js实现图片加载时候逐渐出现的杂色效果_图象特效
虽然本效果与马赛克有些差别,但可从思路上为你提供一份参考。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何優化Vue開發中的圖片載入失敗顯示問題
Jun 29, 2023 am 10:51 AM
如何優化Vue開發中的圖片載入失敗顯示問題
Jun 29, 2023 am 10:51 AM
如何優化Vue開發中的圖片載入失敗顯示問題在Vue開發中,經常會遇到需要載入圖片的場景。然而,由於網路不穩定或圖片不存在的原因,很有可能會出現圖片載入失敗的情況。這樣的問題不僅影響了使用者體驗,還可能導致頁面呈現混亂或出現空白的情況。為了解決這個問題,本文將分享一些優化Vue開發中圖片載入失敗顯示的方法。使用預設圖片:在Vue組件中,可以設定預設圖片,
 如何解決Edge瀏覽器無法載入圖片的問題
Jan 30, 2024 am 10:54 AM
如何解決Edge瀏覽器無法載入圖片的問題
Jan 30, 2024 am 10:54 AM
edge瀏覽器圖片載入不出來怎麼辦? edge瀏覽器是許多小夥伴用於上網的預設瀏覽器,可以提供使用者便利的上網服務。但有些小夥伴在上網的過程中,發現edge瀏覽器的網頁中圖片無法正常載入出來,在排除了網路問題之後,最大的可能是設定的問題,如果你想解決這個問題的話,就隨小編一起來看看圖片無法顯示的解決方法吧。 edge瀏覽器圖片載入不出來怎麼辦1、點擊左下角開始,右鍵點選「Microsoftedge」。 2、選擇“更多”,點選“應用設定”。 3.下滑找到「圖片」。 4.將圖片下方的開關打開即可。
 解決網頁圖片無法載入的方法
Jan 08, 2024 pm 01:45 PM
解決網頁圖片無法載入的方法
Jan 08, 2024 pm 01:45 PM
很多小夥伴在用開啟網頁的時候,發現網頁的圖片載入不出來,顯示一個×的標誌,這是怎麼一回事呢?可能是你的網路速度過低,等待一會就可以了,也可能是設定裡面沒有開啟相關模式,下面就帶來了網頁圖片載入不出來解決方法一起來看看吧。網頁圖片載入不出來:1.網路速度問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多,而我們造訪的圖片比較大,這就可能因為載入超時,導致圖片顯示不出來,可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2.造訪人數過多網頁顯示不出圖片還有可能是因為我們造訪的網頁
 Vue懶載入圖片失敗問題解決方案
Jun 29, 2023 pm 10:42 PM
Vue懶載入圖片失敗問題解決方案
Jun 29, 2023 pm 10:42 PM
Vue開發中如何解決圖片懶載入失敗的問題懶載入(LazyLoad)是現代Web開發中常用的最佳化技術之一,特別在載入大量圖片和資源時,可以有效減輕頁面的負擔,提升使用者體驗。然而,在使用Vue框架進行開發時,有時候我們可能會遇到圖片懶載入失敗的問題。本文將介紹一些常見的問題和解決方案,以便開發者能夠更好地應對這個問題。圖片資源路徑錯誤首先,我們需要確保圖片資源
 如何使用PHP開發快取優化圖片載入速度
Nov 08, 2023 pm 05:58 PM
如何使用PHP開發快取優化圖片載入速度
Nov 08, 2023 pm 05:58 PM
如何使用PHP開發快取優化圖片載入速度隨著網路的快速發展,網頁載入速度成為使用者體驗的重要因素之一。而圖片載入速度是影響網頁載入速度的重要因素之一。為了加速圖片的加載,我們可以使用PHP開發快取來優化圖片載入速度。本文將介紹如何使用PHP開發快取來最佳化圖片載入速度,並提供具體的程式碼範例。一、快取的原理快取是一種儲存資料的技術,透過將資料暫時保存在高速記憶體中
 Win11微軟商店圖片載入不出來如何解決
Jun 29, 2023 pm 03:43 PM
Win11微軟商店圖片載入不出來如何解決
Jun 29, 2023 pm 03:43 PM
Win11微軟商店圖片載入不出來如何解決?在微軟商店裡,我們可以輕鬆地搜尋下載各種軟體和遊戲,但是近期有部分Win11用戶發現電腦上的微軟商店圖片加載不出來了,十分影響使用體驗,那麼對於這一情況有沒有什麼方法可以解決呢?下面我們就來看看小編是如何解決的吧。 Win11微軟商店圖片載入不出來的解決方法 1、右鍵下方的開始選單進入。 2、點選選擇網路和Internet進入。 3、可以查看自己的網路是否連接正常。 4、可以將網路配置從專用改成公用即可。
 win7瀏覽圖片載入不出來怎麼辦
Jul 19, 2023 pm 02:57 PM
win7瀏覽圖片載入不出來怎麼辦
Jul 19, 2023 pm 02:57 PM
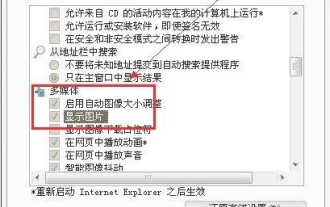
當你瀏覽網頁時,你有沒有遇過圖片無法載入的情況,那麼原因是什麼呢?如果win7瀏覽圖片無法載入怎麼辦?有這個問題的用戶,看看下面小邊為您分享win7瀏覽圖片無法載入的解決方案。 1.首先,我們先確定網頁是否設定了不顯示圖片。我們點擊瀏覽器右上角的工具-Internet選項,然後切換到進階。如果我們把它拖到多媒體上,就會有一個顯示圖片的選項,這需要在前面勾選。 2.接下來,讓我們檢查flashplayer版本是否是最新版本。檢測方法。點選開始,然後選擇控制台,在控制台中找到flashplaye
 解決Vue圖片載入失敗問題
Jun 30, 2023 pm 12:41 PM
解決Vue圖片載入失敗問題
Jun 30, 2023 pm 12:41 PM
Vue開發中如何解決圖片資源載入失敗的問題在Vue開發過程中,圖片資源的載入是十分常見的操作。然而,由於各種原因,有時我們可能會遇到圖片載入失敗的情況。下面,我們將探討Vue開發中如何解決圖片資源載入失敗的問題。檢查資源路徑首先,我們需要確保圖片資源的路徑是正確的。我們可以使用相對路徑或絕對路徑來引用圖片資源。如果使用相對路徑,我們需要確保圖片文件






