关于IE浏览器以及Firefox下的javascript冒泡事件的响应层级_javascript技巧
假设在我们页面有这么一段标签:
现在在页面加入这么一段脚本:
在firefox以及IE 8下打开页面,在标签testDiv(灰色方块)上单击,结果分别如下截图:

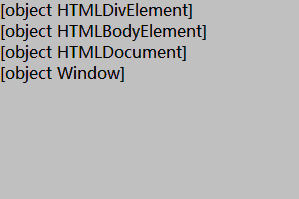
firefox下结果
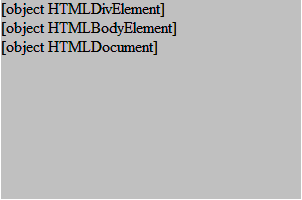
IE 8下结果
可以看到,两者结果并不相同?究竟为什么会这样呢?
原来是由于IE浏览器以及Firefox对于冒泡型事件的支持层次不同造成的。(如对冒泡事件不是很了解可先查询相关资料)
(1)在IE 6以及后续版本,冒泡事件支持的层级达到document对象。
(2)在firefox(准确的说应该是Mozilla1.0以及更高版本),对冒泡事件的支持一直上升到window窗口对象。
于是就造成了上面事件响应结果的不同。
另外,有个有意思的地方不知道你注意到了没有?就是事件目标的响应顺序。(冒泡事件的响应顺序。。。好像有点废话)我们知道,firefox同时支持两种事件模型,也就是:捕获型事件和冒泡型事件。在这里明显事件处理函数作用在了冒泡阶段。也就是说,如果我们采用传统的直接给事件处理函数属性赋值的话,比方说:
document.body.onclick=func;
事件处理函数将被添加到事件的冒泡阶段。
以上就是对于IE、firefox里面冒泡事件响应层级的一点介绍,同时顺带介绍了采用传统事件处理函数直接赋值的默认处理。详细的讲解可参见大牛Nicholas C. Zakas所著的《javascript高级程序设计》。
PS:以上内容仅仅为个人读书笔记,如有错漏,随时欢迎指正。同时希望能有更多的前端爱好者们共同分享你们的心得!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 冒泡事件的常見阻止方法有哪些?
Feb 19, 2024 pm 10:25 PM
冒泡事件的常見阻止方法有哪些?
Feb 19, 2024 pm 10:25 PM
常用的阻止冒泡事件指令有哪些?在Web開發中,我們經常會遇到需要處理事件冒泡的情況。當一個元素上觸發了某個事件,例如點擊事件,它的父級元素也會觸發相同的事件。這種事件傳遞的行為稱為事件冒泡。有時候,我們希望阻止事件冒泡,使事件只在當前元素上觸發,並阻止其向上級元素傳遞。為了實現這個目的,我們可以使用一些常見的阻止冒泡事件的指令。 event.stopPropa
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






