javascript new后的constructor属性_js面向对象
js对象生成时:
如:function BB(a){
this.a="kkk"
}
var b=new BB();
这时b是对象有了BB的的属性prototype所指向的prototype对象;
prototype对象有constructor属性指向BB这个函数;
所以alert(b.constructor==BB.prototype.constructor) //true
这里的“有了”的执行过程是先查看b有没有此属性让后去查看prototype里的属性值,不是简单的A=B:
如添加:b.constructor="ccc";
执行:alert(b.constructor==BB.prototype.constructor) //false; BB.prototype.constructor仍然是BB函数;
看一下taobao的kissy的继承:
O = function (o) {
function F() {
}
F.prototype = o;
return new F();
},
sp = s.prototype,
rp = O(sp);
r.prototype = rp;
//alert(r.prototype.constructor==sp.constructor)
rp.constructor = r;
//alert(r.prototype.constructor==sp.constructor)
r.superclass = sp;
刚开始理解错了,不明白一直这样来回空调用

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP8中如何透過Constructor Property Promotion簡化類別的建構子?
Oct 18, 2023 am 10:51 AM
PHP8中如何透過Constructor Property Promotion簡化類別的建構子?
Oct 18, 2023 am 10:51 AM
PHP8中如何透過ConstructorPropertyPromotion簡化類別的建構子?在PHP8中,引入了ConstructorPropertyPromotion(建構函數屬性推廣)特性,這使得編寫類別的建構函數更加簡潔和有效率。這個特性能夠減少冗餘的程式碼,並提高程式碼的可讀性和可維護性。本文將詳細介紹ConstructorPropertyPro
 go語言中make和new的差別是什麼
Jan 09, 2023 am 11:44 AM
go語言中make和new的差別是什麼
Jan 09, 2023 am 11:44 AM
區別:1、make只能用來分配及初始化類型為slice、map、chan的資料;而new可以分配任意類型的資料。 2.new分配返回的是指針,即類型「*Type」;而make返回引用,即Type。 3.new分配的空間會被清除;make分配空間後,會初始化。
 解決C++編譯錯誤:'class 'ClassName' does not have a constructor with parameters',如何解決?
Aug 26, 2023 am 08:15 AM
解決C++編譯錯誤:'class 'ClassName' does not have a constructor with parameters',如何解決?
Aug 26, 2023 am 08:15 AM
解決C++編譯錯誤:'class'ClassName'doesnothaveaconstructorwithparameters',如何解決?在使用C++編寫程式時,我們常常會遇到編譯錯誤。其中一個常見的錯誤是"‘class'ClassName'doesnothaveaconstructorwithparameters'",即
 java中的new關鍵字怎麼用
May 03, 2023 pm 10:16 PM
java中的new關鍵字怎麼用
May 03, 2023 pm 10:16 PM
1.概念在Java語言裡,「new」表達式是負責建立實例的,其中會呼叫構造器去對實例做初始化;構造器本身的回傳值類型是void,並不是「建構器回傳了新建立的物件的參考”,而是new表達式的值是新建立的物件的參考。 2.用途新建類別的物件3.工作機制為物件成員分配記憶體空間,並指定預設值對成員變數進行明確初始化執行建構方法計算並傳回參考值4.實例new操作往往意味著記憶體中的開啟新的記憶體空間,這個記憶體空間分配在記憶體中的堆區,受到jvm控制,自動進行記憶體管理。這裡我們就是用String這個類別來舉例說明。 pu
 js中new運算子工作原理是什麼
Feb 19, 2024 am 11:17 AM
js中new運算子工作原理是什麼
Feb 19, 2024 am 11:17 AM
js中new運算元工作原理是什麼,需要具體程式碼範例js中的new操作符是用來建立物件的關鍵字。它的作用是根據指定的建構函數建立一個新的實例對象,並傳回該對象的參考。在使用new運算元時,實際上進行了以下幾個步驟:建立一個新的空物件;將該空物件的原型指向建構函式的原型物件;將建構函式的作用域賦給新物件(因此this指向了新物件);執行建構函式中的程式碼,並給新對
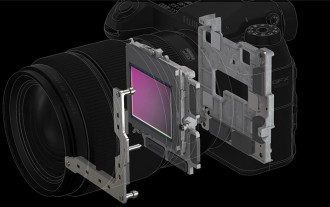
 全新富士固定鏡頭 GFX 相機將首次推出全新的中片幅感光元件,可能開啟全新系列
Sep 27, 2024 am 06:03 AM
全新富士固定鏡頭 GFX 相機將首次推出全新的中片幅感光元件,可能開啟全新系列
Sep 27, 2024 am 06:03 AM
近年來,富士膠片取得了巨大的成功,這主要歸功於其膠片模擬技術以及其緊湊型測距相機在社交媒體上的流行。然而,據 Fujirumors 稱,它似乎並沒有滿足於現狀。你
 如何使用Java中的clone()方法來取代new關鍵字?
Apr 22, 2023 pm 07:55 PM
如何使用Java中的clone()方法來取代new關鍵字?
Apr 22, 2023 pm 07:55 PM
使用clone()取代new在Java中新建物件實例最常用的方法是使用new關鍵字。 JDK對new的支援非常好,使用new關鍵字建立輕量級物件時,速度非常快。但是,對於重量級對象,由於物件在建構函式中可能會進行一些複雜且耗時的操作,因此,建構函式的執行時間可能會比較長。導致系統短期內無法獲得大量的實例。為了解決這個問題,可以使用Object.clone()方法。 Object.clone()方法可以繞過建構函數,快速複製一個物件實例。但是,在預設情況下,clone()方法產生的實例只是原始物件的淺拷







