透過Tabs方法基於easyUI+bootstrap製作工作站_javascript技巧
登陸頁如下圖所示:


下面要向大家展示下具體實現程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<title>网络医院登陆</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
font-family: "微软雅黑";
font-size: 16px;
}
.main-box {
width: 100%;
height: 100%;
min-width: 960px;
overflow: hidden;
background: url(imges/bg.jpg) no-repeat center center;
}
.left-box,
.right-box {
width: 50%;
height: 100%;
float: left;
}
.left-box {
width: 50%;
height: 100%;
background: url(imges/leftboxbg.jpg) no-repeat center center;
z-index: 10;
position: relative;
}
.right-box {
width: 50%;
height: 100%;
position: relative;
}
.left-title {
width: 300px;
height: 236px;
margin: 150px auto;
}
.left-title img {
display: block;
width: 300px;
height: 186px;
}
.left-title p {
width: 300px;
height: 50px;
line-height: 50px;
color: white;
font-size: 18px;
text-align: center;
}
.loginavatar {
width: 160px;
height: 160px;
background: url(imges/loginavatar.png) no-repeat;
margin: 50px auto 50px;
}
ul li {
list-style: none;
display: block;
}
.right-title,
.right-title-zhuce {
width: 400px;
height: 255px;
/* border: 1px solid red; */
margin: 0px auto;
}
.login input {
display: block;
width: 350px;
color: black;
height: 40px;
border: 1px solid #42BD56;
margin: 10px auto 10px;
}
input::-webkit-input-placeholder {
color: black;
}
input:-moz-placeholder {
color: black;
}
input:-ms-input-placeholder {
color: black;
}
input.username {
text-indent: 50px;
background: url(imges/bg-loginid.png) no-repeat 0 -7px;
margin-top: 30px;
}
input.pwd {
text-indent: 50px;
background: url(imges/bg-loginpass.png) no-repeat 0 -7px;
}
input.sub {
background: #2A8C70;
border: none;
color: white;
border-radius: 5px;
}
.sub-ljzc,
.sub-fsdx {
width: 350px;
height: 42px;
margin: 10px auto 10px;
/* border: 1px solid red;*/
}
input.sub,
input.msg {
width: 160px;
height: 40px;
margin: 0px;
float: left;
}
input.msg {
background: none;
text-align: center;
}
.sub-ljzc .ljzc,
.sub-ljzc .ljdl,
.sub-fsdx .hqyzm {
float: right;
display: block;
width: 160px;
height: 40px;
background: white;
line-height: 40px;
text-align: center;
color: #30A080;
margin-right: 0px;
border: 1px solid #30A080;
border-radius: 5px;
margin: 0;
}
</style>
<script type="text/javascript">
$(function() {
var pwd = /^[a-zA-z]\w{3,15}$/;
var phone_num = /^1\d{10}$/;
$("#ljzc").click(function() {
$("#right-title").hide();
$("#right-title-zhuce").show();
});
$("#ljdl").click(function() {
$("#right-title").show();
$("#right-title-zhuce").hide();
});
$("#sub").click(function() {
if ($(".username").val() == "") {
alert("请输入电话号码!");
return false;
};
if (!phone_num.test($(".username").val().trim())) {
alert("电话号码有误,请检查");
return false;
};
if ($(".pwd").val() == "") {
alert("请输入密码!");
return false;
};
});
$(".hqyzm").click(function() {
if ($("#username").val() == "") {
alert("请输入注册电话号码!");
return false;
} else if (!phone_num.test($("#username").val().trim())) {
alert("注册电话号码有误,请重新填写!");
return false;
} else {
$('.hqyzm').css('color', 'red').prop("disabled", true); //发短消息不可再点击
var i = 10;
var n = setInterval(function() {
var j = i + 's';
$('.hqyzm').val(j);
i--;
if (i < -1) {
clearInterval(n);
$('.hqyzm').val('重新获取验证码!').prop("disabled", false);
}
}, 1000);
}
})
$("#ljzc-tj").click(function() {
if ($("#username").val() == "") {
alert("请输入注册电话号码!");
return false;
};
if (!phone_num.test($("#username").val().trim())) {
alert("注册电话号码有误,请重新填写!");
return false;
};
if ($(".msg").val() == "") {
alert("短息为空!");
return false;
};
if ($("#pwd").val() == "") {
alert("密码为空!");
return false;
};
if (!pwd.test($("#pwd").val().trim())) {
alert("密码有误,请重新填写,包含字母数字下划线,4-16位");
return false;
};
})
})
</script>
</head>
<body>
<div class="main-box">
<div class="left-box">
<div class="left-title">
<img src="/static/imghw/default1.png" data-src="imges/loginlogo.png" class="lazy" / alt="透過Tabs方法基於easyUI+bootstrap製作工作站_javascript技巧" >
<p>医生工作站</p>
</div>
</div>
<div class="right-box">
<div class="loginavatar"></div>
<div class="right-title" id="right-title">
<form action="#" method="post " class="login " autocomplete="off">
<input type="text" class="username " placeholder="请输入账号 " />
<input type="password" class="pwd " placeholder="请输入密码 " />
<div class="sub-ljzc ">
<input type="submit" value="登陆 " class="sub" id="sub" />
<a class="ljzc " id="ljzc">立即注册</a>
</div>
</form>
</div>
<div class="right-title-zhuce" id="right-title-zhuce" style="display: none" ;>
<form action="#" method="post" class="login" autocomplete="off">
<input type="text" class="username" id="username" placeholder="请输入注册账号" />
<div class="sub-fsdx">
<input type="text" class="msg" />
<input type="button" class="hqyzm" value="获取验证码 ">
</div>
<input type="password" placeholder="请输入注册密码" class="pwd" id="pwd" />
<div class="sub-ljzc">
<input type="submit" value="立即注册" class="sub" id="ljzc-tj" />
<a class="ljdl" id="ljdl">立即登录</a>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/icon.css">
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4.3/easyui-lang-zh_CN.js"></script>
<title>网络医院主页</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
html,
body {
width: 100%;
height: 100%;
font-size: 16px;
overflow: hidden;
}
a:link {
text-decoration: none;
/* 指正常的未被访问过的链接*/
}
a {
text-decoration: none;
}
a:visited {
text-decoration: none;
/*指已经访问过的链接*/
}
a:hover {
text-decoration: none;
/*指鼠标在链接*/
}
a:active {
text-decoration: none;
/* 指正在点的链接*/
}
/**************main*********************/
.main {
width: 100%;
height: 100%;
background: pink;
overflow: hidden;
min-width:1200px;
}
.left-box {
height: 100%;
float: left;
width: 15%;
background: #30323e;
/*overflow-y: scroll;*/
}
.left-box-logo {
width: 160px;
height: 150px;
margin: 30px auto 0px;
}
.left-box-logo img {
width: 160px;
height: 100px;
}
.left-box-logo h3 {
color: white;
margin: 0;
line-height: 50px;
height: 50px;
text-align: center;
}
/*************tree li******************/
.tree {
/*border: 1px solid red;*/
height: auto;
}
.tree-box {
list-style: none;
line-height: 48px;
padding: 0;
margin: 0;
}
.tree-box li {
border-bottom: 1px solid #232243;
display: block;
}
.tree-box li:hover,
.tree-box li:focus,
.tree-box li:active {
background: #005eac;
}
.tree-box>li>a {
color: #A6A6A6;
margin-left: 20px;
}
.tree-box a {
display: block;
height: 48px;
width: 100%;
}
.tree-box-two a {
text-align: center;
color: white;
}
.hzgl a:before {
content: url(imges/icon-patient.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.pzgl a:before {
content: url(imges/icon-lineup.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.xgmm a:before {
content: url(imges/icon-lock.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
a.bg:before {
content: url(imges/bg-verticalsubmenu.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
/**************right-box**************/
.right-box {
height: 100%;
float: left;
width: 85%;
background: white;
font-size: 18px;
position: relative;
}
.time-now {
margin-left: 20px;
font-family: "微软雅黑";
line-height: 50px;
}
.right-title {
width: 98%;
margin: 10px auto 0px;
height: 50px;
background: #FF855E;
}
.right-title span {
margin-top: 8px;
}
.right-title .user-info {
float: right;
}
.right-title .user-info button {
margin-right: 20px;
}
#tab-page div {
background: #D2D2D9;
}
h1.welcome {
font-size: 80px;
font-family: "微软雅黑";
color: green;
margin: 15% auto;
text-align: center;
}
/*****************************************/
/* easy UI */
.tabs-header,
.tabs-tool {
background: green;
}
div.tabs-header {
border: 1px solid #cacacd;
border-bottom: 1px solid #e6e6e6;
}
ul.tabs {
border-bottom: 1px solid #cacacd;
height: 30px;
}
.tabs li.tabs-selected a.tabs-inner {
background: #E6E6E6;
color: #5a5a5a;
}
.tabs li a.tabs-inner {
background: #f2f2f2;
color: #5a5a5a;
border: 1px solid #cacacd;
padding: 0 15px;
border-radius: 0;
}
.tabs li a.tabs-inner:hover {
background: #E6E6E6;
}
.tabs li.tabs-selected a.tabs-inner {
border: 1px solid #cacacd;
border-bottom: 1px solid #E6E6E6;}
</style>
<script type="text/javascript">
$(function() {
//初始化tab
$("#tab-page").tabs({
tabWidth: 100, //tab头的宽度
tabHeight: 30, //tab头的高度
closable: true,
fit: true //tab铺满全屏
});
});
//打开新tab函数
function addTabs(title, url) {
if ($('#tab-page').tabs('exists', title)) {
$('#tab-page').tabs('select', title);
$('#tab-page').tabs('update', {
tab: select
});
var content = '<iframe class="tabIframe" style="width: 100%;" scrolling="scroll" frameborder="0" src="' + url + '"></iframe>';
$('#tab-page').tabs('add', {
title: title,
fit: true, //tab铺满全屏
content: content,
closable: true
});
var rH = $(".right-box").height();
var rhH = $(".right-head").height();
var hC = rH - 50;
$(".panel-body .tabIframe").height(hC);
} else {
var content = '<iframe class="tabIframe" style="width: 100%;" scrolling="scroll" frameborder="0" src="' + url + '"></iframe>';
$('#tab-page').tabs('add', {
title: title,
content: content,
fit: true, //tab铺满全屏
closable: true
});
var rH = $(".right-box").height();
var rhH = $(".right-head").height();
var hC = rH - 50;
$(".panel-body .tabIframe").height(hC);
}
}
</script>
</head>
<body>
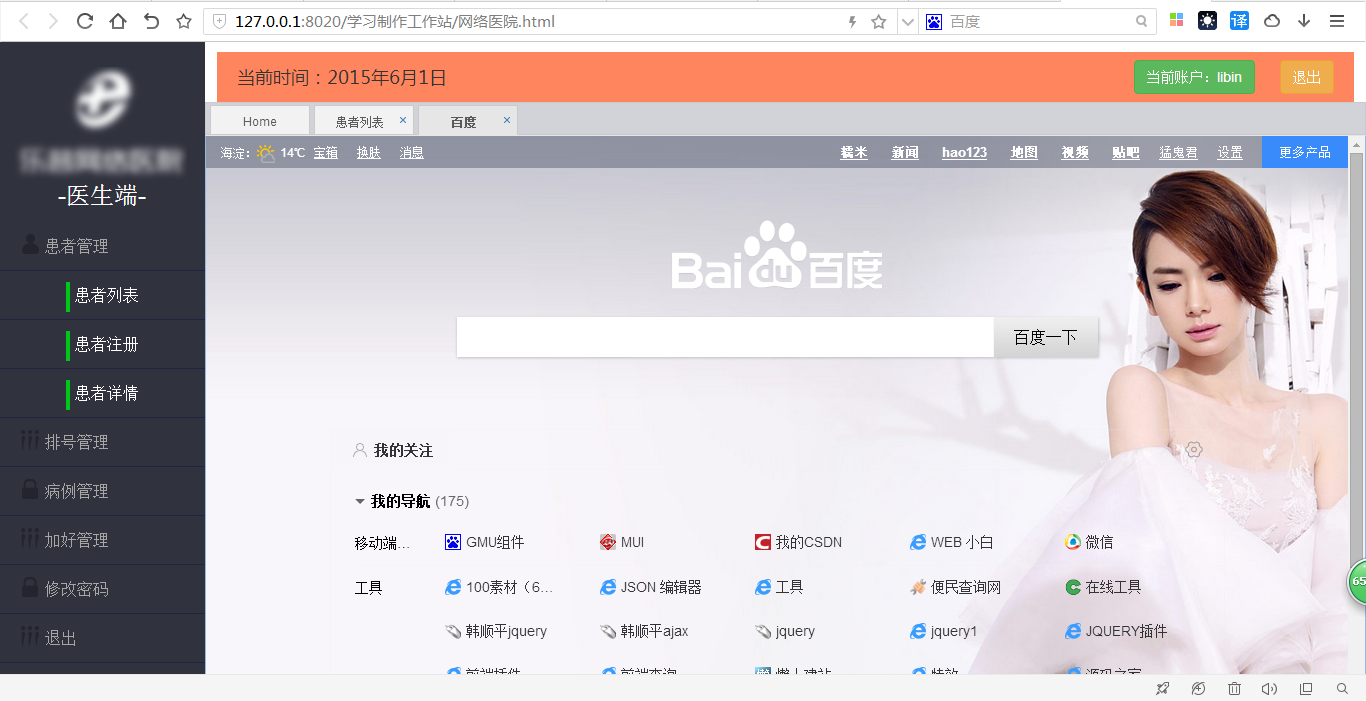
<div class="main">
<div class="left-box">
<div class="left-box-logo">
<img src="/static/imghw/default1.png" data-src="imges/logo.png" class="lazy" / alt="透過Tabs方法基於easyUI+bootstrap製作工作站_javascript技巧" >
<h3 id="医生端"> -医生端- </h3>
</div>
<div class="tree">
<ul class="tree-box">
<li class="hzgl"><a href="#">患者管理</a></li>
<ul class="tree-box-two">
<li class="hzlb"><a class="bg" onclick="addTabs('患者列表','articleList.html')">患者列表</a></li>
<li class="hzzc"><a class="bg" onclick="addTabs('百度','https://www.baidu.com')">患者注册</a></li>
<li class="hzxq"><a class="bg" onclick="addTabs('360搜索','http://www.so.com/')">患者详情</a></li>
</ul>
<li class="pzgl"><a href="">排号管理</a></li>
<li class="xgmm"><a href="">病例管理</a></li>
<li class="pzgl"><a href="">加好管理</a></li>
<li class="xgmm"><a href="">修改密码</a></li>
<li class="pzgl"><a href="">退出</a></li>
</ul>
</div>
</div>
<div class="right-box">
<div class="right-title">
<span class="time-now">当前时间:2015年6月1日</span>
<span class="user-info">
<button type="button" class="btn btn-success">当前账户:libin</button>
<button type="button" class="btn btn-warning"> 退出</button>
</span>
</div>
<div id="tab-page" class=" " style="width: 100%;">
<div title="Home">
<h1 id="欢迎使用乐普网络医院">欢迎使用乐普网络医院</h1>
</div>
</div>
</div>
</div>
</body>
</html>
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。







