
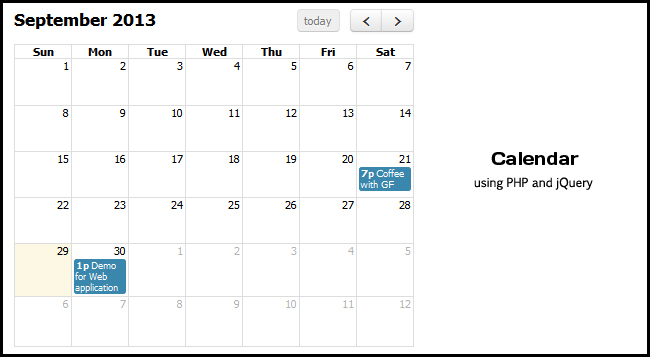
本教程将是一个有趣的。我要告诉你一个简单的方式来实现在应用程序中使用PHP和jQuery的日历。不像平时无聊的日历,这是可拖动,时尚,便于模具按要求。让我们检查出来。
?
这里是重要的演示或下载链接。
?
在本教程中,我使用?jQuery插件。为什么我使用这个的原因是因为它是挤满了功能的电源。
现在,我要告诉你,我们将如何实现这个插件。这里是jQuery代码。
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
类型=?“文/ JavaScript的”?> $?(文件)。就绪(函数()?{ ????VAR?日期?=?新的?日期(); ????VAR?e?=?日期。GETDATE?(); ????VAR?米?=?日期的getMonth?(); ??????=?日期和getFullYear?(); ????VAR???=?{?}?; ? ????$?(“#日历”?)。fullCalendar?({ ????????头:?H?, ????????可选:?真, ????????编辑:?真, ????????可拖动:?真, ????????投掷的:?假 ????}?); }?); SCRIPT> |
在代码中,插件安装到DIV ID =“日历”]与一些额外的选项,例如可选择,可编辑,可拖动。在HTML中,我们只需要添加所需的div,如下图所示。
?
|
1 |
ID?=?“日历”?>? DIV> |
上述jQuery和HTML代码是不够好,呈现一个美丽而实用的日历。现在,我要隆起的日历增加以下功能集。
- 显示用户选定的日期或日期范围。
- à?确认选项一个??AJAX请求发送到服务器的细节。
- 从服务器接收到响应,并把它显示给用户。
?
要实现这一点,我要作出一些补充jQuery和HTML代码。jQuery的,我已经添加了两件事情。首先,是选择FullCalendar插件格式自定义格式的日期选择功能。二是选定的日期发送到服务器的AJAX请求。看看下面的完整代码。
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
类型=?“文/ JavaScript的”?SRC?=?“JS / jquery.min.js”?>? SCRIPT> 类型=?“文/ JavaScript的”?SRC?=?“JS / jquery.calendar.js”?>? SCRIPT> 类型=?“文/ JavaScript的”?> $?(文件)。就绪(函数()?{ ????VAR?日期?=?新的?日期(); ????VAR?e?=?日期。GETDATE?(); ????VAR?米?=?日期的getMonth?(); ??????=?日期和getFullYear?(); ????VAR???=?{?}?; ? ????$?(“#日历”?)。fullCalendar?({ ????????头:?H?, ????????可选:?真, ????????选择?功能(?开始日期,?结束日期,?全天,?jsEvent?,?视图?)?{ ????????????新起点?=?$?fullCalendar?formatDate?(开始日期,?“MMMM dd年数H:毫米TT”?); ????????????,VAR?newend?=?$?。fullCalendar?。formatDate?(结束日期,?“MMMM dd年数H:毫米TT”?); ????????????$?(“#开始”?),HTML?(‘开始 STRONG> ’?+?新起点+?‘ SPAN>’?); ????????????$?(“#结束”?)。HTML?(‘结束 STRONG> ’?+?newend?+?‘ SPAN>’?); ????????????$?(“确定”?)。淡入(); ????????} ????????eventSources:?[?{ ????????????事件:?[ ????????????????{ ????????????????????标题:?“咖啡与GF'?, ????????????????????描述:?“不应该忘记或她会杀了我。” ????????????????????启动:?'2013-09-21 19:00:00'?, ????????????????????结束??:?'2013-09-21 21:00:00'?, ????????????????????全天:?假 ????????????????} ????????????????{ ????????????????????标题:?Web应用程序的演示, ????????????????????描述:?'会议Mashable的家伙' ????????????????????启动:?'2013-09-30 13:00:00'?, ????????????????????结束??:?'2013-09-30 17:00:00'?, ????????????????????全天:?假 ????????????????} ????????????] ????????}?] ????????编辑:?真, ????????可拖动:?真, ????????投掷的:?假 ????}?); ? ????$?(文件)上(“咔嚓”?,?“确认”?,?函数()?{ ????????开始?=?$?(“#开始跨度”?)HTML?(); ????????VAR?月底?; ? ????????$?阿贾克斯({ ????????????类型:?“得到”?, ????????????网址:?“PHP / ajax.php?R = confirm_booking&启动=”?+?启动+?“和结束=”?+?结束, ????????????包括:?“ ????????????成功:?函数(响应)?{ ????????????????$?(“确定”?)。淡出(); ????????????????$?(“响应”?)。的html?(响应); ????????????} ????????}?); ????}?); }?); SCRIPT> |
下面是更新的HTML代码。
?
|
1 2 3 4 5 6 7 |
ID?=?“日历”?>? DIV> ?
?
? 类型=?“按钮”?值=?“确认”?ID?=?“确认”?类=?“BTN的BTN默认隐藏”?> ?
|
p与id的开始和结束的标记已被添加到用户显示所选择的日期或日期范围。,DIV [ID =“响应”]将显示从Ajax请求返回的响应。
这里是ajax.php文件,它是处理Ajax请求的代码。在本教程中,这个文件是简单地返回结果页面。在Web应用程序中,我们将数据保存在数据库中,并根据需要做其他的东西。
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
(‘的functions.php“?); ? (使用isset?($ _GET?[?'R'?]?))?{ ????##执行每个请求的功能 ????$ R?=?clean_input?($ _GET?[?'R'?]?); ????##用于处理要求发送confirm_booking的。 ????????($ R?==?‘confirm_booking’?)?{ ????????????(使用isset?($ _GET?[?'开始'?]?)?&&?使用isset?($ _GET?[?'端'?]?))?{ ????????????????开始?=?clean_input?($ _GET?[?'开始'?]?); ????????????????将$ end?=?clean_input?($ _GET?[?'端'?]?); ????????????????????如果(空(开始)?&&?!空(结束))?{ ????????????????????????/ * ????????????????????????*我们没有做任何事情在这里。只要发送接收的值返回到页面。 ????????????????????????*在web应用中,我们应该处理的值,并将其存储在数据库中。 ????????????????????????* / ????????????????????????回声?“ ????????????????????} ????????????} ????????} } |
?
至此,教程结束。李新试图保持尽可能简单实现。我希望你觉得本教程非常有用。保持回来这样更多有用的东西。至此,快乐编码。
本文来自李新的博客,转载请注明出处!http://www.ilixin.net/401.html






















