关于jquery动态增减控件的一些想法和小插件_jquery
去年做项目时遇到一个模块,需要能够动态的增减控件。当初第一个解决方案是用UpdatePanel做页面的局部更新。由于页面很大,而且控件非常多,当动态增加的控件非常多的时候,会变得很慢。后来就想着用javascript做动态的增减控件,最后在提交页面的时候搜集页面控件的数据,效果很棒,但是由于当时仅仅是为那一个模块做,所以扩展性很差,而且那时写javascript代码非常复杂,仅仅为了动态增减的效果,就写超过了500行javascript代码。
后来去年末时间空闲下来的时候重写了这段代码,现在这段代码压缩到100行内,而且扩展方便,可以非常轻松的增减控件的数量,使用非常简单。
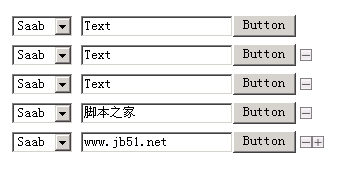
效果图:
一个简单的例子:
| |
加了限制个数事件后的例子:
| |
参数的定义:
rootWrapper default: "table"
根容器,就是需要增减的控件的根容器,目前代码上仅仅支持table根容器。
adderId default:"imgExpBtn"
增加按钮的Id。
removerId default:"imgColBtn"
删除按钮的Id。
addingEvent default:null
在增加事件之前所触发的自定义事件,参数为newWrapper和options, newWrapper为新增的控件的父容器,options为参数列表自己。
addedEvent default:null
在增加事件之后所触发的自定义事件,参数为newWrapper和options, newWrapper为新增的控件的父容器,options为参数列表自己。
removingEvent default:null
在删除事件之前所触发的自定义事件,参数为refWrapper和options, reWrapper为被删除的控件的父容器,options为参数列表自己。
removedEvent default:null
在删除事件之后所触发的自定义事件,参数为prevWrapper,nextWrapper和options, prevWrapper为被删除的父容器的上一个容器,nextWrapper为被删除的父容器的下一个容器,,options为参数列表自己。
collapseImgUrl default:'icon_collapse.gif'
增加按钮的路径
expandImgUrl default:'icon_expand.gif'
删除按钮的路径
注意事项:
.可以添加在增减过程中需要的自定义参数和变量,如: $("table").dynamicAddRemover({param1:"param1", param2:"param2"});
使用时,如:options.param1等等。
.根容器必须有唯一Id且指定时必须唯一。如果有多个模块(多个根容器)需要使用可以这样:$("#table1").dynamicAddRemover(),$("#table2").dynamicAddRemover()等等。
.新添加的控件里的Id和name并没有更新,如果有特别业务需要,请在addedEvent里添加生成新Id的业务逻辑。
.本插件需要Jquery 1.2.6版本以上支持。
源代码和原理很简单,仅仅作为一个抛砖引玉的作用。以下是包括源代码的附件。
dynamicAddRemover.rar

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






