2023 pm 02:40 PM
如何在 14 天前更改 Instagram 上的名稱
Apr 16, 2023 pm 02:40 PM
在社交媒體的早期,您可以多次更改您的個人資料名稱,但現在在任何社交媒體應用程式上更改您的姓名都有其自身的一套限制。如果您一直想更改您在Instagram上的顯示名稱或用戶名,下面的帖子將解釋您可以更改它們的頻率、如何進行更改,以及當您無法在Instagram上更改您的名稱時可以採取哪些措施該平台。如何更改Instagram上的顯示名稱和使用者名稱? Instagram為您的姓名提供了兩個位置——您的顯示名稱和您的用戶名,幸運的是,您可以在行動應用程式中輕鬆更改這兩個位置。顯示名稱是您通常輸入真
 修復:出現問題 Oobekeyboard Ooberegion Oobelocal oobe 設定問題在 Windows 11 / 10
Apr 17, 2023 am 09:01 AM
修復:出現問題 Oobekeyboard Ooberegion Oobelocal oobe 設定問題在 Windows 11 / 10
Apr 17, 2023 am 09:01 AM
OOBE或開箱即用體驗是為使用者設計的流程,用於引導他們完成安裝後步驟的各個階段。這包括權利和協議頁面、登入頁面、WiFi或網路連線選項等。如果您收到任何OOBEKeyboard、OOBELOCAL或OOBEREGION問題,則無法繼續進行最後的安裝步驟。不用擔心。您可以使用一些簡單的修復程序來解決此問題。解決方法-在你做任何其他事情之前,請嘗試這些正常的解決方案-1.當您收到錯誤提示時,請繼續點擊「再試一次」提示。至少繼續嘗試7到8次。 2.檢查網路連通性。如果您使用的是乙太網路連線或Wi
 怎樣透過幾個步驟取得您的 Steam ID?
May 08, 2023 pm 11:43 PM
怎樣透過幾個步驟取得您的 Steam ID?
May 08, 2023 pm 11:43 PM
現在許多熱愛遊戲的windows用戶都進入了Steam客戶端,可以搜尋、下載和玩任何好遊戲。但是,許多用戶的個人資料可能具有完全相同的名稱,這使得查找個人資料或甚至將Steam個人資料連結到其他第三方帳戶或加入Steam論壇以共享內容變得困難。為設定檔分配了一個唯一的17位id,它保持不變,用戶無法隨時更改,而用戶名或自訂URL可以更改。無論如何,有些用戶並不知道他們的Steamid,這對於了解這一點非常重要。如果您也不知道如何找到您帳戶的Steamid,請不要驚慌。在這篇文
 試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
在iOS17中,Apple徹底改變了其全部鈴聲和文字音調選擇,提供了20多種可用於電話、簡訊、鬧鐘等的新聲音。以下是查看它們的方法。與舊鈴聲相比,許多新鈴聲的長度更長,聽起來更現代。它們包括琶音、破碎、樹冠、小木屋、啁啾、黎明、出發、多洛普、旅程、水壺、水星、銀河系、四邊形、徑向、清道夫、幼苗、庇護所、灑水、台階、故事時間、戲弄、傾斜、展開和山谷。反射仍然是預設鈴聲選項。還有10多種新的文字提示音可用於傳入簡訊、語音郵件、傳入郵件警報、提醒警報等。要存取新的鈴聲和文字鈴聲,首先,請確保您的iPh
 Vue中如何處理使用者輸入的校驗和提示
Oct 15, 2023 am 10:10 AM
Vue中如何處理使用者輸入的校驗和提示
Oct 15, 2023 am 10:10 AM
Vue中如何處理使用者輸入的校驗和提示在Vue中處理使用者輸入的校驗和提示,是前端開發中常見的一個需求。本文將介紹一些常用的技巧和具體的程式碼範例,幫助開發者更好地處理使用者輸入的校驗和提示。使用計算屬性進行校驗在Vue中,可以使用計算屬性來監控和校驗使用者輸入。可以定義一個計算屬性來代表使用者輸入的值,並在該計算屬性中進行校驗邏輯。下面是一個範例:data(){
 鐵路12306用戶名怎麼填寫
Feb 23, 2024 pm 04:07 PM
鐵路12306用戶名怎麼填寫
Feb 23, 2024 pm 04:07 PM
鐵路12306用戶名怎麼填寫?鐵路12306APP中是可以填寫用戶名的,但是多數的小伙伴不知道鐵路12306如何填寫用戶名,接下來就是小編為用戶帶來的鐵路12306用戶名填寫方法圖文教程,有興趣的用戶快來一起看看吧!鐵路12306使用教程鐵路12306用戶名怎麼填寫1、先打開鐵路12306APP,主頁點擊下方的【註冊】;2、然後在註冊的功能頁面,輸入用戶名、密碼、確認密碼等等;3、最後輸入完成之後即可填寫用戶註冊。






